
vue + element-ui 自定义主题,自定义主题切换
项目中遇到的问题,记录一下,也提供给有需要的小伙伴一个选择 ,也是在网上东拼西凑的,希望能帮到有需要的人1.首先基于vue框架,用的 element-ui这个不必多说,我会在下面多说一些中间的坑~2.element-ui 自定义主题下载,命令行主题工具,npm下载小黑框(命令窗口,以下简称小黑框)执行npm i element-theme -gnpm i element-theme-chalk -
项目中遇到的问题,记录一下,也提供给有需要的小伙伴一个选择 ,也是在网上东拼西凑的,希望能帮到有需要的人
1.首先基于vue框架,用的 element-ui
这个不必多说,我会在下面多说一些中间的坑~
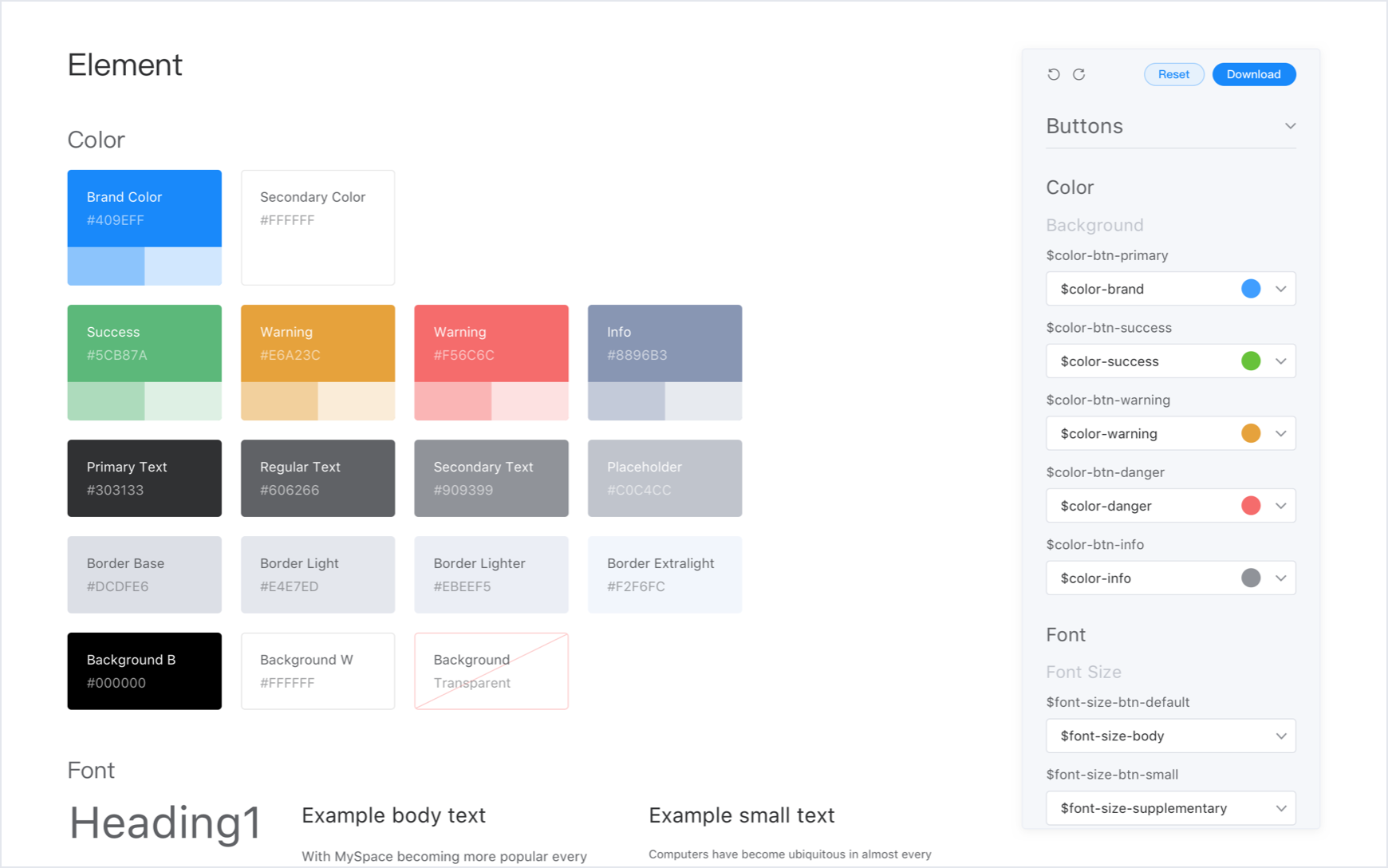
2.element-ui 自定义主题下载,命令行主题工具,npm下载
小黑框(命令窗口,以下简称小黑框)执行
npm i element-theme -g
npm i element-theme-chalk -D3.初始化变量文件
小黑框执行
et -i element-variables.scss成功后如下提示
> ✔ Generator variables file执行成功后当前目录(我的是在根目录下)会有一个 element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义。大致结构如下:
// element-variables.scss 文件
$--color-primary: #409EFF !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
$--color-success: #67c23a !default;
$--color-warning: #e6a23c !default;
$--color-danger: #f56c6c !default;
$--color-info: #909399 !default;
...嘿嘿~我就是在这坑就开始连绵不绝了~~~~执行 et 之后报错
原因:电脑防止执行不信任的脚本。说白了就是没这个权限 。
解决:win 键直接搜索 windows PowerShell,管理员身份运行
打开窗口后执行:
set-ExecutionPolicy RemoteSigned会出现:
执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170
中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”):选 Y 然后回车,执行查看:
// 查看是否成功
get-ExecutionPolicy会出现:
// 成功后提示
RemoteSigned这时候再次到命令窗口执行 et ,问题解决
4.修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
// element-variables.scss 文件
$--color-primary: red;5.编译主题
小黑框执行
et成功后如下提示,根目录也会生成一个 theme 文件夹 (和 src 同层级)
> ✔ build theme font
> ✔ build element theme6.引入自定义主题
main.js 中引入
import '../theme/index.css'不需要之前的 element css样式了
// 不需要引入这个了
import 'element-ui/lib/theme-chalk/index.css';到这里了,其实没有切换主题的话就已经大功告成了,下面开始切换主题的步骤
7.使用 gulp-css-wrap 插件
这个插件我也是第一次用,似懂非懂,接着肝~~~
小黑框执行:
// 这有个坑,在后面才踩到,也可能有的小伙伴没有坑
npm install gulp
npm install gulp-clean-css
npm install gulp-css-wrap8.在项目根目录创建 gulpfile.js 的文件
如果创建不了文件(别问,我也挺懵,直接不给你创建这个文件 😶),可以试试 cnpm
文件里复制:
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
gulp.task('css-wrap', function () {
return gulp.src(path.resolve('./theme/index.css'))
/* 找需要添加命名空间的css文件,支持正则表达式 */
.pipe(cssWrap({
// 这个 .custom-02abfd 相当于要给 body 添加的 class
selector: '.custom-02abfd' /* 添加的命名空间 */
}))
.pipe(cleanCSS())
.pipe(gulp.dest('src/assets/css/theme/02abfd')) /* 存放的目录 */
})
9. 生成主题文件
小黑框执行:
gulp css-wrap报错的话小黑框执行(我是这么解决的):
npm install gulp -g会生成在 src/assets/css/theme/02abfd 的文件 ,然后把之前步骤 5 生成的 theme 文件下的 fonts 文件复制一份到 02abfd 文件里
10.store文件存储主题状态(vuex)
// store/index.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
themeColor: "3baaa3"
},
mutations: {
//更新主题颜色
setThemeColor(state, curColor) {
state.themeColor = curColor;
}
},
actions: {},
modules: {}
});
11. main.js 中引入
import "./assets/css/theme/3baaa3/index.css"; //邮储青12.配置utils下的index.js文件
// 换肤加class函数
export function toggleClass(element, className) {
if (!element || !className) {
return;
}
element.className = className;
}13.在切换主题的页面编辑
// script 标签中引入
import { toggleClass } from "../utils/index";
mounted() {
toggleClass(document.body, "custom-" + this.themecolor);
let curcolor = this.$store.state.themeColor;
},
computed: {
themecolor: {
get() {
return this.$store.state.themeColor;
},
set(val) {
this.$store.commit("setThemeColor", val);
}
}
},
watch: {
themecolor: {
handler() {
toggleClass(document.body, "custom-" + this.themecolor);
}
}
}根据 themecolor 的值切换不同的颜色
切换颜色前,重复步骤 4,5,8(换里面的类名和文件存放的目录),9,11(把需要引入的样式文件都引入,共存状态)
最后:有的插件下载后还报错,可以试试 cnpm,有时候挺灵异的,我的就出现了,不过我忘了是哪个步骤用 cnpm 了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)