
Vue页面未保存时离开页面做弹框提示
当用户编辑了当前页面,而没有进行保存, 离开路由时做提示
·
需求
当用户编辑了当前页面,而没有进行保存, 离开路由时做提示
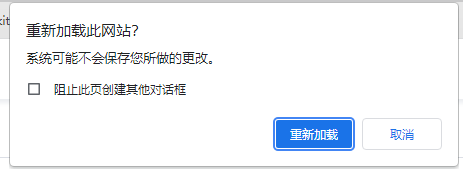
刷新当前页面或者关闭页面阻止、给一个提示

实现
封装成 mixins 通过 接口 getIsEdited 返回是否编辑过的标识
/**
* 编辑页面离开提示
* EditPageLeavePrompt
*
* 在使用页面中写入方法 getIsEdited
*/
import { MessageBox } from 'element-ui'
export default {
methods: {
/**
* 接口、获取当前是否已经编辑过的
* @interface
*/
getIsEdited() { },
_beforeunloadHandler(event) {
const isEdit = this.getIsEdited && this.getIsEdited()
if (isEdit) {
event.preventDefault()
// Chrome requires returnValue to be set.
event.returnValue = '您在页面编辑了未保存,是否确认离开'
return '您在页面编辑了未保存,是否确认离开'
}
}
},
mounted() {
if (process.env.NODE_ENV !== 'production') {
if (typeof this.getIsEdited !== 'function') {
console.warn('tips: 使用 EditPageLeavePrompt 要有 this.getIsEdited 方法')
}
}
window.addEventListener('beforeunload', this._beforeunloadHandler)
},
beforeDestroy() {
window.removeEventListener('beforeunload', this._beforeunloadHandler)
},
beforeRouteLeave(to, form, next) {
const isEdit = this.getIsEdited && this.getIsEdited()
if (isEdit) {
// *** 此处必须要加延迟执行、不加的话点击浏览器按钮时会存在问题,弹框一闪而过,
// 页面没有变,但是地址已经变了
setTimeout(() => {
MessageBox({
title: '提示',
message: `
<div style="min-height: 50px; line-height: 22px;">
<i class="el-icon-warning" style="color: rgb(90, 164, 255); font-size: 20px; vertical-align: middle;"></i>
<span style="color: rgb(48, 49, 51);">您在页面编辑了未保存,是否确认离开</span>
</div>
`,
showCancelButton: true,
dangerouslyUseHTMLString: true,
// type: 'warning',
confirmButtonText: '确定',
cancelButtonText: '取消'
})
.then(() => {
// 正常跳转
next()
})
.catch(() => {
// 如果取消跳转地址栏会变化,这时保持地址栏不变
next(false)
})
}, 100)
} else {
next()
}
}
}
使用
import editPageLeavePrompt from '@/mixins/edit-page-leave-prompt'
export default {
components: { RecordCompanyInfo, RecordGuide },
mixins: [editPageLeavePrompt],
data() {
return {
dataForm: {},
dataFormStore: {}
}
},
methods: {
/**
* 获取当前是否已经编辑过的
* @implements
*/
getIsEdited() {
return JSON.stringify(this.dataFormStore) !== JSON.stringify(this.dataForm)
}
}
}
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)