
用Gitee Pages服务在线预览vue3前端项目:静态网站+多级路由+history模式(踩坑)
vue打包成静态网站在gitee上预览,遇到的坑,以及解决这些坑的方法
目录
多个开源平台都支持项目在线预览,比如github、gitee,考虑国内访问速度、中文支持以及免费,使用gitee。
目标与前提
前提:vue3的前端demo,包括多级路由(子路由),router用的是history模式,已通过Gitee进行版本管理。
目标:不改变以上前提,用Gitee Pages实现该demo在线展示。
vue打包、预览遇到的坑以及原因
坑①:静态网站打开一片空白
原因:首次打包vue项目遇到这个问题,九成是静态文件路径错误。
坑②:子路由刷新或直接输入时,网页一片空白或404
原因:history模式下地址栏没有#符号,url比hash模式好看,对SEO排名也有益处。但直接输入地址或刷新页面时,浏览器会将URL整个发到后端,后端找URL下的index.htm,文件不存在,返回404。
坑②分两种情况,一种是本地调试时遇到的,一种是部署dist静态网站时遇到的,两者解决方法有分别,详述见下文。
坑③:首页加载时间过长
原因:排除网络、图片懒加载因素,如果还是加载时间过长,可能是路由没有用懒加载,加载首页的时候其他路由被同时加载。
坑④:线上预览地址出错时,不显示404页面
原因:如果这个问题是解决坑②以后出现,此时网站目录下的网址是前端路由在处理,所以后端不会发404页面给前端,而前端路由也没有设置404页面,所以一片空白。
坑⑤:线上更新页面文件以后,访问网址发现内容没变
原因:1、Gitee免费版不会主动更新网页文件;2、浏览器缓存未清除。
实现预览+解决问题(省略vue和git基础)
1、Gitee账号实名认证
Gitee账号要实名认证,才能使用Gitee Pages,可以先提交照片到认证页面,然后处理接下来的工作,因为认证大概需要一个工作日。
2、解决坑①以及本地调式时遇到的坑②
打包之前先要填几个坑,需要配置vue.config.js文件,没有就在项目根目录下新建一个,内容如下,其中publicPath设置成 /gitee远程库名/ ,两边是斜杠:
module.exports = {
publicPath: '/effects/', //gitee远程库名
//比如:pages地址:https://xxxxxx.gitee.io/effects,publicPath就是/effects/
outputDir: 'dist/',
assetsDir: 'static/'
}3、解决坑③-使用路由懒加载
在router/index.js文件中,将引用页面的语句改成以下方式:
const Home=() => import("@/views/Home.vue")上边代码中的常量Home,被调用时才会将页面引用进来。多个路由修改成懒加载示例:
//懒加载
const [Home,Child]=[
() => import("@/views/Home.vue"),
() => import("@/views/Child.vue"),
];
const routes = [{
path: '/',
name: 'Home',
component:Home,
children:[{
path: 'Child',
name: 'Child',
component:Child,
}]}];
注意事项:
1)旧项目中,如果使用babel,以上语句可能引发报错,此时需要安装syntax- dynamic import中间件:
npm install --save-dev @babel/plugin-syntax-dynamic-import2)如果脚手架已经升级,例如CLI5.0.4版本,就不需要安装1)中的插件了。新项目默认使用懒加载。只是引用没有定义成常量,如果需要复用,可以自己定义一下。
4、解决坑④-给前端路由设置404页面
建立src/views/NotFound.vue文件,内容如下(按需改):
<template>
<div>{{"页面不存在"+s+"秒以后为您跳转至主页"}}</div>
</template>
<script>
export default {
data(){return{s:3,}},
mounted(){
let timer=setInterval(()=>{
this.s-=1;
if(this.s<=0){
clearInterval(timer);
console.log(this.s);
this.$router.push({name:'Home'});
}},1000);
}}
</script>在router/index.js文件中设置404路由,/:pathMatch(.*)/放在最后一项:
//懒加载
const [Home,Child,NotFound]=[
() => import("@/views/Home.vue"),
() => import("@/views/NotFound.vue") //404页面引入
];
const routes = [
{
path: '/',
alias:'/Home',
name: 'Home',
component:Home,
},
//404页面设置↓================================
{
path:'/404',
name:'404',
component:NotFound,
},
{//放到路由最下边一项,因为路由会先匹配上边的项
path:'/:pathMatch(.*)/',
name:'NotFound',
redirect:'404',
}
//404页面设置↑================================
];5、解决部署dist静态网站时遇到的坑②:创建spa文件
参考Gitee Pages文档:只要在dist文件夹下加一个.spa文件即可,spa前边有个点,点前边什么也不写,文件内容也不用写,就是给Gitee Pages一个记号,有这个记号的文件夹会被看做单页面应用。
Pages 单页面应用支持 - Gitee.com
6、打包vue项目、更新到gitee远程库
cmd项目根目录下执行以下命令:
npm run build打包以后,项目根目录会生成dist文件夹,就是静态网站的根目录。
注意:先检查项目根目录下的.gitignore文件,如果有dist这一项,就将该项删掉,不然dist文件夹无法添加到库。
将打包好的项目更新到gitee远程库,此时在远程库中应看到dist文件夹。
7、使用Gitee Pages部署静态网站
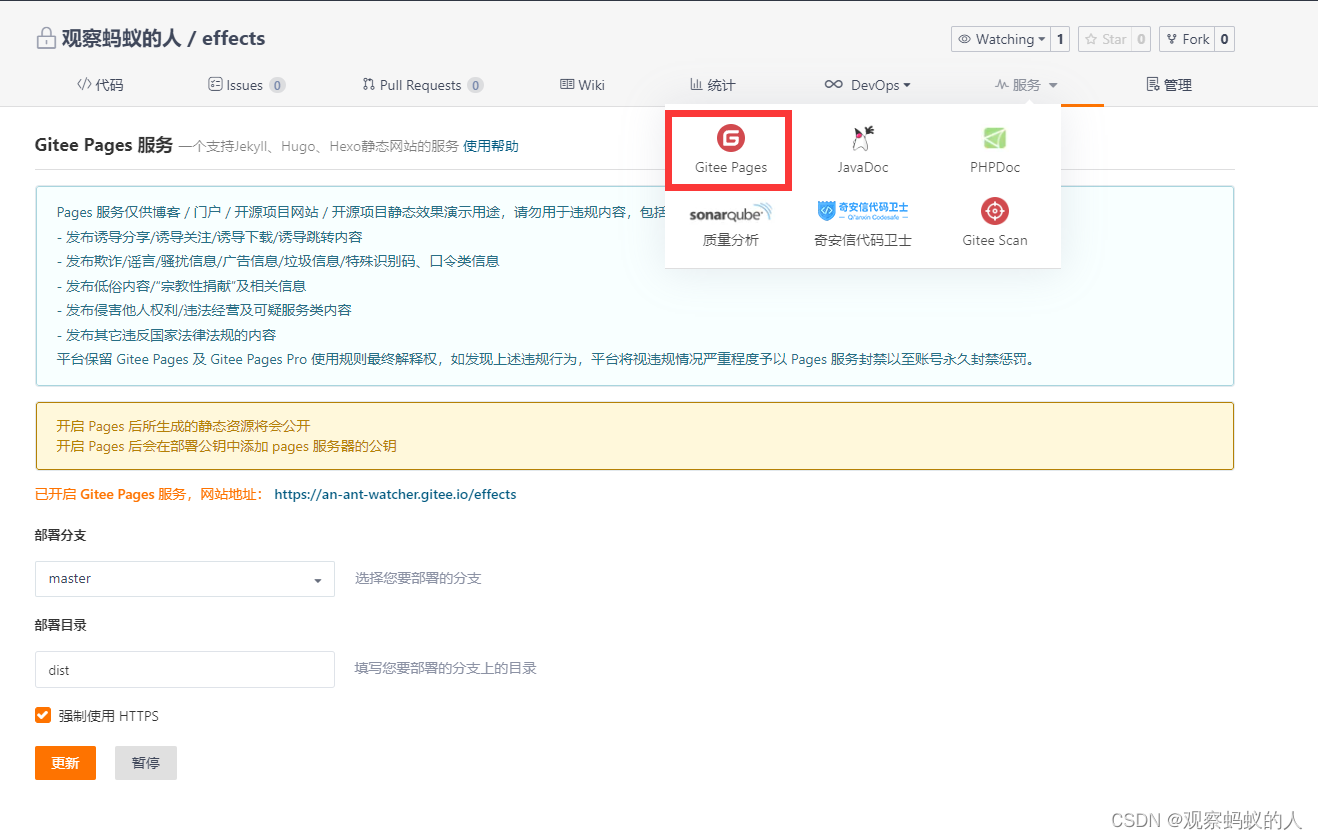
实名认证成功以后,在gitee远程库的服务菜单中选择Gitee Pages→选择要部署的分支(默认master)→部署目录填写dist→勾选“强制使用HTTPS”→开启→点击网站地址即可预览。
8、解决坑⑤-手动更新+清除缓存+URL跟随机数
1)Gitee免费版不自动更新,需要手动在Gitee Pages 服务页面(上图),点击更新;
2)可以手动清除浏览器缓存,以google为例,按下ctrl+shift+del,在“清除浏览数据”中选择“缓存的图片和文件”→点击清除数据,再进入网站就会重新加载页面了。
3)但是他人浏览网站时,不能指望对方主动清除缓存,可以通过添加meta的方式解决:
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, must-revalidate">除了添加meta之外,还可以让URL带一串随机参数,例如:
https://abcd.io/exp?16499455593433257
参数可以用时间截+随机数字生成,例如:
let url =
"https://abcd.io/exp" +
"?" +
new Date().getTime().toString() +
(Math.random() * 9999).toFixed(0).toString();浏览器会重新请求页面,但是原来的缓存还在浏览器,直到缓存过期。
- 如果更新的是主页,需要更新公布出去的网址,改变URL随机参数。
- 如果更新的是子页面,可以在路由或主页中的子页面连接中提前设置随机数。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)