
vue实现高德地图点聚合功能
点聚合功能代码如下:/* 聚合功能 */var sts = [{url:"http://isdapp.shandong.gov.cn/ceshicomp/resources/lnzbslc/dbx5x.png",size: new AMap.Size(32, 32),offset: new AMap.Pixel(-16, -16),tex....
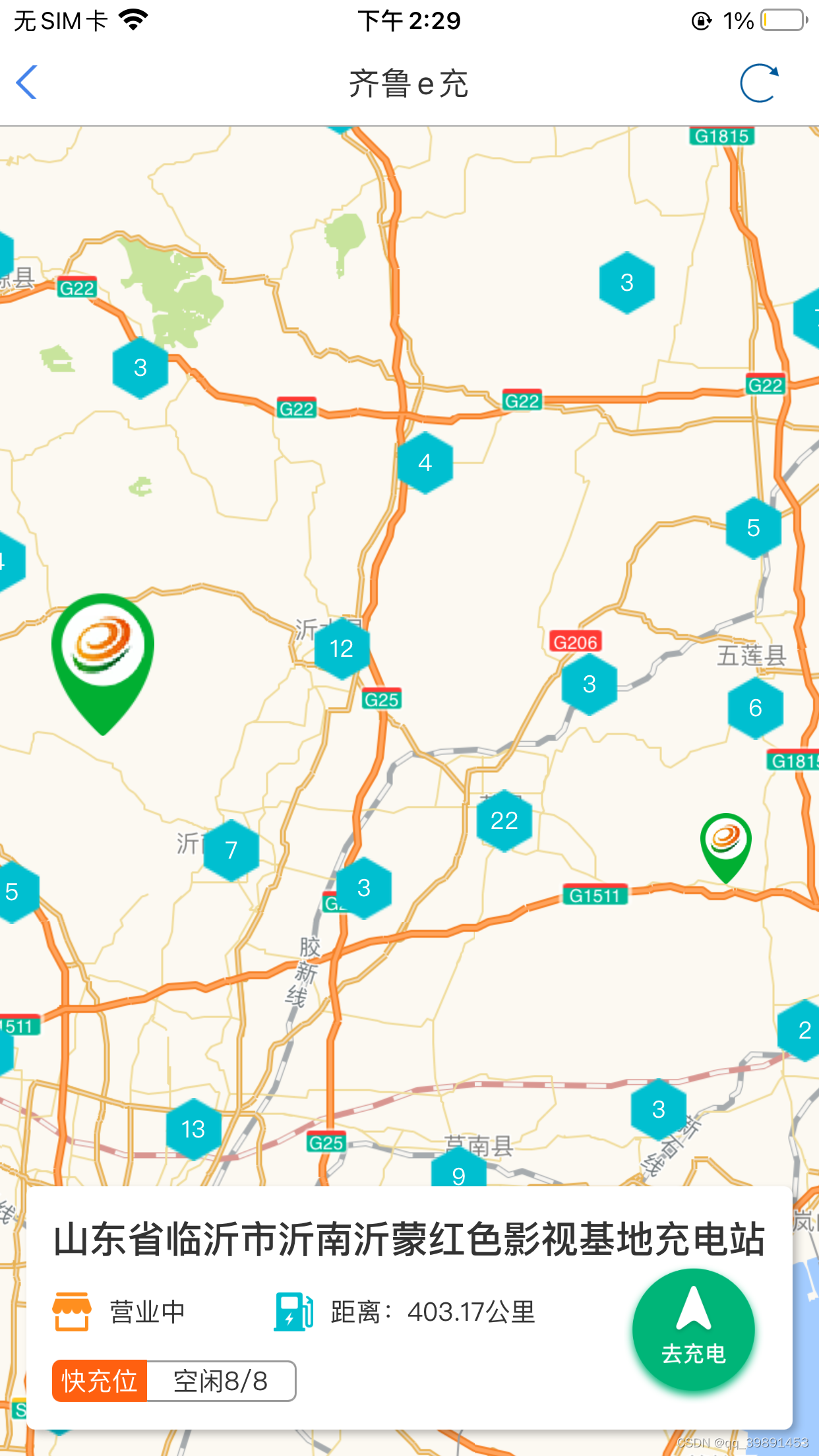
效果截图展示:

高德地图点聚合功能:
1、创建地图:new AMap.Map
示例:this.map = new AMap.Map("container", {
resizeEnable: true,//是否监控地图容器尺寸变化
center: [105, 34],//初始化地图中心点
zoom: 4 //初始化地图层级
});
2、获取全部的点标记集合,并标记在地图上:that.map.add(that.markerss);
3、修改点聚合的图标样式
var sts = [
{
url: "",//点图标,建议使用服务器图标
size: new AMap.Size(32, 32),//图片大小
offset: new AMap.Pixel(-16, -16),//偏移量
textColor: "#fff", //字体颜色
},
];
4、点聚合:MarkerClusterer =》海量点标记-覆盖物-教程-地图 JS API | 高德地图API (amap.com)
示例:new AMap.MarkerClusterer(that.map, that.markerss, {
styles: sts, //利用styles属性修改点聚合的图标样式
gridSize: 60, //聚合计算时网格的像素大小,默认60
});

js:聚合功能代码如:
/* 创建地图 */
this.map = new AMap.Map("container", {
resizeEnable: true,//是否监控地图容器尺寸变化
center: [105, 34],//初始化地图中心点
zoom: 4 //初始化地图层级
});
that.markerss = [];//所有的点标记
//地图上标记获取的所有点
that.map.add(that.markerss);
/* 聚合功能 */
var sts = [
{
url:
"http://isdapp.shandong.gov.cn/ceshicomp/resources/lnzbslc/dbx5x.png",
size: new AMap.Size(32, 32),
offset: new AMap.Pixel(-16, -16),
textColor: "#fff",
},
];
new AMap.MarkerClusterer(that.map, that.markerss, {
styles: sts,
gridSize: 60,
});还可参考: 高德点聚合-点标记-示例 | 高德地图API
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)