简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
uni-app封装request请求及get、post、put等方法
pagination.js<template><div class="pagination-container"><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="comCurrentPage":page-
页面首次进入能取到Boolean类型,当刷新页面之后,取不到Boolean类型解决办法,我们可以在存boolean类型时转换为字符串类型store.commit('account/setSecretary',res.data.ifSecretary ? 'true' : 'false')...
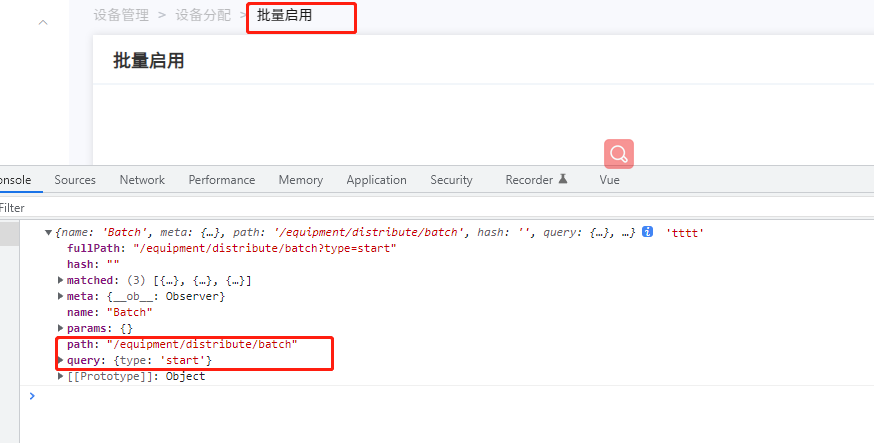
需求:从一级页面跳转到多个二级页面,发现二级页面大体相同,只有面包屑的title不一样解决办法:在二级页面使用beforeRouteEnter查看从那个按钮跳转过来一级页面:index.vue// 批量启用\批量停用操作toPage(item) {this.$router.push({path: '/equipment/distribute/batch',query: {type: item}})

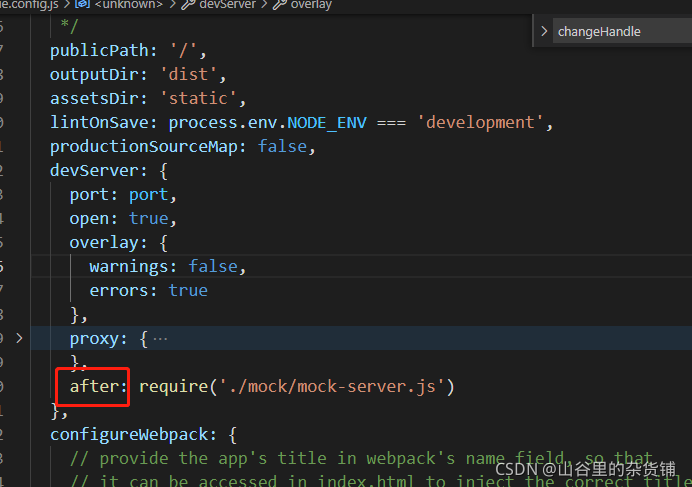
post请求时总是报Error: timeout of 5000ms exceeded错误,但是get请求没问题,前端使用的框架是vue-element-admin框架。解决办法:// 使用mock数据用before,使用后端接口用after,否则会请求失败报超时5000ms 或者直接删除掉它...

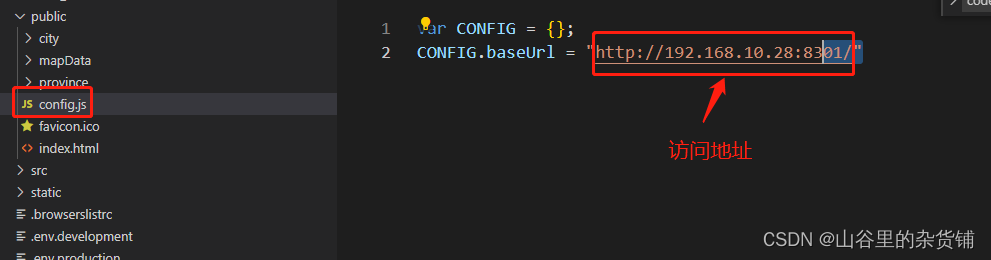
前端打包需要向后台问一个接口访问地址,测试环境、生产环境都需要一个地址,每次打包时都要前端切换地址,感觉很麻烦,现在这个方法是打包后,在配置文件中修改地址。1、在public 文件下新建一个config.js文件,并进行编辑 2、找到你请求接口的地方3、修改Index.html文件,引入config.js文件 4、dist包 只要修改dist包下的config.js文件的url就可以了...