vue中el-select下拉框被遮挡问题
记录一下最近给我最大困扰的一个问题:element-ui自身有个特点在于 z-index层级是一直变动的,如果不加入其他的样式,比如说自定义UI 或引入其他UI,使用起来是没有问题的,问题在于自定义UI设置了z-index值,就出现了很多很多问题:1.点击按钮无效,实际是因为弹窗被dialog层遮挡2.this.¥message、 this.¥confirm被遮挡 (美元符不显示,只能用¥代替一下
·
记录一下最近给我最大困扰的一个问题:
element-ui自身有个特点在于 z-index层级是一直变动的,如果不加入其他的样式,比如说自定义UI 或引入其他UI,使用起来是没有问题的,问题在于自定义UI设置了z-index值,就出现了很多很多问题:
1.点击按钮无效,实际是因为弹窗被dialog层遮挡
2.this.¥message、 this.¥confirm被遮挡 (美元符不显示,只能用¥代替一下)
3.也就是今天这个问题,下拉框被遮挡

PS:我是个实习生,全局的东西我不能去动,只能对指定症状下药
尝试的第一种方法:
给select添加popper-append-to-body=“false”,不将弹出框插入至 body 元素,用popper-class 设置下拉框类名,给下拉框设置特定的z-index层级


但是!!! 样式显示了另一半,可以使用,但是观感不佳

成功解决方法
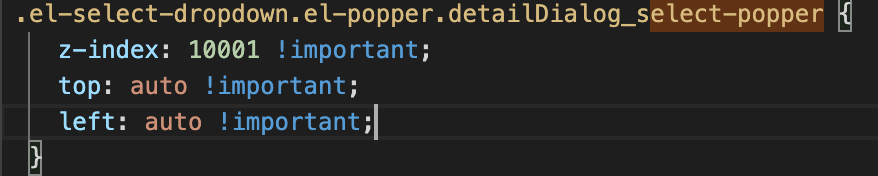
未设置popper-append-to-body,默认为true,将弹出框插入至 body 元素,F12可以看到element中下拉框元素的父级是body,所以样式修改需要在全局App.vue中



自此,问题成功解决!!!!!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)