
vue中使用swiper5
官网使用方法 详情 :Swiper使用方法 - Swiper中文网在vue中使用 首先 npm install --save swiper@5 // 安装5.xx版本的swiper1. 引入css js 文件由于在多个组件中使用 所以直接在路口文件中引入css文件在需要使用轮播图的组件中引入js文件2.在需要使用轮播图的组件中生成dom 结构,可以直接去swiper官网复制3. watch监听数据
·
官网使用方法 详情 :Swiper使用方法 - Swiper中文网
在vue中使用 首先 npm install --save swiper@5 // 安装5.xx版本的swiper
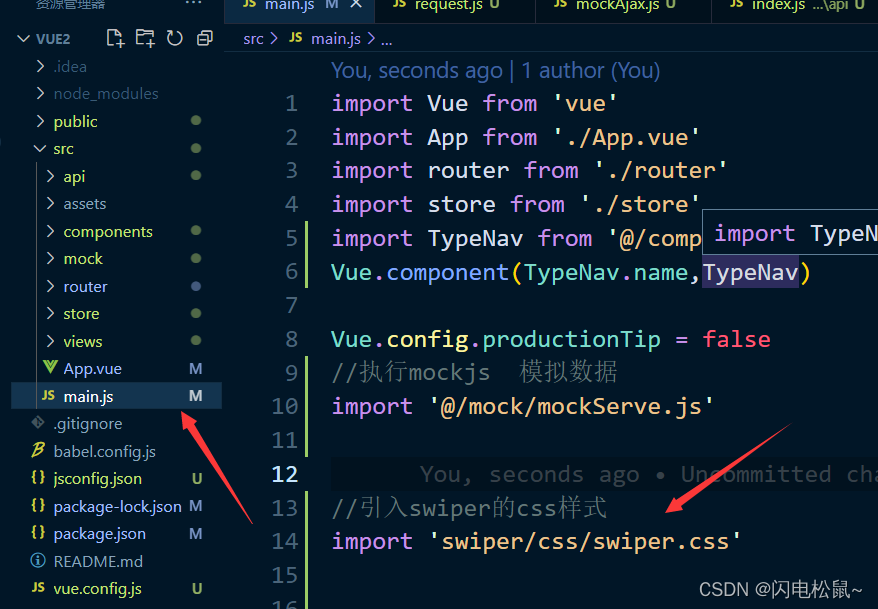
1. 引入css js 文件
由于在多个组件中使用 所以直接在路口文件中引入css文件

在需要使用轮播图的组件中引入js文件

2.在需要使用轮播图的组件中生成dom 结构,可以直接去swiper官网复制

3. watch监听数据 ,确保swiper渲染时一定有数据
$nextTick 确保 new swiper时 一定有dom结构
($nextTick 经常与操作dom的动作一块使用,$nextTick 可以确保dom已经生成)

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)