
动态修改路由的meta.title
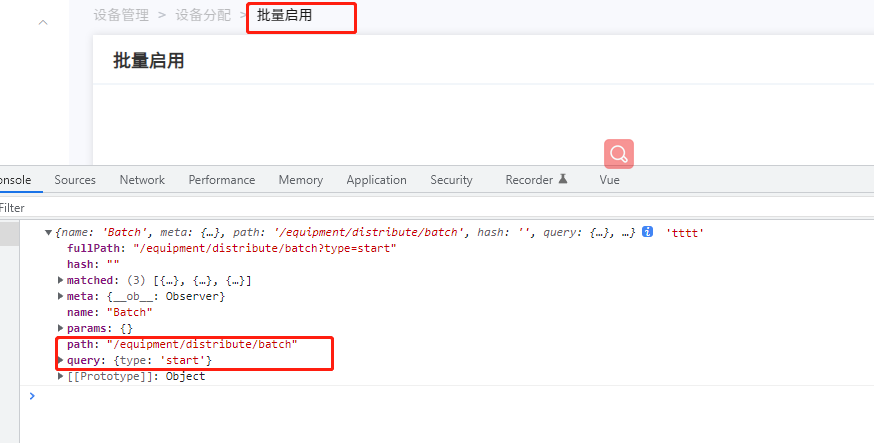
需求:从一级页面跳转到多个二级页面,发现二级页面大体相同,只有面包屑的title不一样解决办法:在二级页面使用beforeRouteEnter查看从那个按钮跳转过来一级页面:index.vue// 批量启用\批量停用操作toPage(item) {this.$router.push({path: '/equipment/distribute/batch',query: {type: item}})
·

需求:
从一级页面跳转到多个二级页面,发现二级页面大体相同,只有面包屑的title不一样
解决办法:
在二级页面使用beforeRouteEnter查看从那个按钮跳转过来
一级页面:index.vue
// 批量启用\批量停用操作
toPage(item) {
this.$router.push({path: '/equipment/distribute/batch',query: {type: item}})
},二级页面:batch.vue
beforeRouteEnter:(to,from,next) => {
if(to.query.type == 'start') {
to.meta.title = '批量启用'
}else if(to.query.type == 'stop') {
to.meta.title = '批量停用'
}
next()
console.log(to,'tttt')
},更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)