
前端-vue中的cron表达式插件
前端-vue中的cron表达式插件
·
git地址:https://gitee.com/CzRger/CzrVueCron
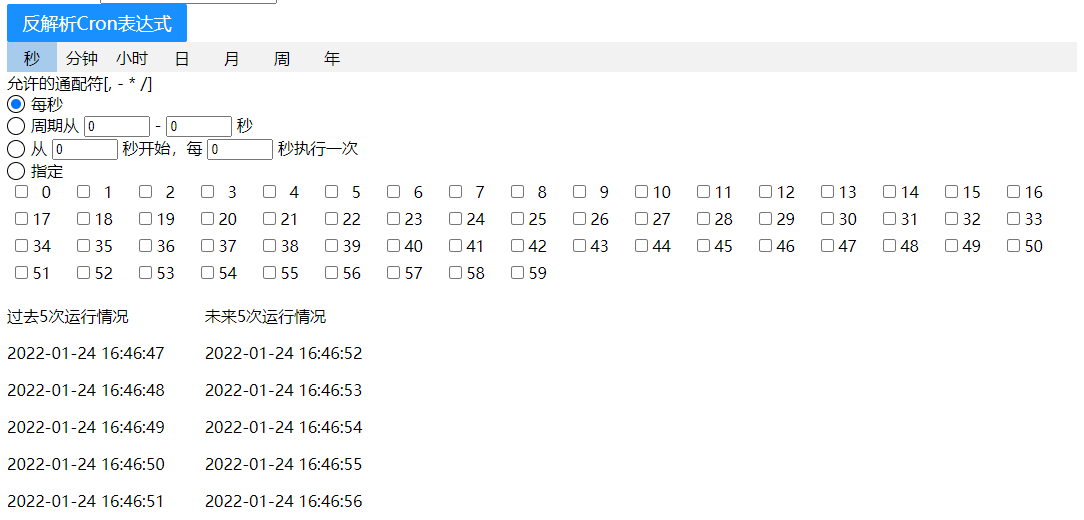
样例

安装
可通过npm的方式进行安装
npm install czr-vue-cron
引入
<template>
<div id="app">
cron表达式:<input v-model="cronVal"/>
<CzrVueCron :cron.sync="cronVal" :recent="[5, 5]"/>
</div>
</template>
<script>
import CzrVueCron from 'czr-vue-cron'
export default {
components: {
CzrVueCron
},
data() {
return {
cronVal: ''
}
}
}
</script>
参数
| 参数名 | 参数值 | 是否必填 | 备注 |
|---|---|---|---|
| cron | String类型 | 是 | 绑定值 |
| recent | [last, will] | 否 | last-过去运行次数,will-未来运行次数(不传则不显示最近运行情况) |
联系方式
如有问题请联系:526948392@qq.com
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)