
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
第一种:<el-input oninput ="value=value.replace(/[^0-9.]/g,'')" placeholder="请输入(整数或者小数)金额" v-model="form.ysje"></el-input>第二种:使用: <el-input @keyup.native="onlyNumber()" placeholder="请输入(整数

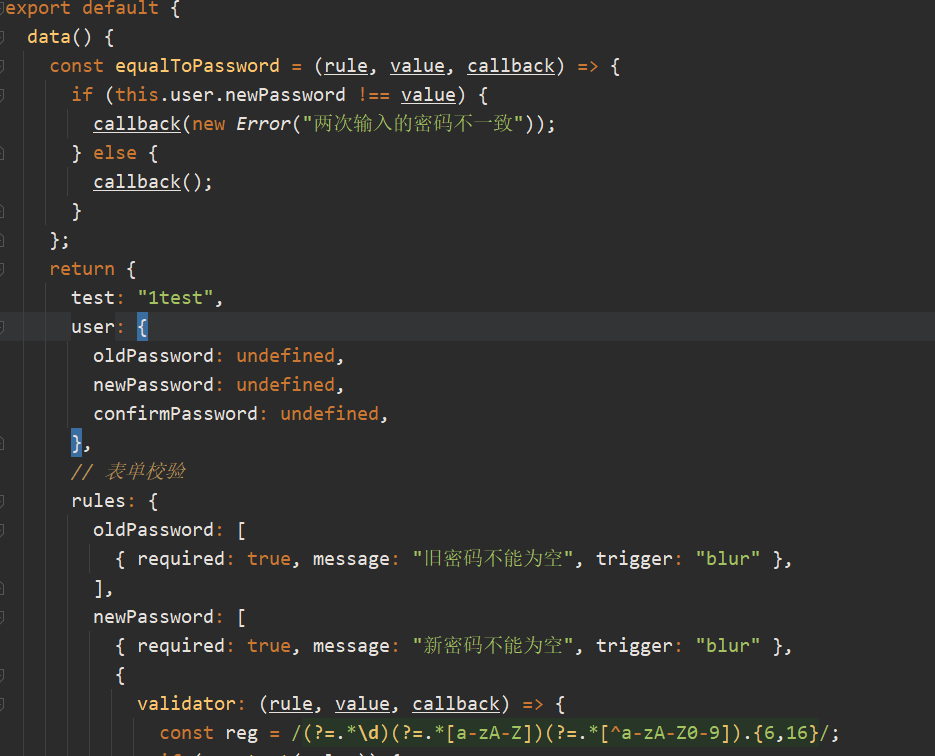
1.vue密码校验:data() {const equalToPassword = (rule, value, callback) => {if (this.user.newPassword !== value) {callback(new Error("两次输入的密码不一致"));} else {callback();}};return {user: {oldPassword: undef

<treeselect:multiple="true"v-model="form.postIds"//多选id值可赋值可传给后台:options="postOptions"//下拉树桩多选框的数据:show-count="true"//展示下拉总数数据:flat="true"//设置平面模式(选中的标签不联动子节点和父节点):limit="5"//展示多选的标签个数:limitText="c

/ 用户输入的密码为password。// 对密码进行md5加密。

【代码】vue在线预览pdf、word、xls、ppt等office文件。

// 由于这里进行了一些api的封装,可参考代码// https://www.jianshu.com/p/80e33d16182f//引用的一些方法放下面了,我一般都是封装到单独的js文件引进来//GetAddress.js 引入使用放在最底部//一、这里是获取经纬度(包括调取用户设置,对用户设置的判断)export default async function wxGetLocation() {











