RuoYi-Vue——Swagger文档401问题
RuoYi-Vue——Swagger文档401问题
·
使用若依前后端分离V3.8.0的小伙伴是否发现,若依系统里的系统接口菜单无法访问呢?报401错误,如图:

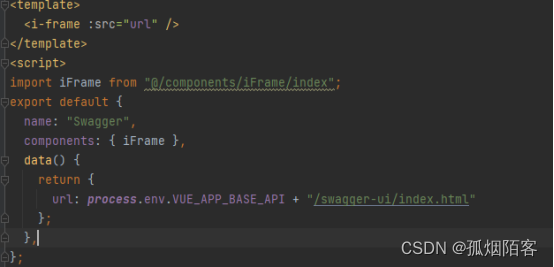
熟悉若依的小伙们应该知道,访问若依的接口是需要带token验证的,没有带token就会出现如上错误。看回前端的swagger/index.vue文件知道是通过嵌套页面的方式展示的,而这显然没有发送请求,因此也不会在request拦截器中添加token。

如何解决呢,放行这个页面就好啦!
1.确定swagger路径:
通过前端页面的路径知道,swagger页面地址是swagger-ui/index.html
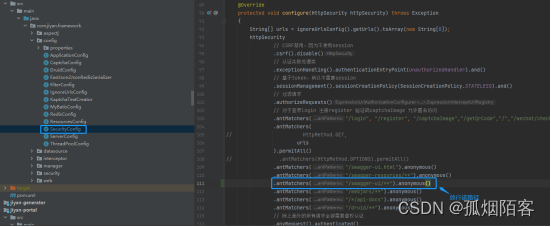
2.放行swagger路径:

在图片中我们可以看到,若依放行的是swagger-ui.html这个路径,但现在swagger页面路径变了,于是放行对应路径就可以访问啦,放行后如下图:

扩展:
在swagger文档使用的过程中,也可能会遇到401的问题,如图:

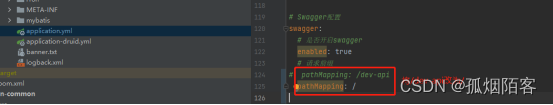
看上面的请求路径,可发现与我们的实际请求路径比拼接多一个dev-api,这里我们修改swagger的配置(appication.yml文件)

修改后访问成功:

最后祝大家岁岁平安,永无Bug!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)