Vue删除表格中的某一行数据
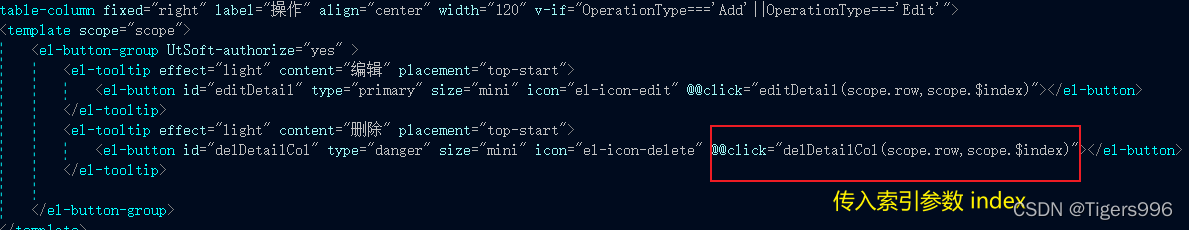
1、传入索引参数<el-tooltip effect="light" content="删除" placement="top-start"><el-button id="delDetailCol" type="danger" size="mini" icon="el-icon-delete" @@click="delDetailCol(scope.row,scope.$index
·
1、传入索引参数
<el-tooltip effect="light" content="删除" placement="top-start">
<el-button id="delDetailCol" type="danger" size="mini" icon="el-icon-delete" @@click="delDetailCol(scope.row,scope.$index)"></el-button>
</el-tooltip>

2、删除方法
// this.manageCheckPlanDetailTableData 表格数据数组
delDetailCol(data, index) {
this.manageCheckPlanDetailTableData.splice(index, 1);
alert.success('删除成功!');
}
3、splice(index,howmany,item)
splice() 方法向/从数组添加/删除项目,并返回删除的项目。
| 参数 | 描述 |
|---|---|
| index | 必需。整数,指定在什么位置添加/删除项目,使用负值指定从数组末尾开始的位置。 |
| howmany | 可选。要删除的项目数。如果设置为 0,则不会删除任何项目。 |
| item | 可选。要添加到数组中的新项目。 |
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)