
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue中使用Echarts地图实现某省市区县地图的展示功能。

Vue中使用Echarts地图实现某省市区县地图的展示功能。

在项目src目录中的main.js中,引入并使用uview-plus的JS库,注意这两行要放在const app = createSSRApp(App)之后。exports 等于 module.exports,相当于在js文件头部,有一个module对象,module.exports = exports;在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性。解决方法

uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到14个平台:iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app官网下面是uni-app功能框架图,可以了解下它的架构。uniapp底层集成了native技术,就是h5+引擎,能调用手机原生api,所以uniapp

uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到14个平台:iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app官网下面是uni-app功能框架图,可以了解下它的架构。uniapp底层集成了native技术,就是h5+引擎,能调用手机原生api,所以uniapp

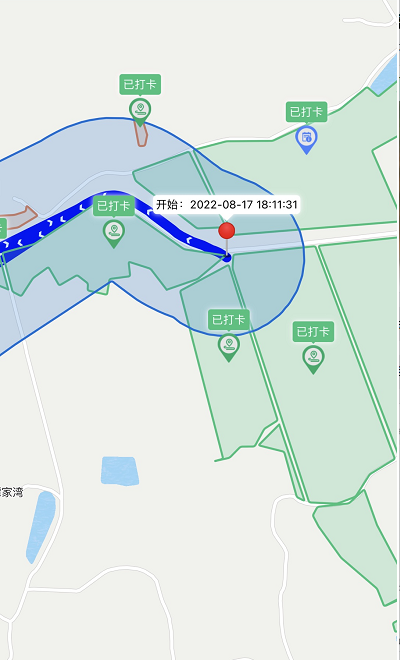
uni-app map路线轨迹回放功能

在项目src目录中的main.js中,引入并使用uview-plus的JS库,注意这两行要放在const app = createSSRApp(App)之后。exports 等于 module.exports,相当于在js文件头部,有一个module对象,module.exports = exports;在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性。解决方法











