
js vue密码校验6-16位、8-18位(修改密码校验)
1.vue密码校验:data() {const equalToPassword = (rule, value, callback) => {if (this.user.newPassword !== value) {callback(new Error("两次输入的密码不一致"));} else {callback();}};return {user: {oldPassword: undef
·
1.vue密码校验:
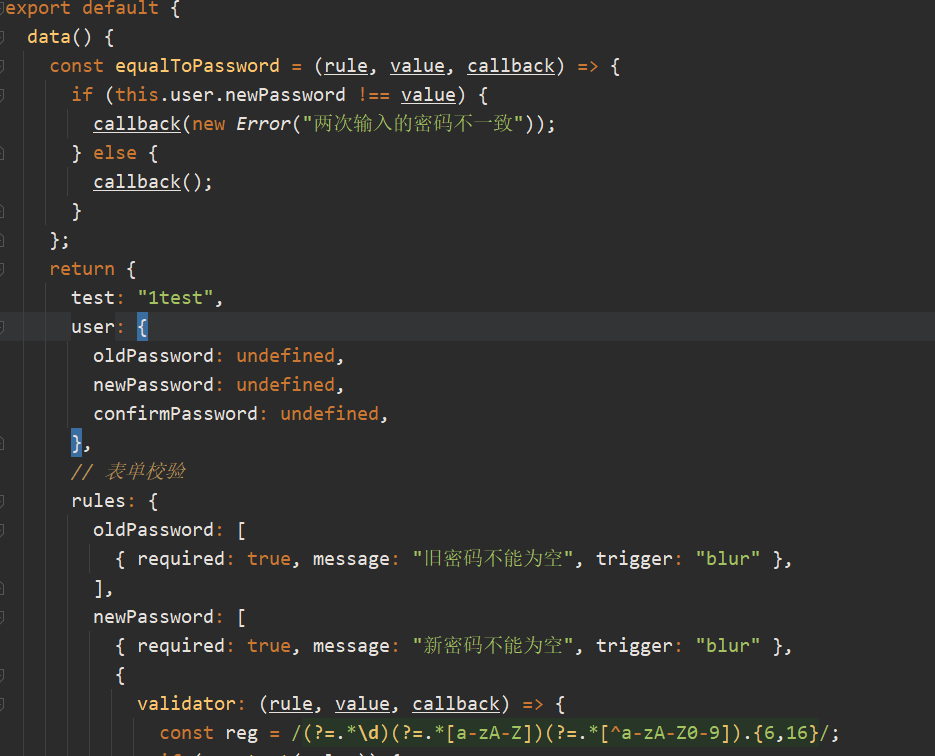
data() {
const equalToPassword = (rule, value, callback) => {
if (this.user.newPassword !== value) {
callback(new Error("两次输入的密码不一致"));
} else {callback();}
};
return {
user: {
oldPassword: undefined,
newPassword: undefined,
confirmPassword: undefined,
},
// 表单校验
rules: {
oldPassword: [
{ required: true, message: "旧密码不能为空", trigger: "blur" },
],
newPassword: [
{ required: true, message: "新密码不能为空", trigger: "blur" },
{
validator: (rule, value, callback) => {
const reg = /(?=.*\d)(?=.*[a-zA-Z])(?=.*[^a-zA-Z0-9]).{6,16}/;
if (reg.test(value)) { callback();} else {
callback(new Error());
}
},
message: "密码必须由数字、字母、特殊字符组合,请输入6-16位",trigger: "blur",
},
],
confirmPassword: [
{ required: true, message: "确认密码不能为空", trigger: "blur" },
{ required: true, validator: equalToPassword, trigger: "blur" },
],
},
};
},2.js密码校验:
let reg = /^(?=.*?[a-z])(?=.*?[A-Z])(?=.*?[0-9])(?=.*?[-!$%^&*()_+|~=`{}\[\]:";'<>?,.\/]).{8,18}$/;
const password="1653#Ww250"
if(reg.test(password)){
console.log(`${password}:长度为${password.length}通过正则表达式密码校验`);
}else{
console.error(`${password}:${password.length}未通过正则表达式密码校验`);
}更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)