
微信小程序中引入 UI 组件库(Vant Weapp)
目录安装步骤一:通过 npm 安装 (推荐)步骤二:修改 app.json步骤三:修改 project.config.json步骤四 构建 npm 包引入组件html安装步骤一:通过 npm 安装 (推荐)# 通过 npm 安装npm i @vant/weapp -S --production# 通过 yarn 安装yarn add @vant/weapp --production# 安装 0.x
·
目录
安装
步骤一:通过 npm 安装 (推荐)
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
步骤二:修改 app.json
将 app.json 中的 "style": "v2" 去除
步骤三:修改 project.config.json
需要手动在 project.config.json 内添加如下配置:
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}步骤四 构建 npm 包
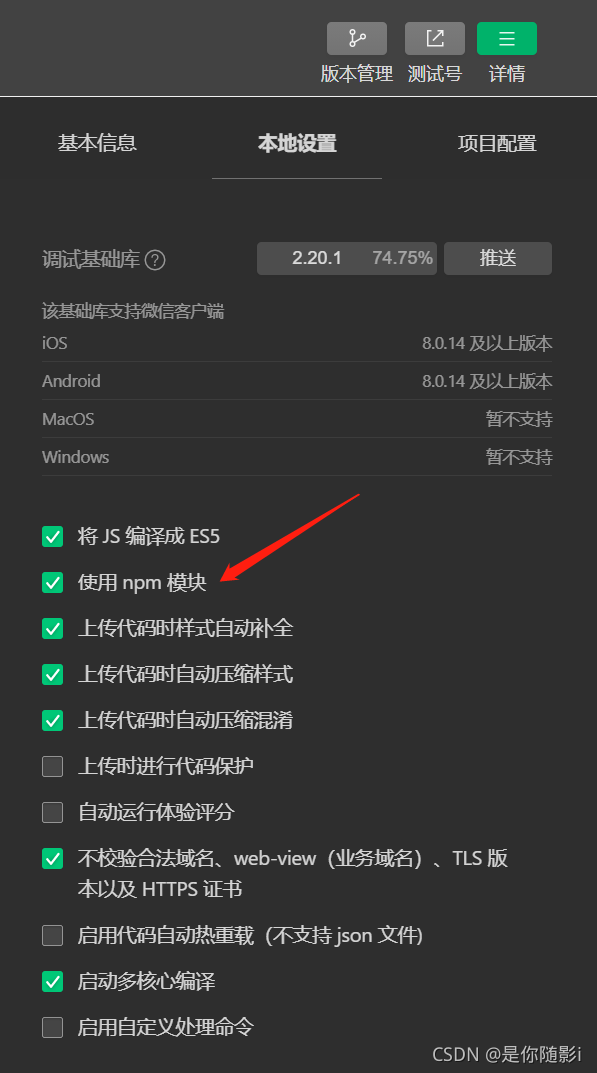
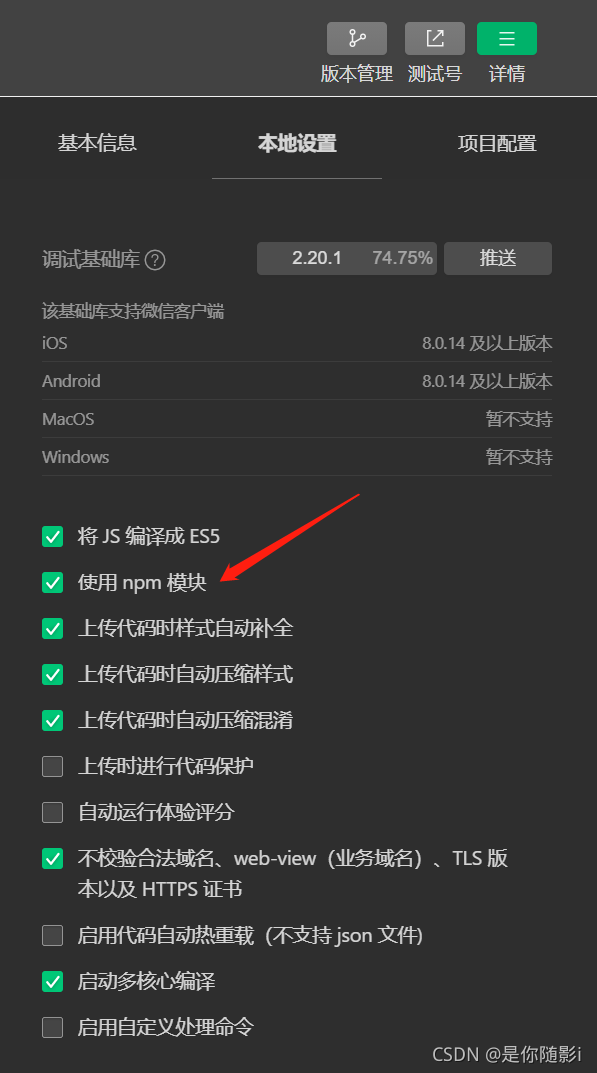
打开微信开发者工具,点击 工具 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。


引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
html
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)