ubuntu18部署ruoyi前后端分离版
ubuntu18部署ruoyi前后端分离版说明之前部署项目都是使用 centos7 ,很少接触 ubuntu , 但是有的编程环境需要使用 ubuntu , 所以使用 ubuntu18 部署 springboot 项目 ,来熟悉一下 ubuntu , 通过实操来熟悉新事物是最好不够的了重点说明因为云服务器初始化默认用户不是 root所以执行指定 命令 没用 , 在命令前面加上 sudo ,如果是
ubuntu18部署ruoyi前后端分离版
说明
之前部署项目都是使用 centos7 ,很少接触 ubuntu , 但是有的编程环境需要使用 ubuntu , 所以使用 ubuntu18 部署 springboot 项目 ,来熟悉一下 ubuntu , 通过实操来熟悉新事物是最好不够的了
重点说明
因为云服务器初始化默认用户不是 root
所以执行指定 命令 没用 , 在命令前面加上 sudo ,如果是 root 用户 ,不需要加 sudo
sudo 表示以管理员身份运行命令
参考
在安全理念(Ubuntu强制默认使用sudo并禁用root帐户)、软件包和开发方面,和centos之间还有其他一些细微的区别,这对绝大多数用户没有太大的影响
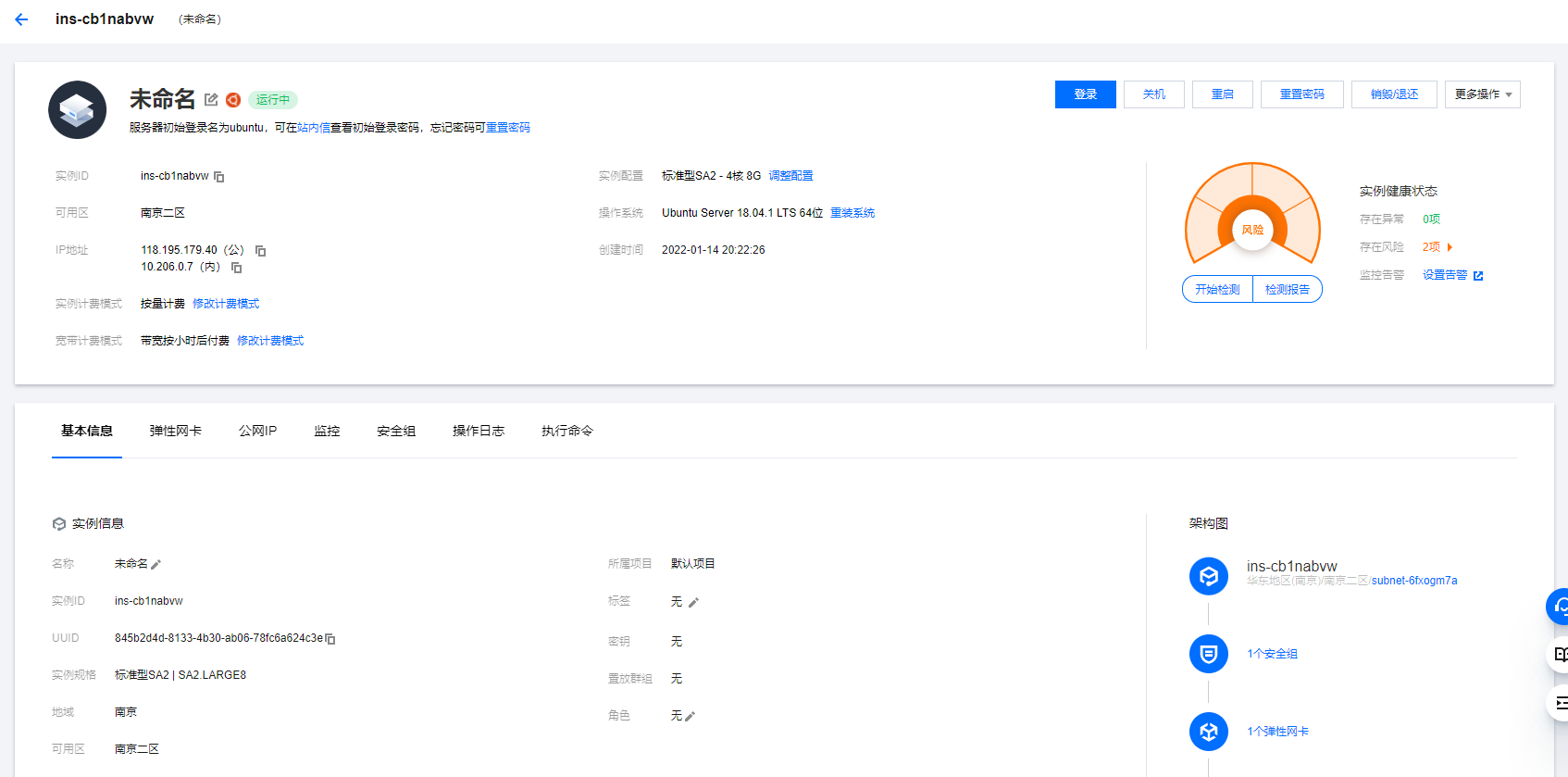
服务器环境
腾讯云服务器 ubuntu18
4 核 8 G
安全组开放所有端口 (测试期间可以开放所有端口)
外网ip地址为 : 119.45.103.43
重点说明: 登录的默认用户是 ubuntu (不是root , 所以有的命令操作需要加上 sudo)

部署项目简介
ruoyi-vue
仓库地址
https://gitee.com/y_project/RuoYi-Vue
项目文档(分离版)
http://doc.ruoyi.vip/ruoyi-vue/
基础环境搭建
1.安装jdk
sudo apt-get install openjdk-8-jdk
# 测试jdk1.8是否安装好
java -version
2.安装node
sudo cd /opt
sudo wget https://npm.taobao.org/mirrors/node/v12.6.0/node-v12.6.0-linux-x64.tar.gz
sudo tar -zxvf node-v12.6.0-linux-x64.tar.gz
sudo mv node-v12.6.0-linux-x64 nodejs
sudo ln -s /opt/nodejs/bin/npm /usr/local/bin/
sudo ln -s /opt/nodejs/bin/node /usr/local/bin/
#安装cnpm
sudo npm config set registry https://registry.npm.taobao.org
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
# 建立cnpm 软连接
sudo ln -s /opt/nodejs/lib/node_modules/cnpm/bin/cnpm /usr/local/bin/cnpm
3.安装nginx
sudo apt-get install nginx -y
4.安装 git
sudo apt-get install git
# 获取git版本
sudo git --version
5.安装docker
参考网址:
https://blog.csdn.net/weixin_38369492/article/details/105808668?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164232042716780265481884%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=164232042716780265481884&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduend~default-1-105808668.first_rank_v2_pc_rank_v29&utm_term=ubuntu18%E5%AE%89%E8%A3%85docker&spm=1018.2226.3001.4187
# 卸载旧版本docker
sudo apt-get remove docker docker-engine docker.io containerd runc
# 更新包,并安装依赖包
sudo apt-get update
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
# 添加Docker官方GPG秘钥
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
# 验证秘钥
sudo apt-key fingerprint 0EBFCD88
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
# 安装Docker Engine
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
# 测试docker
docker version
6.docker安装mysql
#拉取5.7版本
sudo docker pull mysql:5.7
#创建配置文件目录
sudo mkdir -p /data/docker/mysql/conf
#进入配置文件目录,添加一个配置文件
sudo vim my.cnf
#在文件中添加如下内容
[mysqld]
character-set-server=utf8
[mysql]
default-character-set=utf8
#启动镜像
sudo docker run -p 3306:3306 --name mysql -v /data/docker/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
#进入docker容器设置env LANG=C.UTF-8
sudo docker exec -it mysql env LANG=C.UTF-8 bash
7.docker安装redis
#拉取docker的redis镜像
docker pull redis:latest
#运行redis容器
docker run -itd --name redis -p 6379:6379 redis
git拉取项目
# 回到用户根目录
cd
sudo mkdir project
cd project
# clone 项目
sudo git clone https://gitee.com/y_project/RuoYi-Vue
cd RuoYi-Vue/
导入数据库脚本
# 移动sql脚本到指定目录下
sudo cp project/RuoYi-Vue/sql/*.sql /data/docker/mysql/conf/
#进入docker容器中,执行sql文件
sudo docker exec -it mysql env LANG=C.UTF-8 bash
# 登录mysql
mysql —uroot -proot
#创建数据库ruoyi
create database if not exists ruoyi character set='utf8';
use rouyi;
# 导入数据
source /etc/mysql/conf.d/ry_20210908.sql
source /etc/mysql/conf.d/quartz.sql
修改配置
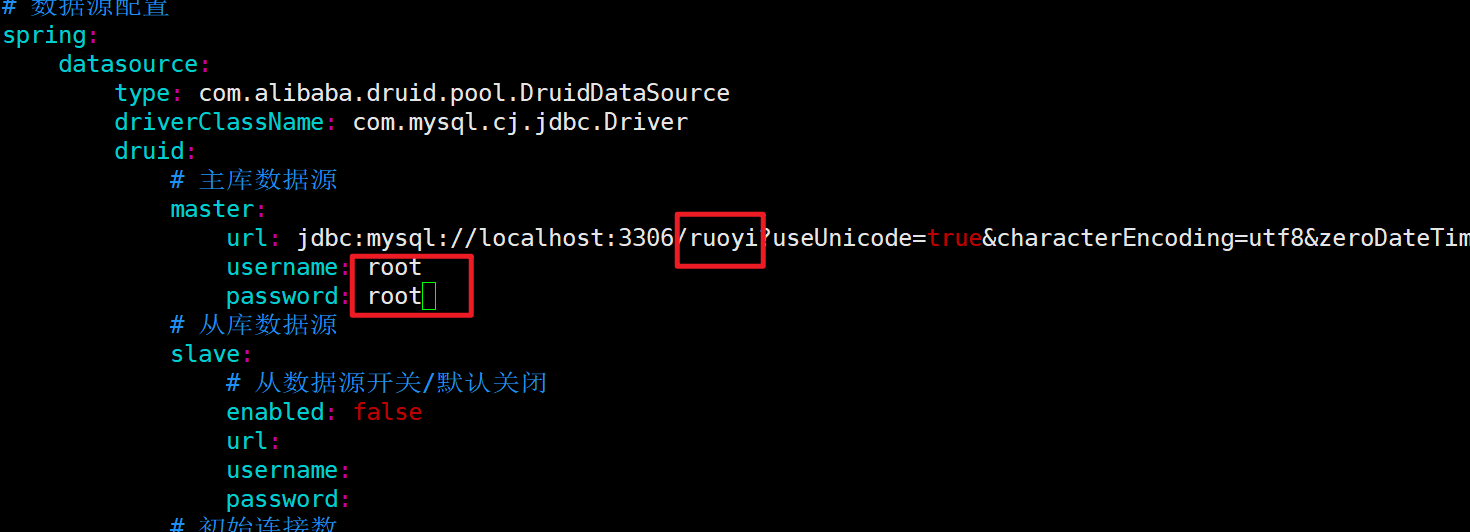
# 修改springboot项目配置文件application.yml和application-druid.yml
sudo vim project/RuoYi-Vue/ruoyi-admin/src/main/resources/application-druid.yml

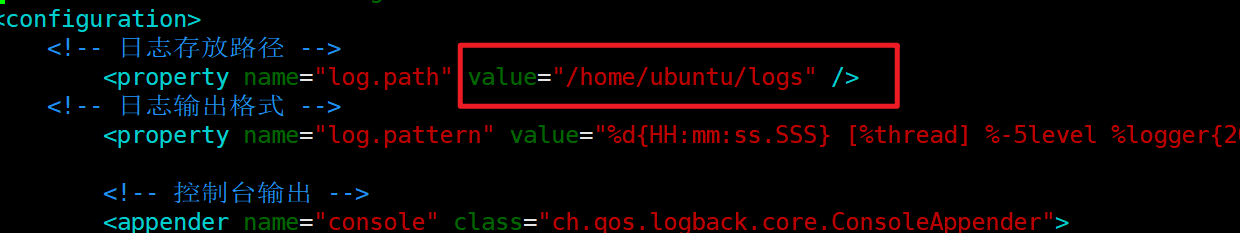
修改日志配置
sudo vim project/RuoYi-Vue/ruoyi-admin/src/main/resources/logback.xml

打包项目
构建后端项目
cd
cd project/RuoYi-Vue/
# 使用 maven 构建springboot后端项目
mvn clean package -Dmaven.skip.test=true
构建前端项目
cd
# 进入前端目录
cd project/RuoYi-Vue/ruoyi-ui
# 构建
npm install
# 打包
npm run build:prod
部署前端项目
sudo mkdir -p /data/ruoyi-ui
sudo cp -r project/RuoYi-Vue/ruoyi-ui/dist/* /data/ruoyi-ui/
- 修改nginx配置
cd
#把生成好的 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
#编辑nginx的配置文件nginx.conf
sudo vim /etc/nginx/sites-available/default
# 内容如下
server{
listen 80 default_server;
server_name localhost;
location / {
root /data/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
}
#重新加载配置文件nginx
sudo nginx -s reload
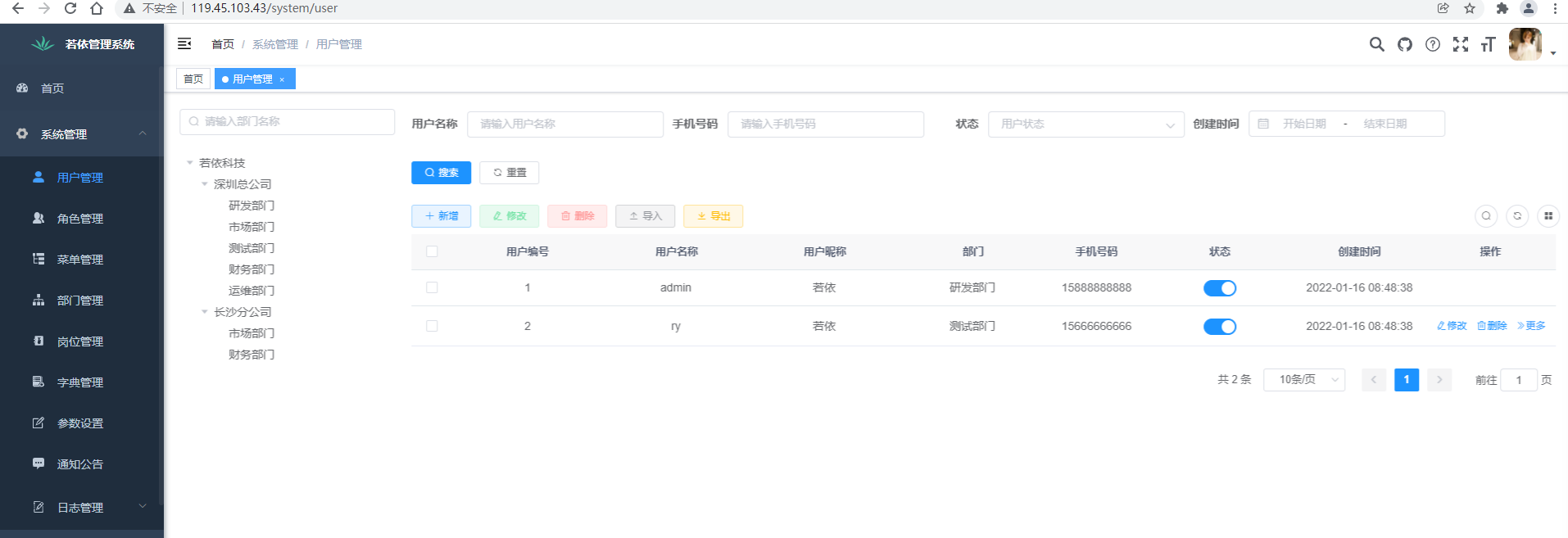
访问测试
http://119.45.103.43/
部署后端项目
cd
cd project/RuoYi-Vue/ruoyi-admin/target/
# 启动项目
sudo nohup java -jar ruoyi-admin.jar > /dev/null 2>&1 &
测试登录项目
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4stTKQNz-1642327765018)(https://gitee.com/shao_ming314/picture/raw/master/image/image-20220116174455089.png)]

踩坑记录
ubuntu 云服务器默认用户名是 ubuntu , 我们可以默认根路径是 /home/ubuntu , 所以操作时候目录需要注意
d project/RuoYi-Vue/ruoyi-admin/target/
启动项目
sudo nohup java -jar ruoyi-admin.jar > /dev/null 2>&1 &
## 测试登录项目
[外链图片转存中...(img-4stTKQNz-1642327765018)]
[外链图片转存中...(img-sSstVqnJ-1642327765019)]
## 踩坑记录
ubuntu 云服务器默认用户名是 ubuntu , 我们可以默认根路径是 /home/ubuntu , 所以操作时候目录需要注意
日志配置 ,因为 ruoyi 项目 , 默认日志输出到 /home/ruoyi/logs 目录下 ,如果我们没有新建 ruoyi 用户 ,我们需要修改日志输出路劲为 /home/ubuntu/logs
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)