
AjCaptcha验证码
AJ-Captcha行为验证码,包含滑动拼图、文字点选两种方式,UI支持弹出和嵌入两种方式。后端提供Java实现,前端提供了php、angular、html、vue、uni-app、flutter、android、ios等代码示例。gitee地址:ajcaptcha: 这是一个基于AJ-Captcha行为验证码的PHP类库 - Gitee.com这里主要讲讲基于laravel7前后端分离vue如何
AJ-Captcha行为验证码,包含滑动拼图、文字点选两种方式,UI支持弹出和嵌入两种方式。后端提供Java实现,前端提供了php、angular、html、vue、uni-app、flutter、android、ios等代码示例。gitee地址:ajcaptcha: 这是一个基于AJ-Captcha行为验证码的PHP类库 - Gitee.com
这里主要讲讲基于laravel7前后端分离vue如何引入AJ-Captcha.
首先打开/view/vue/README.md。里面有前端vue接入的操作说明。
1)复制view/vue/src/components/verifition文件夹,到自己工程对应目录下,在登录页面插入如下代码

2)安装请求和加密依赖 npm install axios crypto-js -S
3)对应页码加入插件代码
<Verify
ref="verify"
:captcha-type="'blockPuzzle'"
:img-size="{width:'400px',height:'200px'}"
@success="checkParam"
/>具体如图:
插件火圈图片和安全验证接口地址在/verfifition/api/index.js设置

安全验证具体执行分别在verifition/Verify/VerifyPoints.vue和verifition/Verify/VerifySlide.vue的Reqcheck中。这里将数据缓存起来方便后面二次验证时使用

这样前端的触发函数和二次验证函数如下:

后端参照/service/php/test/laravel例子处理即可。
先composer安装composer require fastknife/ajcaptcha
将/service/php/test/laravel/captcha.php拷贝至config目录下
在对应接口做好一次验证和二次验证登陆逻辑即可。
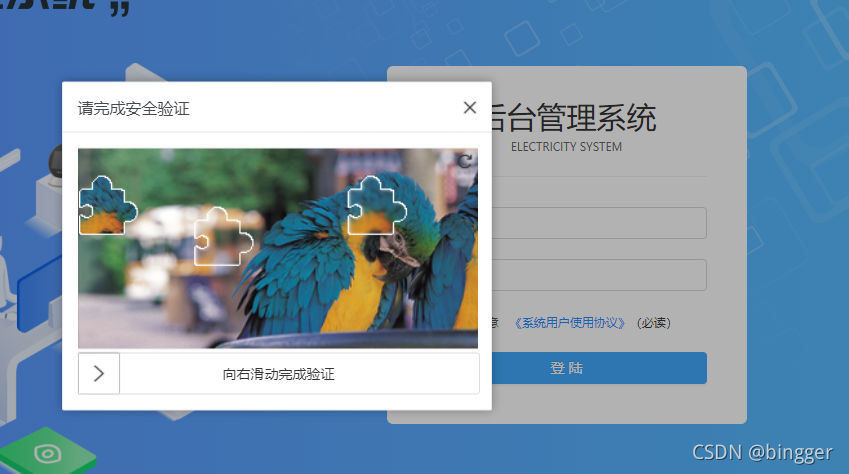
最后效果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)