
Vue Element的el-Cascader 五级省市区联动 lazy开启动态加载,数据回显问题
效果图子组件<template><el-cascaderv-if="isShowInfo":props="props"v-model="selectedValue"placeholder="请选择省市区"@change="handleChange"></el-cascader></template><script>import { get
·
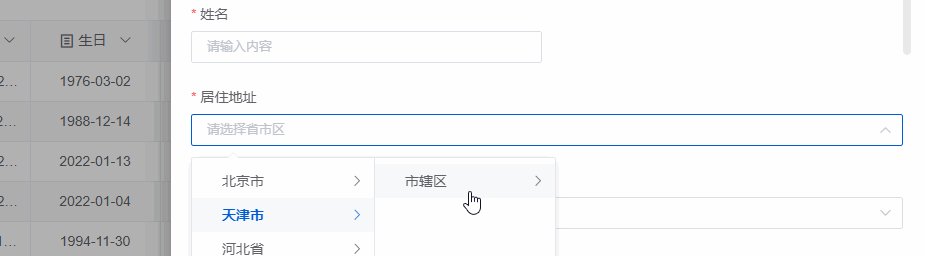
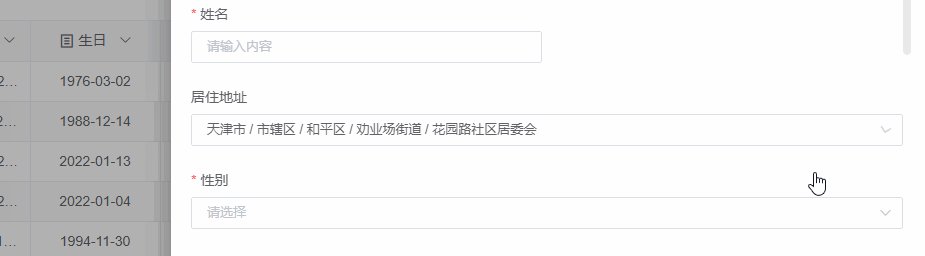
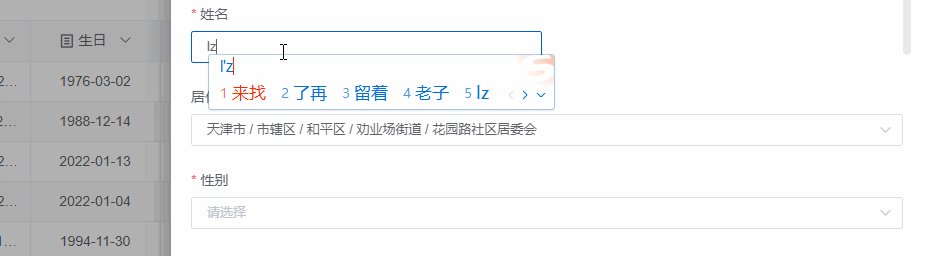
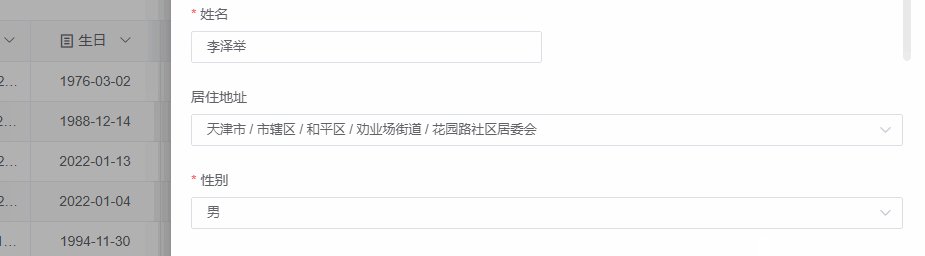
一、效果图

二、子组件
<template>
<el-cascader
v-if="isShowInfo"
:props="props"
v-model="selectedValue"
placeholder="请选择省市区"
@change="handleChange"
></el-cascader>
</template>
<script>
import { getRegion } from '@/api'
export default {
name: 'cascaderArea',
data() {
return {
isShowInfo: true,
selectedValue: [],
props: {
value: 'value',
label: 'label',
lazy: true,
lazyLoad: (node, resolve) => {
const { level } = node // node 节点数据
const nodes = [] // 动态节点
let id = level == 0 ? '0' : node.value // 0 代表第一次请求
this.provinceFn(id)
.then((res) => {
res.data.map((item) => {
let area = {
value: item.value,
label: item.label,
leaf: node.level >= 4, //控制数据层级
}
nodes.push(area)
})
resolve(nodes) // 回调
})
.catch((error) => {
console.log(error)
})
},
},
}
},
created() {},
methods: {
// 操控回显
setArea(arr) {
this.selectedValue = []
this.isShowInfo = false
if (arr) {
this.selectedValue = [...arr]
}
this.$nextTick(() => {
this.isShowInfo = true
})
},
provinceFn(id) {
// 获取省市区街道
return getRegion({ parent_code: id })//请求接口数据
},
handleChange(value) {
// 选择的数据
this.$emit('getSelectedOptions', value)
},
},
}
</script>
<style lang="scss" scoped>
</style>
三、父组件
html
<cascader-area ref="ZnCascaderArea" @getSelectedOptions="getSelectedCityOptions"/>
JS
// 获取已选省市区级联数据
getSelectedCityOptions(val) {
console.log('val',val)
},
// 数据回显
let arr =['12', '1201', '120101', '120101001', '120101001001']//后台返回的数据
this.$refs['ZnCascaderArea'].setArea(arr)
表单校验问题 , 点这里
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容







所有评论(0)