
Vue项目 + element - 前端分页加搜索(不依赖接口实现分页,接口一次性返回数据)
需求:后端一次性返回数据,前端实现分页效果,并且可以搜索,,,最左边懒和最右边栏固定,当窗口缩小时,产生滚动条
·
需求:
后端一次性返回数据,前端实现分页效果,并且可以搜索,,最左边栏和最右边栏固定,当窗口缩小时,产生滚动条(自适应高度)
注: 代码解释在各行代码后的注释中
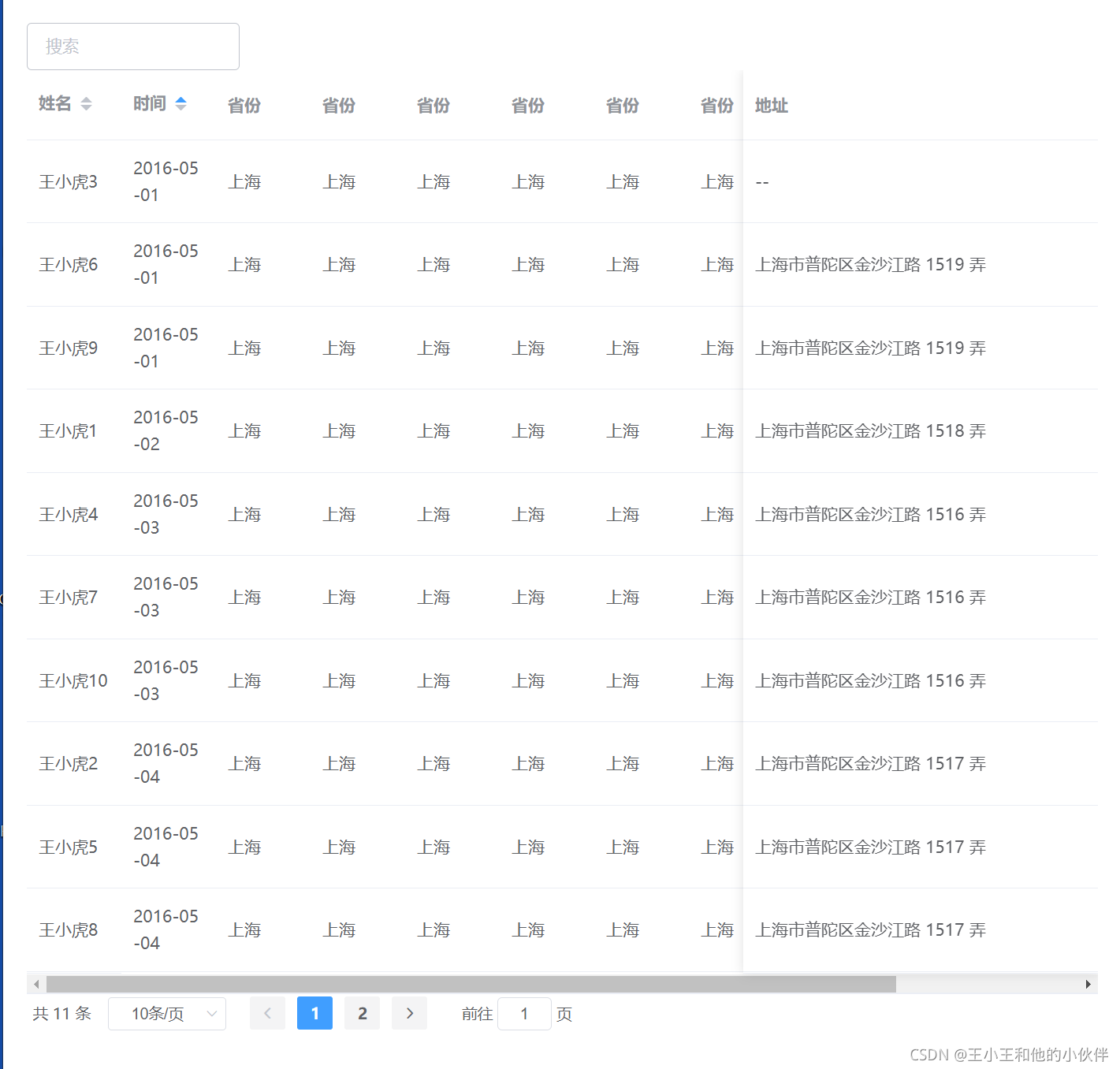
实现效果:

完整代码:
可直接复制使用
<template>
<div style="background: #fff; padding: 20px; height: 70px">
<!-- 搜索 -->
<el-input
v-model="searchKey"
placeholder="搜索"
style="width: 180px; float: left; margin-right: 10px"
></el-input>
<!-- 表格 -->
<el-table
ref="table"
:data="searchData"
style="width: 100%"
:height="tableHeight"
:default-sort="{ prop: 'date', order: 'ascending' }"
>
<!-- 设置时间为刚进入页面的默认排序 -->
<el-table-column label="姓名" prop="name" fixed="left" sortable>
</el-table-column>
<el-table-column label="时间" prop="date" sortable> </el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<el-table-column label="省份" prop="province"></el-table-column>
<!-- 这里的省份对应的prop是重复的,为了产生滚动条效果,复制的,真实的数据不能设置重复的prop -->
<el-table-column label="区域" prop="district" sortable :sort-method="(a, b) => sortMethod(a, b, 'district')"> </el-table-column>
<el-table-column label="地址" prop="address" fixed="right" width="300">
<div slot-scope="scope">
{{ scope.row.address || "--" }}
</div>
</el-table-column>
</el-table>
<!-- 分页-->
<div class="page">
<el-pagination
ref="page"
@size-change="sizeChange"
:current-page="pageNow"
@current-change="currentChange"
:page-sizes="pageSizes"
:page-size="pageSize"
background
:total="totalCount"
layout="total, sizes, prev, pager, next, jumper"
></el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
date: "2016-05-02",
name: "王小虎1",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎2",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎3",
province: "上海",
district: "普陀区",
address: "",
},
{
date: "2016-05-03",
name: "王小虎4",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-04",
name: "王小虎5",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎6",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎7",
province: "上海",
district: "徐汇区",
address: "上海市徐汇区金沙江路 1516 弄",
},
{
date: "2016-05-04",
name: "王小虎8",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎9",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎10",
province: "上海",
district: "普陀区",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-04",
name: "王小虎11",
province: "上海",
district: "徐汇区",
address: "上海市徐汇区金沙江路 1517 弄",
},
],
searchKey: "", //存储搜索的数据
totalCount: 0, //总共的数据
pageNow: 1, //默认显示第几页数据
pageSize: 10,//这里是设置每一页显示多少条数据
pageSizeNew:10, //这里是设置每一页显示多少条数据
pageSizes: [10, 20, 30, 40, 50, 100],
tableHeight: 0, //自定义高度
allData: [], //存储做了分页后的数据
};
},
created() {
this.getTabelData();//分页
this.tabHeight();//自适应高度
},
computed: {
searchData() {
if (!this.searchKey) {
return this.allData; //如果输入框没有内容,则显示分页后的allData
}
// 这里是搜索框筛选判断,
let resultList = this.list.filter(
(data) =>
!this.searchKey ||
data.date.toLowerCase().includes(this.searchKey.toLowerCase()) ||
// 搜索时间
data.name.toLowerCase().includes(this.searchKey.toLowerCase())
// 搜索名字
);
return resultList;//搜索是根据最初的数据去筛选的
},
},
watch: {
// 用watch是因为 计算属性中想更改这些数据,显示报错
searchData: {
deep: true,
handler: function (newVal) {
//是为了修改 输入框筛选后 分页中显示共多少条数据
if (this.searchKey) {
this.totalCount = newVal.length;
this.pageSize = JSON.parse(JSON.stringify(newVal.length));
}else{
this.pageSize = this.pageSizeNew;
this.totalCount = this.list.length;
}
}
}
},
methods: {
//设置分页
getTabelData() {
let data = JSON.parse(JSON.stringify(this.list));
this.allData = data.splice(
(this.pageNow - 1) * this.pageSizeNew,
this.pageSizeNew
);
this.totalCount = this.list.length;
},
currentChange(val) {
console.log("翻页,当前为第几页", val);
this.pageNow = val;
if (this.searchKey) {
this.totalCount = this.searchData.length;
}
this.getTabelData();
},
//size改变时回调的函数,参数为当前的size
sizeChange(val) {
console.log("改变每页多少条,当前一页多少条数据", val);
this.pageSizeNew = val;
this.pageNow = 1;
if (this.searchKey) {
this.totalCount=this.searchData.length
}
this.getTabelData();
},
// 高度自适应
tabHeight() {
this.$nextTick(function () {
this.tableHeight =
window.innerHeight - this.$refs.table.$el.offsetTop - 100;
// 监听窗口大小变化
let self = this;
window.onresize = function () {
self.tableHeight =
window.innerHeight - self.$refs.table.$el.offsetTop - 100;
};
});
},
//自定义排序
sortMethod(obj1, obj2) {
return obj2.district- obj1.district;
},
},
};
</script>
<style lang="scss" scoped>
</style>
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)