
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
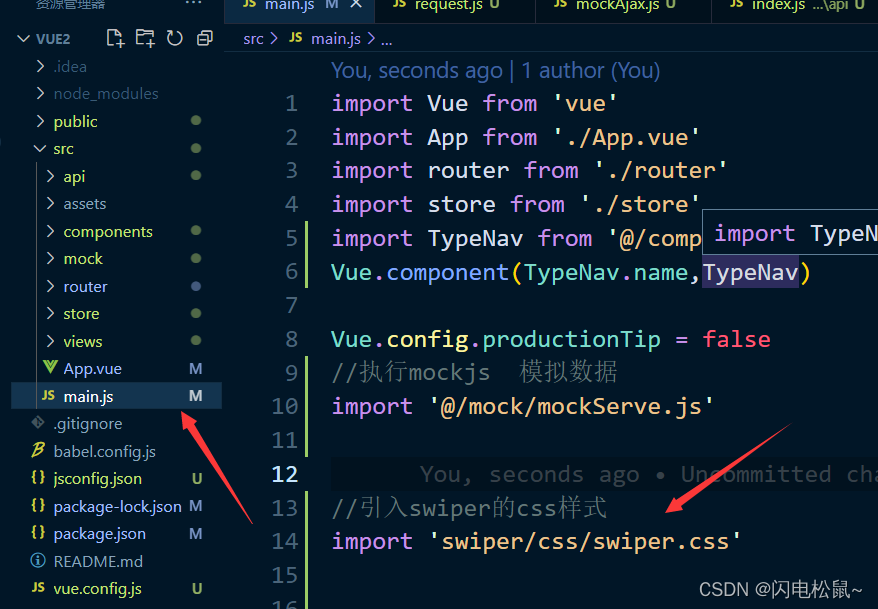
官网使用方法 详情 :Swiper使用方法 - Swiper中文网在vue中使用 首先 npm install --save swiper@5 // 安装5.xx版本的swiper1. 引入css js 文件由于在多个组件中使用 所以直接在路口文件中引入css文件在需要使用轮播图的组件中引入js文件2.在需要使用轮播图的组件中生成dom 结构,可以直接去swiper官网复制3. watch监听数据

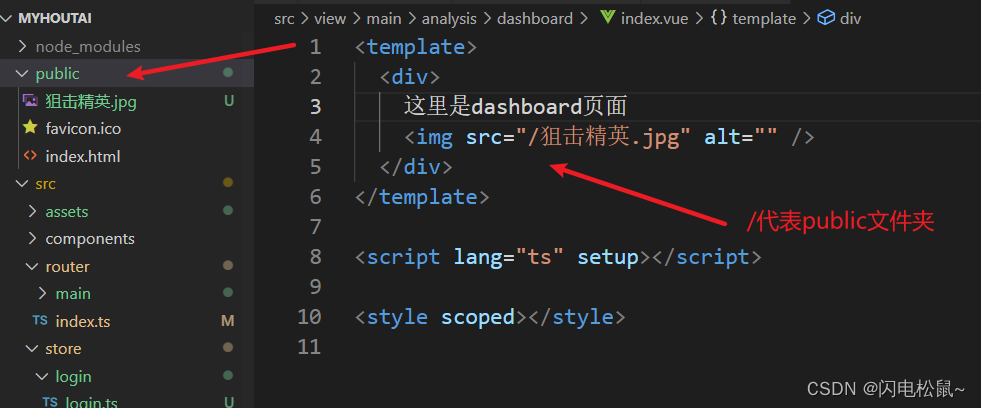
直接使用 “/文件名” 即可/ 默认代表public文件夹

【代码】vue发送请求携带token,拼接url地址下载文件。

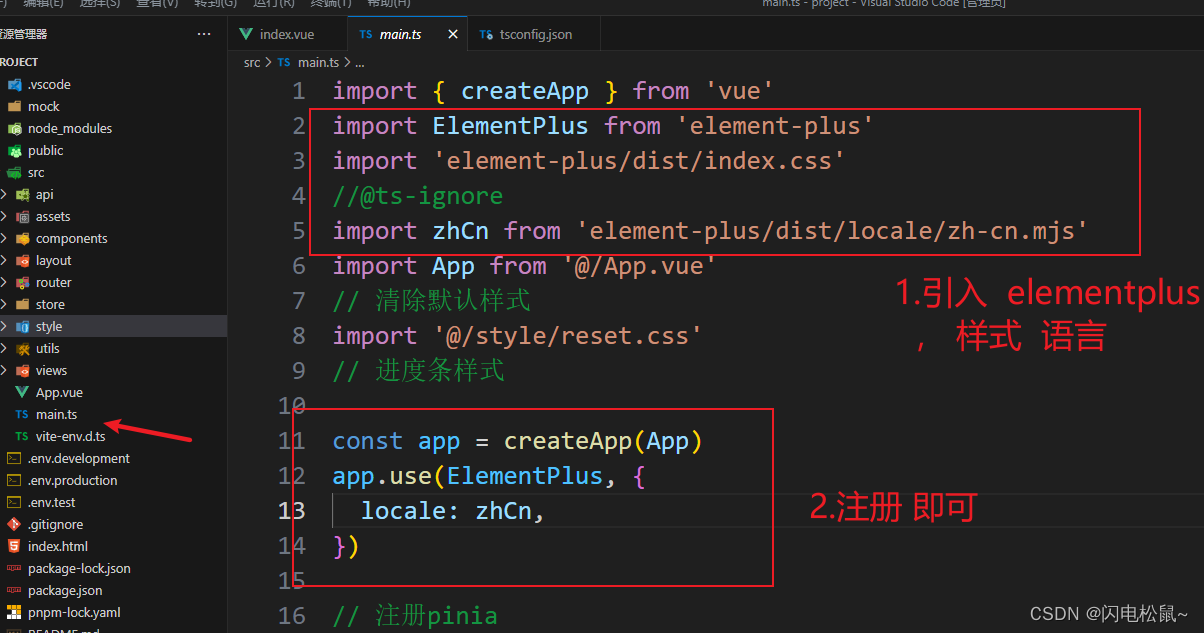
【代码】Vue3全局使用ElementPlus 并使用国际化语言配置中文。

【代码】vue+antd实现手动上传文件,原生实现手动上传文件。

[Vue warn]: Error in created hook: "TypeError: this.getList is not a function"提示 this.getlist 不是一个方法是因为 使用this调用的时候,在script标签中定义的methods少写了一个s或者是 methods定义拼写错误等

1.我们都知道 vue中 params传递参数都需要配置占位符 。2.但是 一定要注意, 重点来了:如果 /search的占位符没有值的时候, 也就是没有传递params参数时, 是无法跳转到 search组件的,路径会重新定位到 跟组件 /3. vue 报错vue-router] missing param for named route "search": Expected "keyword"











