
Vue+bpmn.js自定义流程图(一)
bpmn.js自定义流程图样式
·
Vue+bpmn.js自定义流程图(一)
一、前言
最近在工作中需要用流程图来做一个工作流的流程绑定,所以在Vue项目中用到了bpmn.js来绘制流程图。但是bpmn.js没有在在国内我没有找到清晰明了的文档,再加上网上在这方面的资料少之又少(特别是需要自定义样式),所以到处找资料借鉴,然后终于自己捣鼓出来了。
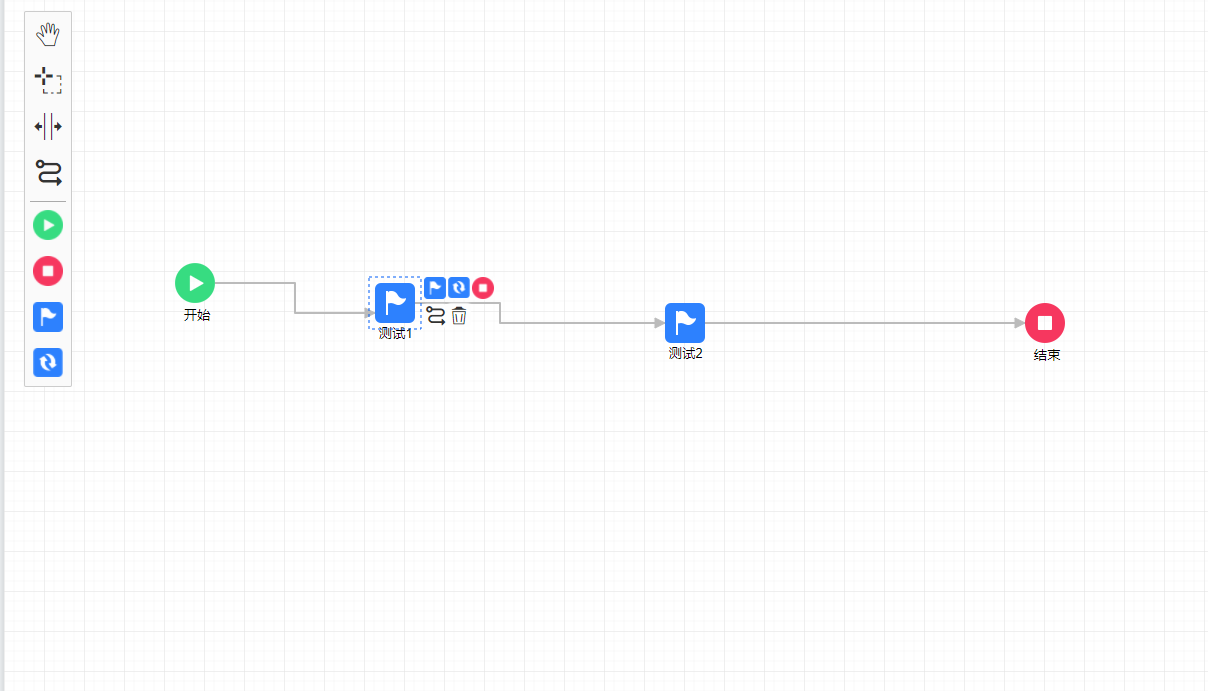
bpmn.js流程图的绘制主要分为 palette、renderer、contextPad这三个部分。直接上图看:

如图就是原生bpmn.js绘制的流程图,左边的画板有很多元素就是palette模块;中间画在画板上的就是renderer模块;点击renderer模块的节点会在节点右边追加各种元素,这一部分就是contextPad
。
二、自定义流程图预览
我在项目中实现的效果如下
1.流程图列表

2.创建流程图页面

三、如何自定义bpmn.js流程图?
首先安装bpmn.js和相关依赖
npm install --save bpmn-js
文件目录结构像这样

文件目录分为 palette、renderer、contextPad 三个模块和css样式文件。三个自定义模块的功能就是继承bpmn.js原生的方法来完成自定义流程图的绘制。
通过 palette 来改变左侧画板的元素,renderer来改变绘制在页面上的元素,contextPad来改变元素追加的元素。
css文件定义了需要改变元素样式的css属性。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)