
vue实现点击图片预览,上方显示该预览大图,同时为下方图片预览列表,实现透明遮罩。
1.经过多次测试,终于实现了该功能,以此保存一下我的想法。2.首先我想要的布局是这样的:通过点击下方的图片列表,上方显示当前点击的大图。同时实现下面图片预览的白色透明遮罩。当哪个被点击,则白色遮罩消失,其他依然存在显示。3.首先我们定义一下ui结构:<!-- 图片预览区 --><div class="exhibitionimg"><!-- element选择图片组件
·
1.经过多次测试,终于实现了该功能,以此保存一下我的想法。
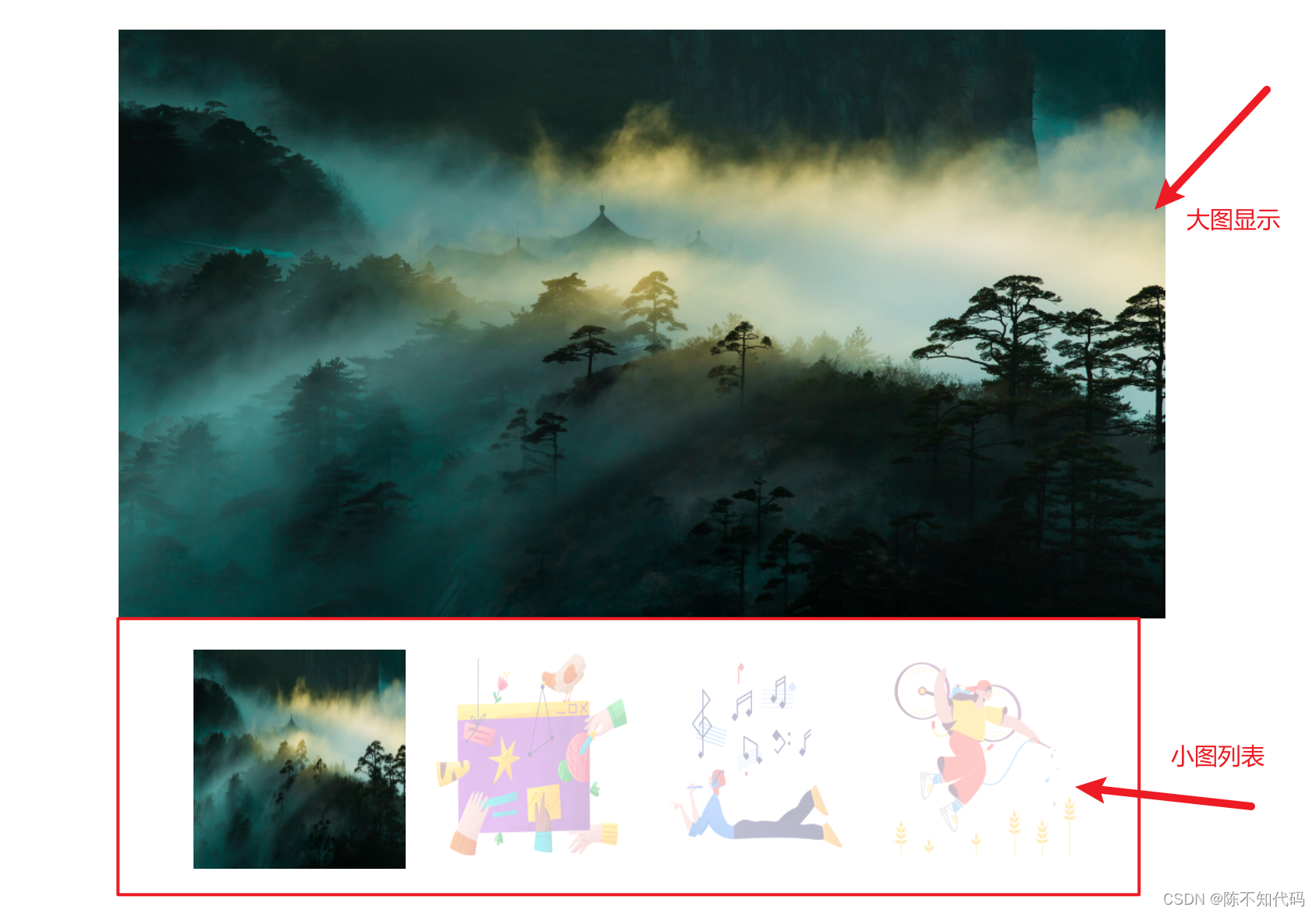
2.首先我想要的布局是这样的:通过点击下方的图片列表,上方显示当前点击的大图。同时实现下面图片预览的白色透明遮罩。当哪个被点击,则白色遮罩消失,其他依然存在显示。

3.首先我们定义一下ui结构:
<!-- 图片预览区 -->
<div class="exhibitionimg">
<!-- element选择图片组件 -->
<div class="toplargebox">
<div class="bigimg">
<el-image
class="el-image"
:src="bigimgurl"
:preview-src-list="url"
>
</el-image>
</div>
</div>
<div class="bottombox">
<ul>
<li
v-for="(item, i) in url"
:key="i"
@mouseover="imgmouseover(i)"
@mouseout="imgmouseout"
>
<img :src="item" :alt="i" @click="exhibitionimg($event, i)" />
<div
:class="[i == mask ? '' : 'mask']"
v-show="i != mask"
></div>
</li>
</ul>
</div>
</div>4.css样式:(这是基于我的项目所写的css,如果大家想要仿写,可自行写样式)
.exhibitionimg {
flex: 3;
padding: 20px;
padding-left: 50px;
display: flex;
flex-direction: column;
overflow: hidden;
.toplargebox {
flex: 3;
width: 100%;
height: 100%;
overflow: hidden;
.bigimg {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
}
}
.bottombox {
margin: 10px 0;
flex: 1;
ul {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
padding: 10px 0;
box-sizing: border-box;
li {
position: relative;
width: 15%;
height: 100%;
margin: 0 5px;
overflow: hidden;
img {
cursor: pointer;
width: 100%;
height: 100%;
}
.mask {
cursor: pointer;
position: absolute;
top: 0;
left: 0;
background-color: white;
opacity: 0.7;
width: 100%;
height: 100%;
z-index: 999;
}
}
}
}
}
5.我们来梳理一下,我们首先需要完成下方预览图的移入鼠标遮罩消失,移出鼠标消失,如果通过:hover的css来实现,确实可以,但是不能完成点击之后,该遮罩消失,其余显示。所以不能使用css样式来处理,我们需要用到鼠标移入移出事件。同时传过去移入的i(i指的是当前移入的元素)。
//data数据:
data() {
return {
//vue中需要使用本地图片需要加上require,或者为http/https
bigimgurl: require("../../public/img/bac.jpg"), //大图的url属性
url: [
require("../../public/img/bac.jpg"),
require("../../public/img/bonbon.png"),
require("../../public/img/music.png"),
require("../../public/img/sammy.png"),
],
mask: 0,
clickmask: 0,
}
},
///我们不能直接让其等于最终mask值,不然我们移出鼠标后。
//该元素的遮罩就会直接消失,不是我们想要的只有点击后移出才消失的想法。
//所以我们可以为点击事件添加点击事件。
//使得最终的mask值等于我们点击的元素的i
//点击小图在大图区域显示这张小图的方法
exhibitionimg(event, i) {
//为大图赋值当前点击的图片url地址
this.bigimgurl = event.target.src
//为当前点击的mask重新赋值
this.clickmask = i
},
//鼠标移入事件
imgmouseover(i) {
//将mask置为i,div使用v-show判定来显示与隐藏,
this.mask = i
},
//鼠标移出事件,
imgmouseout() {
//赋值最后点击的mask值
this.mask = this.clickmask
},6.最终就成功了,相对棒的效果。
7.如果大家有更好的实现方法,欢迎留言告诉我哈哈,独享不如众乐乐
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)