
SpringBoot+mybatis+Vue实现前后端分离小项目
SpringBoot+mybatis+Vue实现前后端分离小项目
·
🍅程序员小王的博客:程序员小王的博客
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
🍅java自学的学习路线:java自学的学习路线
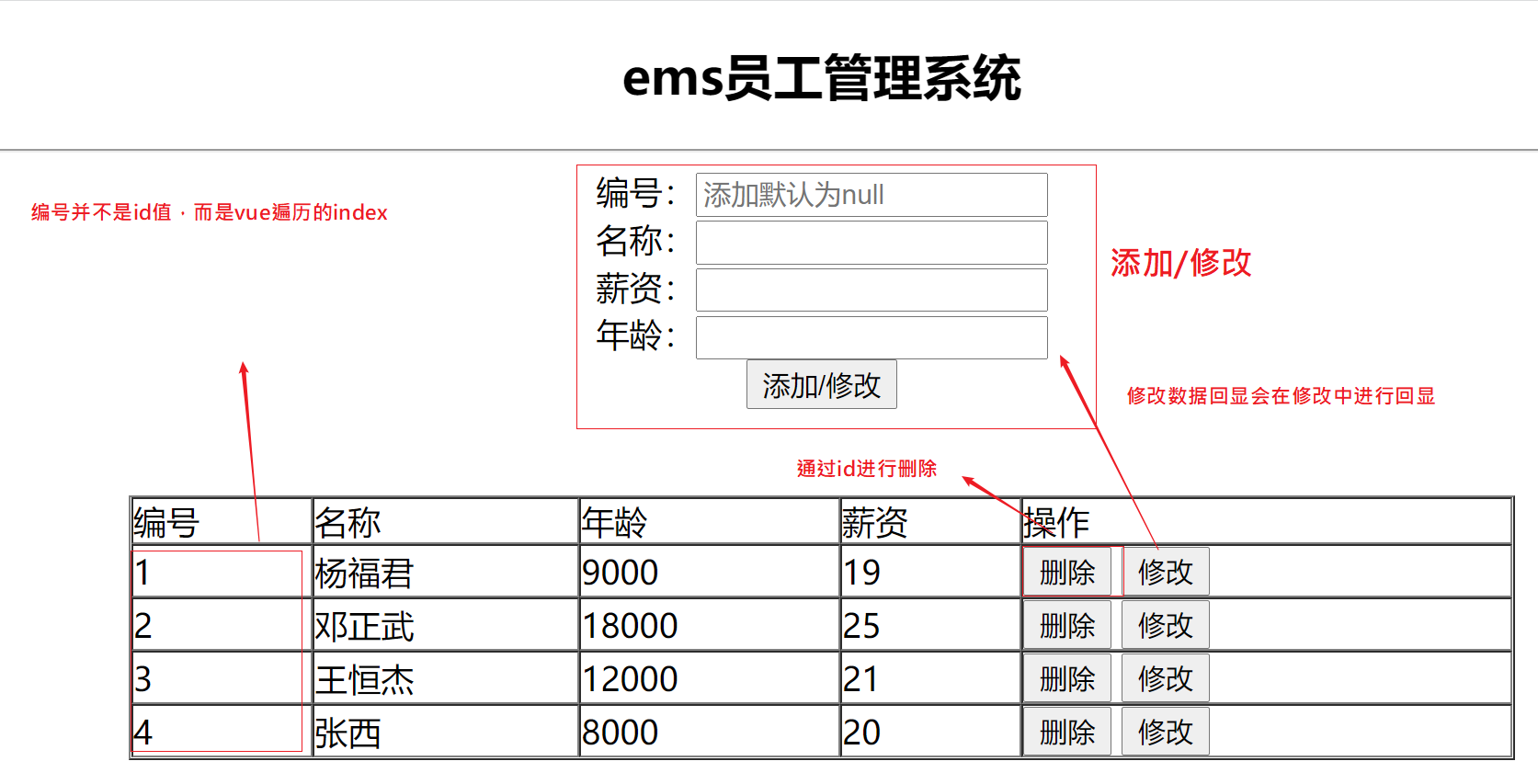
vue前后端分离实现功能:员工的增删改(先实现数据回显之后,再进行修改)查
一、SpringBoot环境搭建
1、项目的数据库

/*
Navicat Premium Data Transfer
Source Server : windows
Source Server Type : MySQL
Source Server Version : 80022
Source Host : localhost:3306
Source Schema : ems
Target Server Type : MySQL
Target Server Version : 80022
File Encoding : 65001
Date: 19/12/2021 16:27:43
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for t_emp
-- ----------------------------
DROP TABLE IF EXISTS `t_emp`;
CREATE TABLE `t_emp` (
`id` int NOT NULL AUTO_INCREMENT,
`name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`salary` double NOT NULL,
`age` int NOT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 8 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of t_emp
-- ----------------------------
INSERT INTO `t_emp` VALUES (2, '杨福君', 9000, 19);
INSERT INTO `t_emp` VALUES (6, '邓正武', 18000, 25);
INSERT INTO `t_emp` VALUES (8, '王恒杰', 12000, 21);
INSERT INTO `t_emp` VALUES (9, '张西', 8000, 20);
SET FOREIGN_KEY_CHECKS = 1;
2、项目所需依赖
<!--继承springboot的父项目 ,放在dependencies平级下-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.5.RELEASE</version>
</parent>
<dependencies>
<!--springboot依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.2</version>
</dependency>
<!--引入springboot的web支持-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.16</version>
</dependency>
<!--数据源连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.12</version>
</dependency>
<!--引入springboot的test支持-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
</dependencies>
</project>
3、application.yml文件
server:
port: 8080
servlet:
context-path: /ems
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource #数据源类型
driver-class-name: com.mysql.cj.jdbc.Driver #加载驱动
url: jdbc:mysql://localhost:3306/ems?useSSL=false&serverTimezone=UTC
username: root
password: root
mybatis:
mapper-locations: classpath:com/tjcu/mapper/*Mapper.xml #指定mapper文件所在的位置,其中classpath必须和mapper-locations分开
type-aliases-package: com.tjcu.entity
4、入口类

@SpringBootApplication
@MapperScan("com.tjcu.dao")
public class EmpApplication {
public static void main(String[] args) {
SpringApplication.run(EmpApplication.class,args);
}
}
二、vue实现前后端分离
1、前端页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>emp manager</title>
</head>
<body>
<div id="app">
<center><h2>{{msg}}</h2></center>
<hr/>
<center>
<form>
编号:<input type="text" v-model="emp.id" placeholder="添加默认为null"/><br/>
名称:<input type="text" v-model="emp.name"/><br/>
薪资:<input type="text" v-model="emp.salary"/><br/>
年龄:<input type="text" v-model="emp.age"/><br/>
<input type="button" value="添加/修改" @click="add()"/>
<br/>
<br/>
<br/>
</form>
</center>
<table border="1" cellspacing="0" cellpadding="0" width="80%" align="center">
<tr>
<td>编号</td>
<td>名称</td>
<td>年龄</td>
<td>薪资</td>
<td>操作</td>
</tr>
<tr v-for="(emp,index) in emps">
<td>{{index+1}}</td>
<td>{{emp.name}}</td>
<td>{{emp.salary}}</td>
<td>{{emp.age}}</td>
<td><input type="button" value="删除" @click="del(emp.id)">
<input type="button" value="修改" @click="queryOne(emp.id)"></td>
</tr>
</table>
</div>
</body>
</html>
<script src="js/vue-min.js"></script>
<script src="js/axios.min.js"></script>
<script>
new Vue({
el:"#app" , //指定vue实例的作用范围
data:{ //定义数据
msg:"ems员工管理系统",
emps:[],
emp:{}
},
methods:{ //定义函数
queryAll(){
var vue=this;
axios.get("http://localhost:8080/ems/emp/queryall")
.then(function (response) {
console.log(response.data);
vue.emps = response.data;
}).catch(function (error) {
console.log(error.data);
})
},
add(){
var vue=this;
console.log(vue.emp);
axios.post("http://localhost:8080/ems/emp/add",vue.emp)
.then(function () {
vue.queryAll();
console.log("添加成功");
vue.emp={};
})
.catch(function () {
console.log("添加失败")
})
},
queryOne(id){
if(window.confirm("你确定修改吗?")){
var vue=this;
axios.get("http://localhost:8080/ems/emp/queryOne?id="+id)
.then(function (response) {
//将查询的结果嫁给vue中的emp进行管理 根据双向绑定原理 emp数据变化 会影响页面 从而在表单中展示当前员工
vue.emp=response.data;
console.log("查询成功");
}).catch(function () {
console.log("查询失败")
})
}
},
del(id){
if(window.confirm("你确定删除吗?")){
var vue=this;
axios.get("http://localhost:8080/ems/emp/delete?id="+id)
.then(function () {
vue.queryAll();
console.log("删除成功")
}).catch(function () {
console.log("删除失败")
})
}
}
},
created(){
this.queryAll();
}
})
</script>
2、springBoot控制层
/**
* @author 王恒杰
* @date 2021/12/17 15:52
* @Description:
*/
@Controller
@CrossOrigin
@ResponseBody
public class EmpController {
@Autowired
private EmpService empService;
@RequestMapping("/emp/queryall")
public List<Emp> queryall(){
List<Emp> emps = empService.showEmp();
return emps;
}
/**
* 删除
* @param id
*/
@RequestMapping("/emp/delete")
public void delete(Integer id){
empService.deleteById(id);
}
@RequestMapping("/emp/add")
public void add(@RequestBody Emp emp){
if(emp.getId()!=0){
empService.updateEmp(emp);
}else {
emp.setId(null);
empService.insertEmp(emp);
}
}
@RequestMapping("/emp/queryOne")
public Emp query(Integer id){
Emp emp = empService.selectEmpById(id);
return emp;
}
}
3、mapper文件
<mapper namespace="com.tjcu.dao.EmpDao">
<insert id="insertEmp">
insert into t_emp
values (#{id}, #{name}, #{salary}, #{age})
</insert>
<select id="showEmp" resultType="emp">
select *
from t_emp
</select>
<update id="updateEmp">
update t_emp
<set>
<if test="name!=null">
name=#{name},
</if>
<if test="salary!=null">
salary=#{salary},
</if>
<if test="age!=null">
age=#{age}
</if>
</set>
where id=#{id}
</update>
<delete id="deleteById">
delete from t_emp where id=#{id}
</delete>
<select id="selectEmpById" resultType="emp">
select *
from t_emp where id=#{id}
</select>
</mapper>
3、项目完整源代码
gitee开源:https://gitee.com/wanghengjie563135/springboot_mybatis_vue.git

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)