
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
写 ts 和 react ref 时 有如下报错意思就是可能为空, 我们不能这样直接赋值,那我们只要告诉编辑器有值再进行赋值就可以了
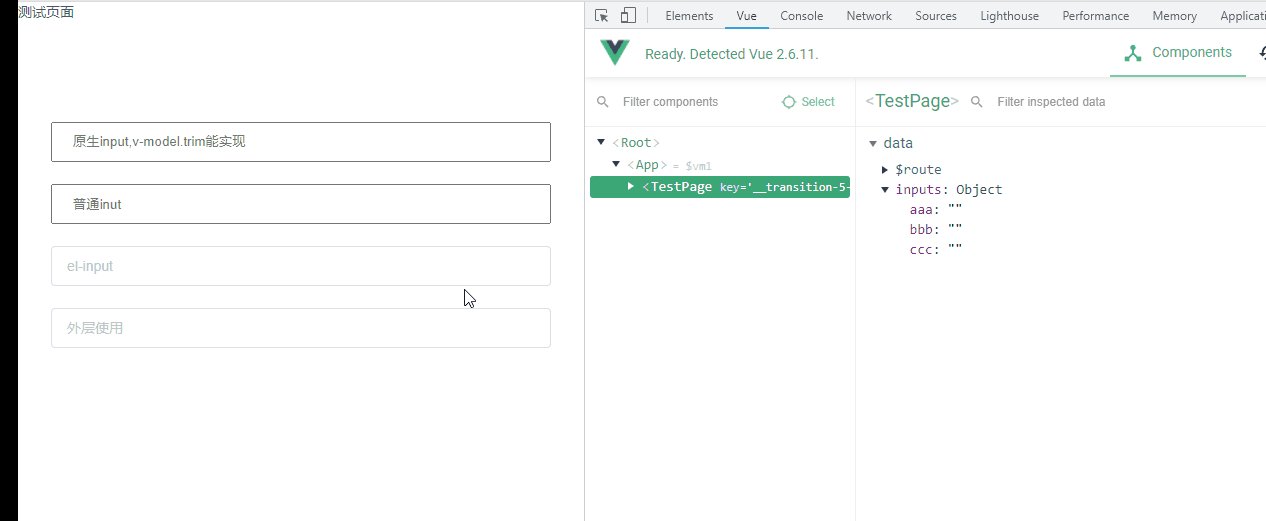
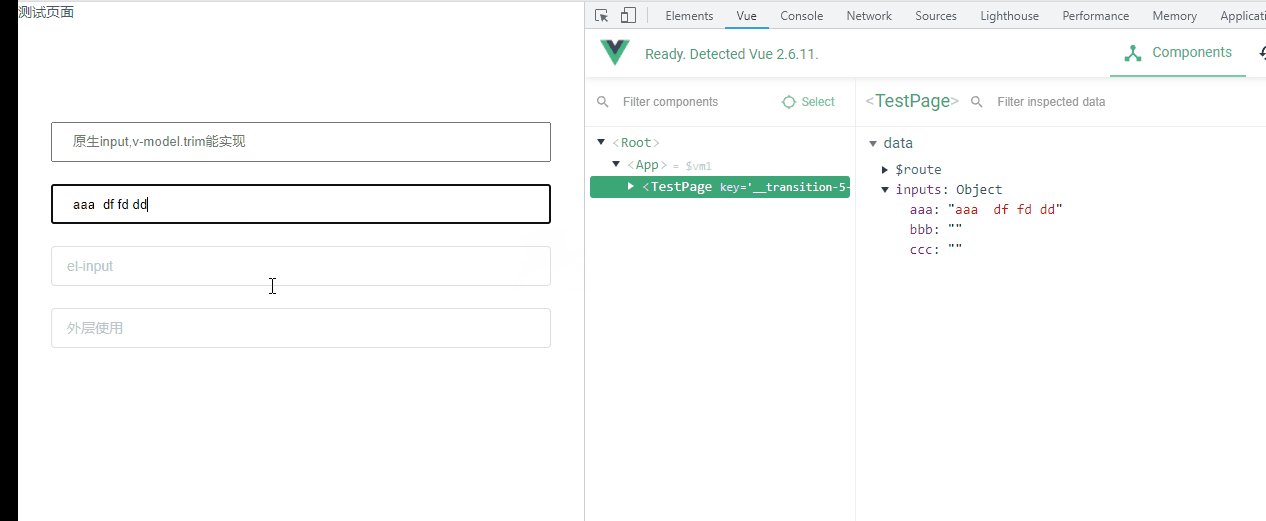
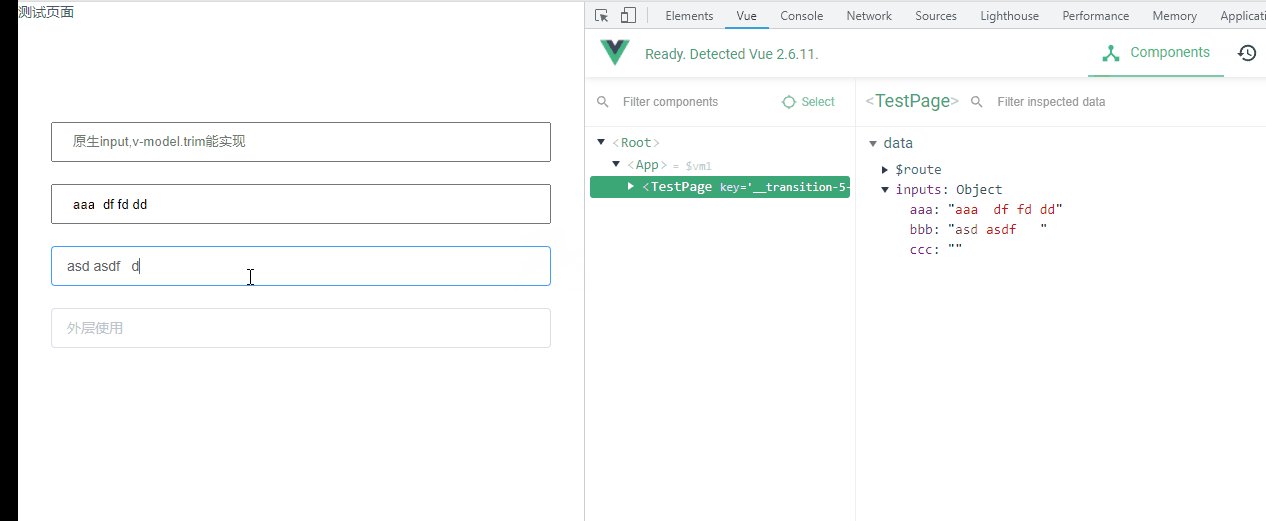
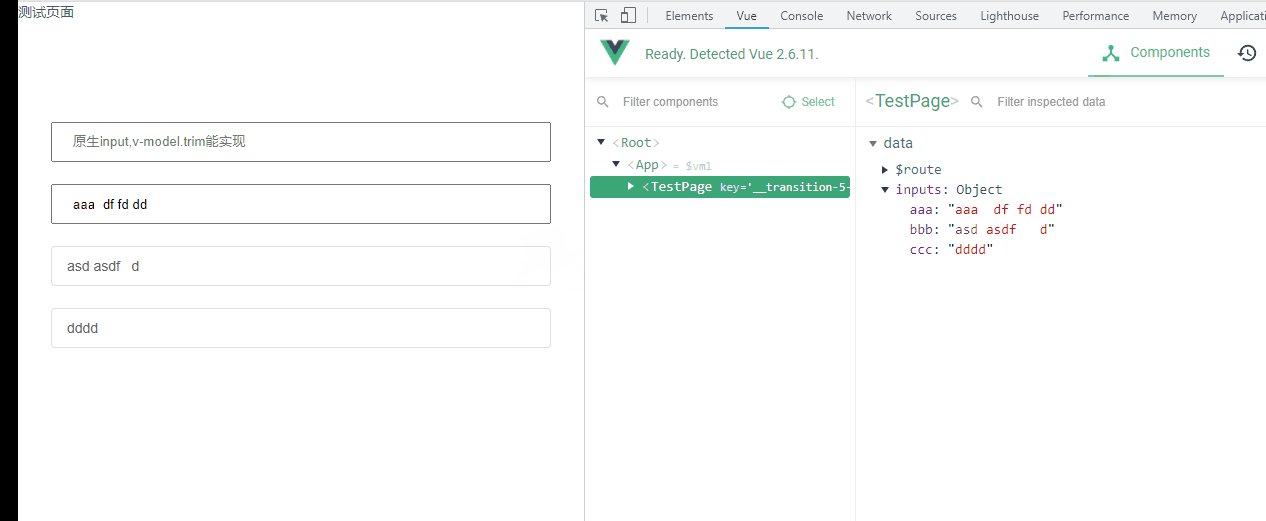
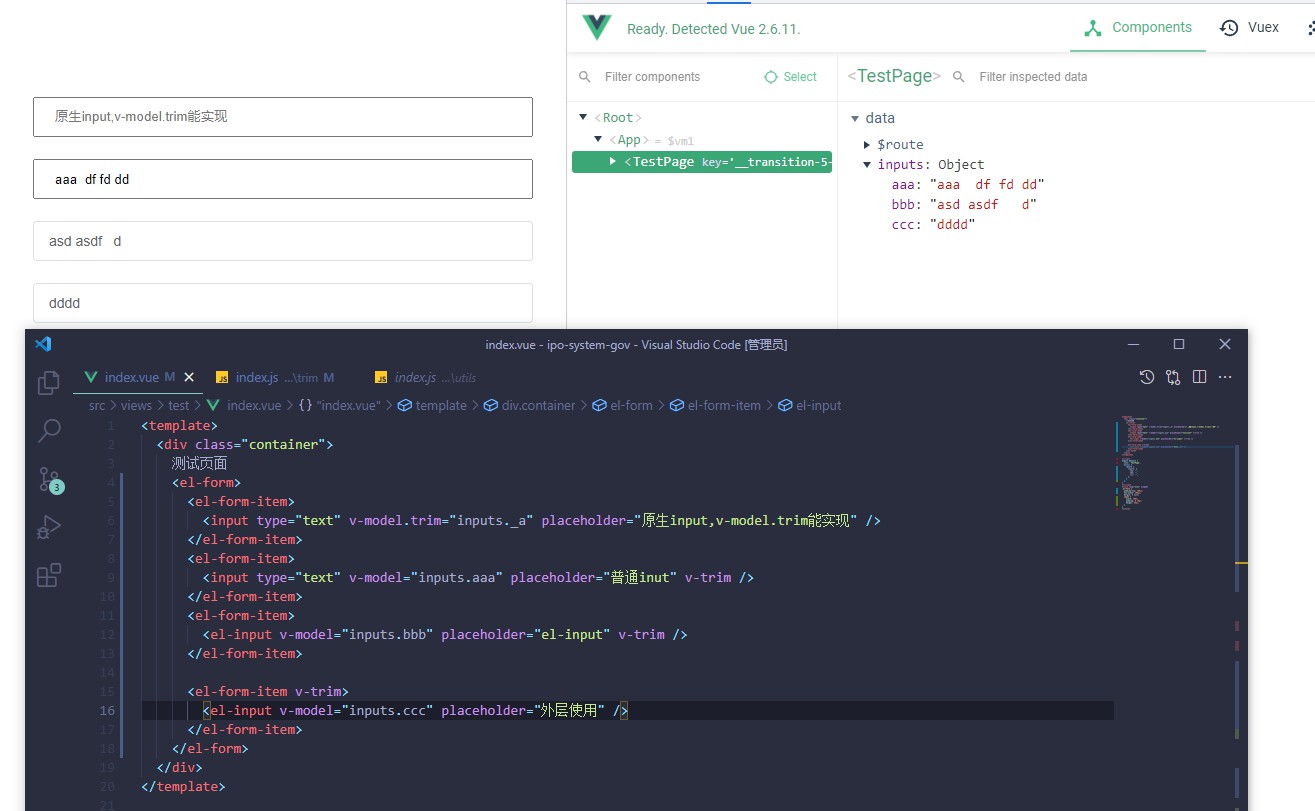
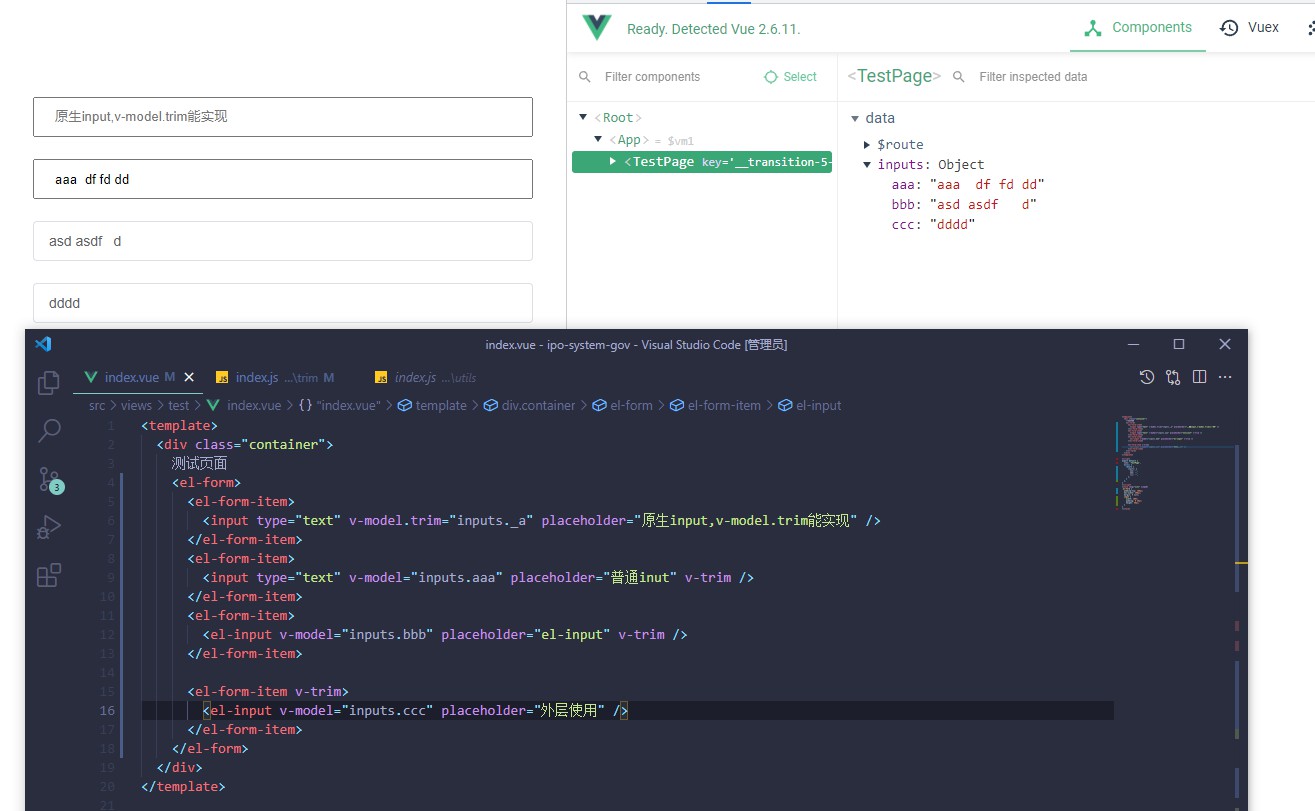
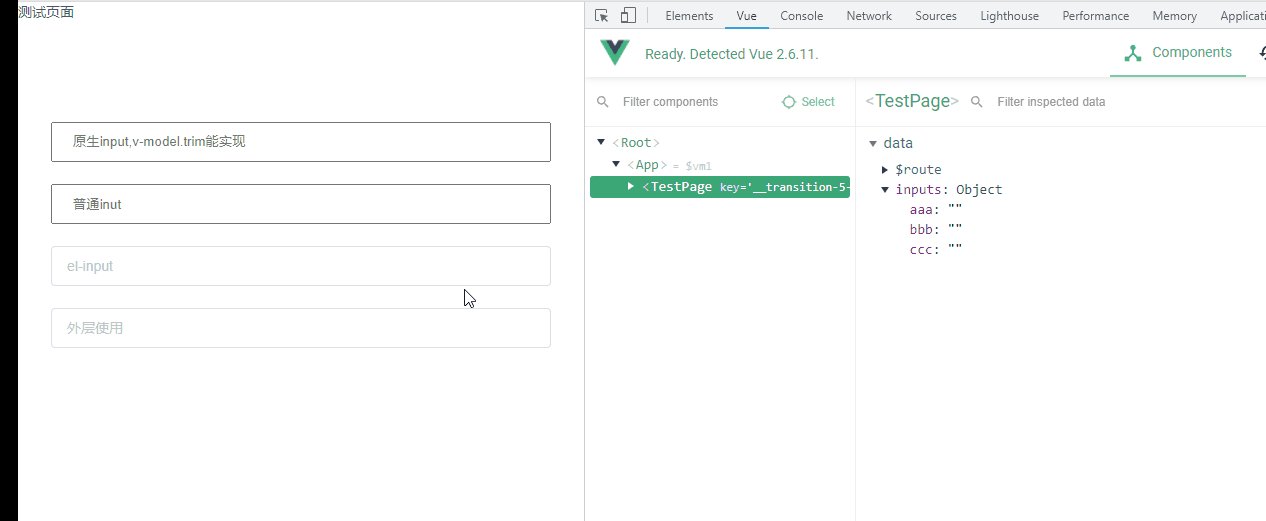
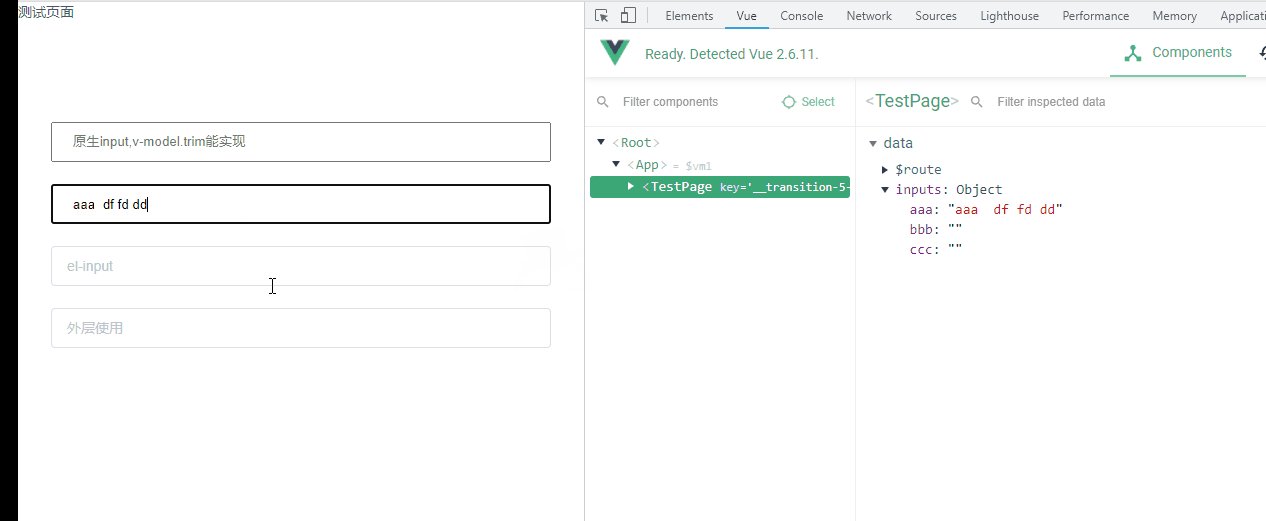
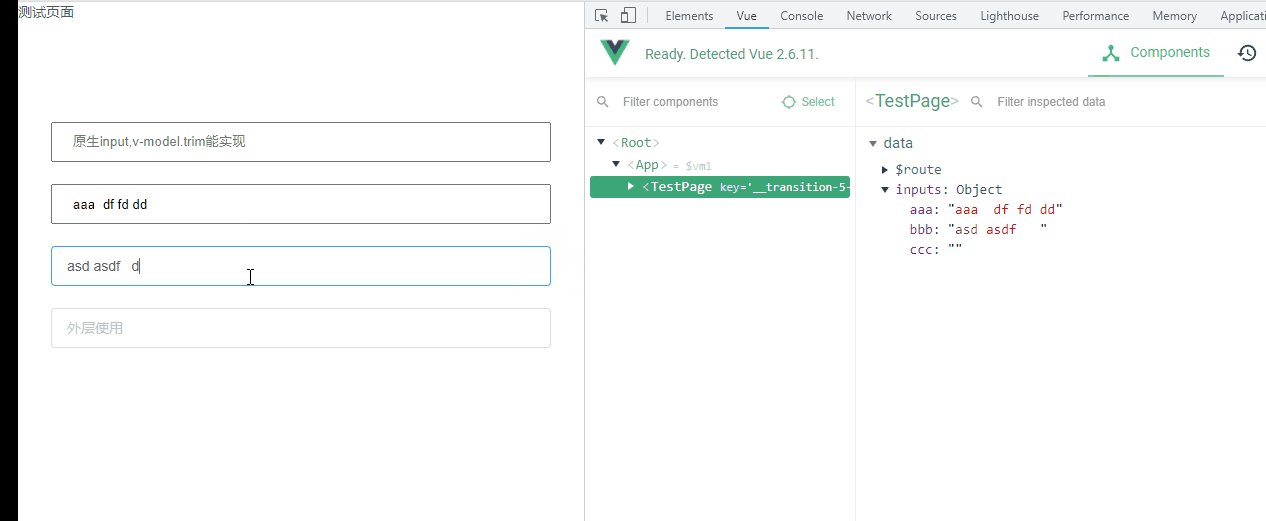
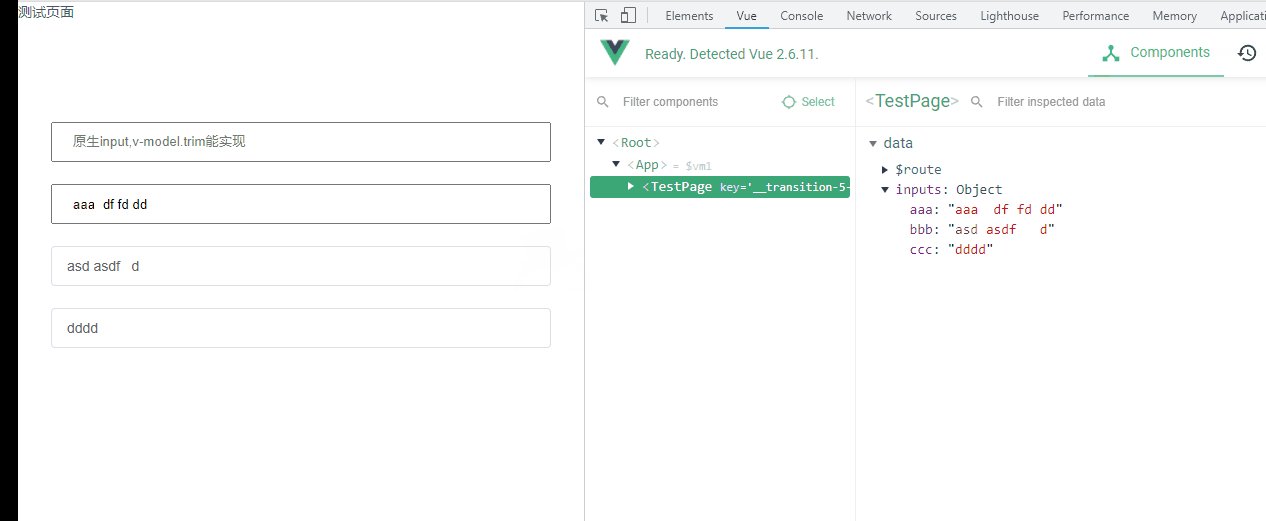
解决Vue v-model.trim 去空格问题, 让你的Input轻松去掉两边空格,支持原生,支持Element UI 的Input,支持 TextArea, Vue2,Vue3

当用户输入的时候,我们需要自动去掉输入框两边的空格, 注意,中间是能输入空格的我们一般使用的是v-model.trim, 这种原生标签input能实现去空格,但是封装的不行了,比如使用 ElementUI的input

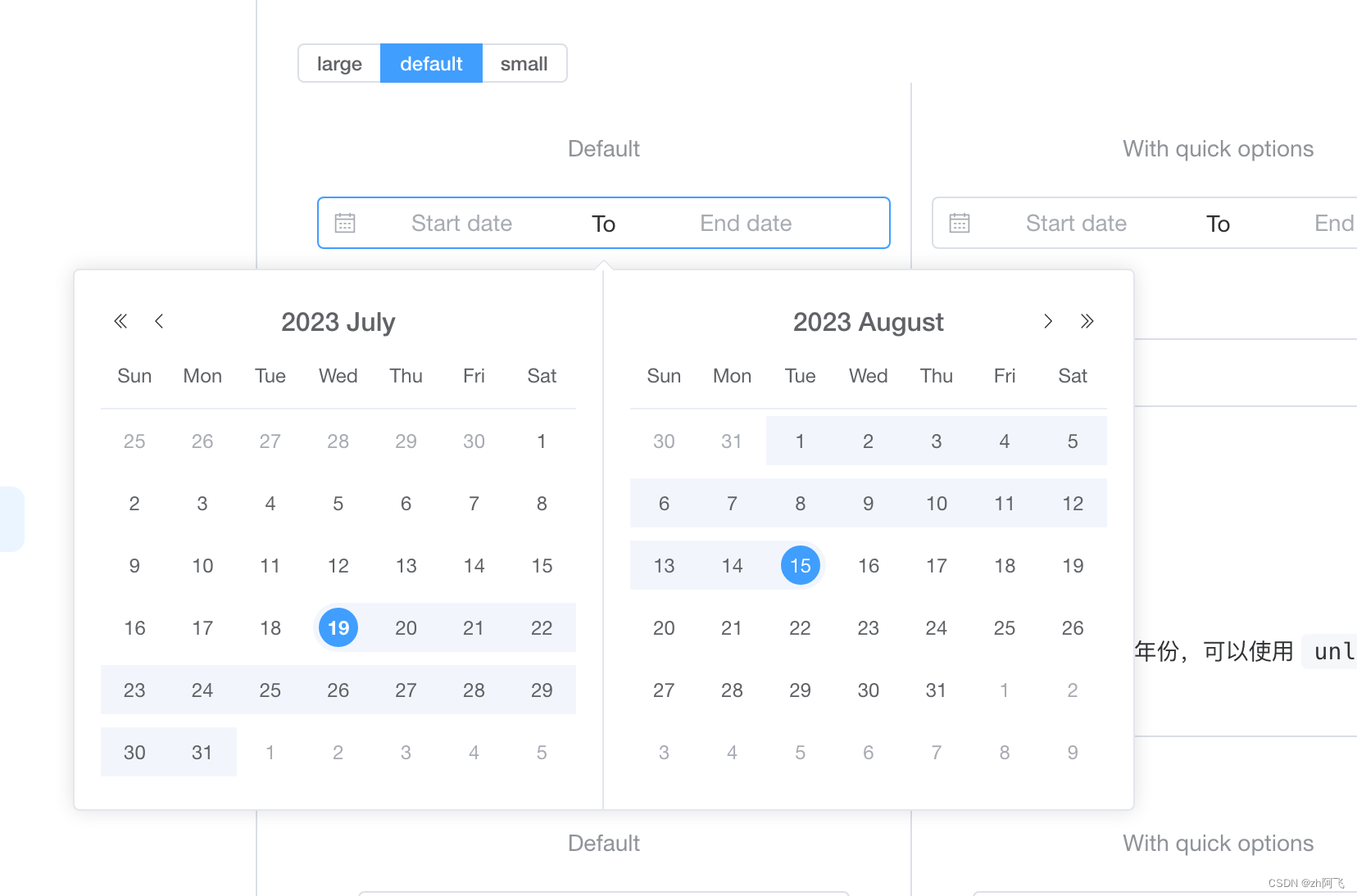
对element 时间插件的开始时间和结束时间绑定,不用自己麻烦处理

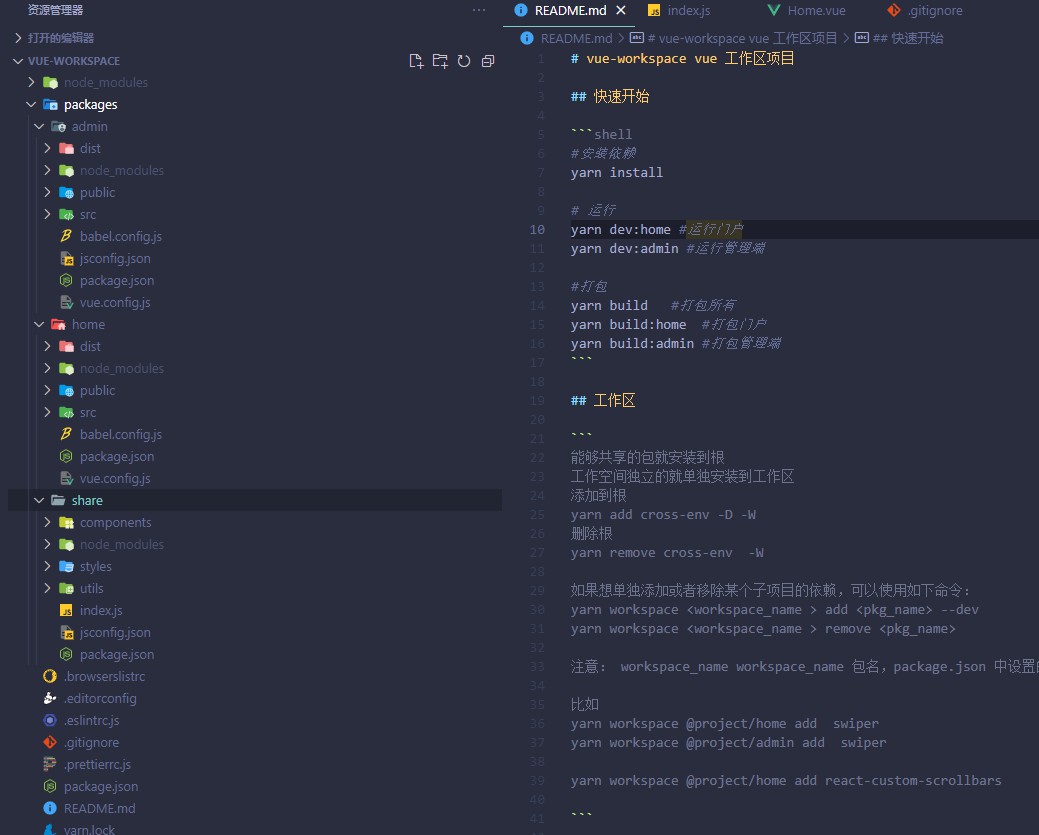
vue多个项目中不同模块互相引用vue、yarn wrokspace、monorepo

转自: https://blog.csdn.net/Nalaluky/article/details/82746875问题: Props with type Object/Array must use a factory function to return the default va...
当用户输入的时候,我们需要自动去掉输入框两边的空格, 注意,中间是能输入空格的我们一般使用的是v-model.trim, 这种原生标签input能实现去空格,但是封装的不行了,比如使用 ElementUI的input

在后台管理系统中,我们要在列表页的时候对页面进行缓存搜索条件,页码等, 这样进入详情页面返回列表页的时候数据才不至于清空,但我们又不能对详情页进行缓存,但点击菜单的时候应该重新加载,不要使用缓存
解决Vue v-model.trim 去空格问题, 让你的Input轻松去掉两边空格,支持原生,支持Element UI 的Input,支持 TextArea, Vue2,Vue3

Vue插槽的用法, 使用JSX写法该如何写插槽呢,$scopedSlots和$slots有什么区别呢?











