
vue中使用element ui中的Table实现对全部数据进行排序
vue中使用element ui中的Table实现对全部数据进行排序:一般情况下,对全部数据进行排序,是需要从后台获取的,但是有时候也会在前端对全部数据排序。实现思路:首先有两个数组showedData 和tableData。showedData用来放当前页的数据,tableData用来放所有数据。为表格绑定@sort-change事件,当点击表头的排序icon时,调用sort_change方法,
·
vue中使用element ui中的Table实现对全部数据进行排序:
一般情况下,对全部数据进行排序,是需要从后台获取的,但是有时候也会在前端对全部数据排序。
实现思路:首先有两个数组showedData 和tableData。showedData用来放当前页的数据,tableData用来放所有数据。为表格绑定@sort-change事件,当点击表头的排序icon时,调用sort_change方法,该方法内部调用的sortFun方法可以为tableData进行排序,showedData显示排好序的前四条数据。
具体如下图所示:
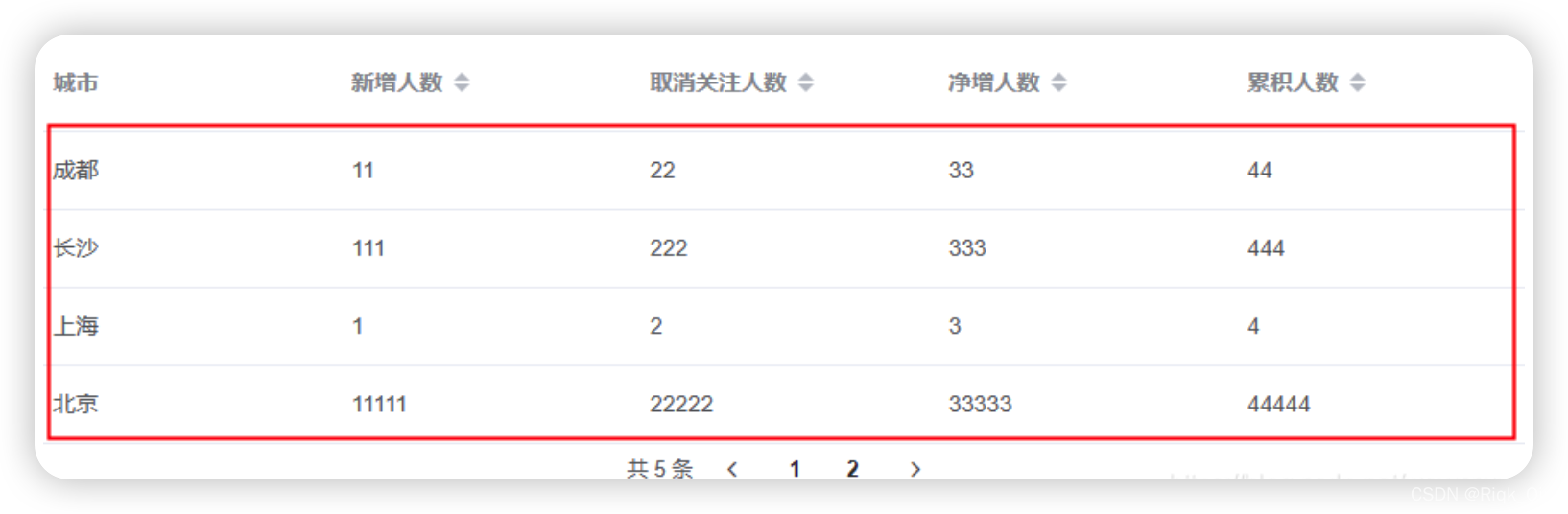
初始showedData如图所示:
点击降序按钮 第一页如图所示:

第二页如图所示:

全部代码如下,可直接粘贴复制运行
<template>
<div>
<el-table
:data="showedData"
style="width: 100%;"
@sort-change="sort_change"
>
<template v-for="(item,index) in cities">
<el-table-column v-if="item.type=='sort'" :prop="item.prop" :label="item.label" :key="index" sortable="custom"></el-table-column>
<el-table-column v-else :prop="item.prop" :label="item.label" :key="index" ></el-table-column>
</template>
</el-table>
<el-pagination
@current-change="handleCurrentChange"
:current-page="pageSize"
:page-size="pageSize"
layout="total, prev, pager, next"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
cities:[
{
prop:'position',
label:'城市',
},
{
prop:'followNum',
label:'新增人数',
type:'sort',
},
{
prop:'unFollowNum',
label:'取消关注人数',
type:'sort',
},
{
prop:'increaseNum',
label:'净增人数',
type:'sort',
},
{
prop:'currdateFollowNum',
label:'累积人数',
type:'sort',
}
], // 表头数组,数组中根据type判断该列是否可以排序
pageNum: 1, // 当前页数
pageSize: 4, // 每页条数
total: 5, // 总数
showedData:[
{
position:'成都',
followNum:'11',
unFollowNum:'22',
increaseNum:'33',
currdateFollowNum:44
},
{
position:'长沙',
followNum:'111',
unFollowNum:'222',
increaseNum:'333',
currdateFollowNum:444
},
{
position:'上海',
followNum:'1',
unFollowNum:'2',
increaseNum:'3',
currdateFollowNum:4
},
{
position:'北京',
followNum:'11111',
unFollowNum:'22222',
increaseNum:'33333',
currdateFollowNum:44444
}
], // 当前页的数据
tableData: [
{
position:'上海',
followNum:'1',
unFollowNum:'2',
increaseNum:'3',
currdateFollowNum:4
},
{
position:'成都',
followNum:'11',
unFollowNum:'22',
increaseNum:'33',
currdateFollowNum:44
},
{
position:'长沙',
followNum:'111',
unFollowNum:'222',
increaseNum:'333',
currdateFollowNum:444
},
{
position:'西安',
followNum:'1111',
unFollowNum:'2222',
increaseNum:'3333',
currdateFollowNum:4444
},
{
position:'北京',
followNum:'11111',
unFollowNum:'22222',
increaseNum:'33333',
currdateFollowNum:44444
}
], // 所有的数据
}
},
mounted() {
},
methods:{
sort_change(column) { // column是个形参,具体查看element-ui文档
this.pageNum = 1 // return to the first page after sorting
this.total = this.tableData.length
this.tableData = this.tableData.sort(this.sortFun(column.prop, column.order === 'ascending'));
this.showedData = this.tableData.slice(0, this.pageSize) // 排序完显示到第一页
},
sortFun (attr, rev) {
//第一个参数传入info里的prop表示排的是哪一列,第二个参数是升还是降排序
if (rev == undefined) {
rev = 1;
} else {
rev = (rev) ? 1 : -1;
}
return function (a, b) {
a = a[attr];
b = b[attr];
if (a < b) {
return rev * -1;
}
if (a > b) {
return rev * 1;
}
return 0;
}
},
handleCurrentChange(val) {
this.pageNum = val
this.showedData = this.tableData.slice((this.pageNum-1)*this.pageSize,this.pageNum*this.pageSize)
},
}
}
</script>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)