简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
总结:query传参通过path跳转,params传参通过name跳转需求:忘记密码页面输入邮箱后点击下一步发送验证码请求,跳转到验证码页面中让用户输入验证码,在这个过程中需要将忘记密码页面的邮箱参数,传递到验证码页面。实现方法:将忘记密码页面中通过路由跳转时传参,将email传递到验证码页面,同时在验证码页面路由上配置参数,在验证码页面中使用钩子函数(created),检测路由,发生变化时,调用

目录1、问题描述:2、问题解析:3、解决方法:1、问题描述:在项目中的vue.config.js中使用mock数据,导致登录不上,请求超时。2、问题解析:登录不上的原因是使用mock数据用before,使用后端接口用after,否则会请求失败报超时5000ms。3、解决方法:在vue.config.js中,将before改为after,或者把使用mock数据删掉即可。...

目录1、错误描述:2、错误代码:3、错误解析:4、改正方法:5、类似错误寻因方法:1、错误描述:2、错误代码:这是写全局守卫中用户未登录时的js文件:router.beforeEach(async (to, from, next) => {let toPath = to.path;if (toPath.indexOf('/trade') != -1 || toPath.indexOf('/p

vue在未打包之前,本地页面是完美的,但是打包成app时,出现了用户代理样式表,这种的样式不能修改,我就考虑到是用户代理样式表将自己的样式覆盖掉了,还有一个原因是继上一篇文章的错误:,我感觉没有解决根本问题,确实是文件引入的问题,在这里才得以解决。解决方法: 每个vue组件里的style都要加scoped,main.js中的.css必须放在./App和./router前面,防止css被组件之间重叠

目录1、错误描述:2、错误代码:3、错误解析:4、改正方法:5、类似错误寻因方法:1、错误描述:2、错误代码:这是写全局守卫中用户未登录时的js文件:router.beforeEach(async (to, from, next) => {let toPath = to.path;if (toPath.indexOf('/trade') != -1 || toPath.indexOf('/p

目录1、问题描述:2、问题解析:3、解决方法:1、问题描述:在项目中的vue.config.js中使用mock数据,导致登录不上,请求超时。2、问题解析:登录不上的原因是使用mock数据用before,使用后端接口用after,否则会请求失败报超时5000ms。3、解决方法:在vue.config.js中,将before改为after,或者把使用mock数据删掉即可。...

目录1.报错信息:2.正常显示:3.报错原因:4.解决方法:1.报错信息:2.正常显示:3.报错原因:路由地址不存在,在跳转页面中报错index.vue页面跳转代码为:this.$router.push({name:"addcartsuccess"})路由配置文件router.js为:{path: "/addcartsuccess",component: AddCartSuccess,}错...

vue项目的代码打包后,部署到服务器上面,打开后控制台报错如下:打开html后,发现是第一行报错了。这个是文件引入的问题,但是在这里可以通过以下方法解决:在vue.config.js中加入一行配置:publicPath: process.env.NODE_ENV === "production" ? "./" : "/"用这个方法便可以解决以上问题 ,但是后续会出现页面布局混乱,可能还是这个问题没

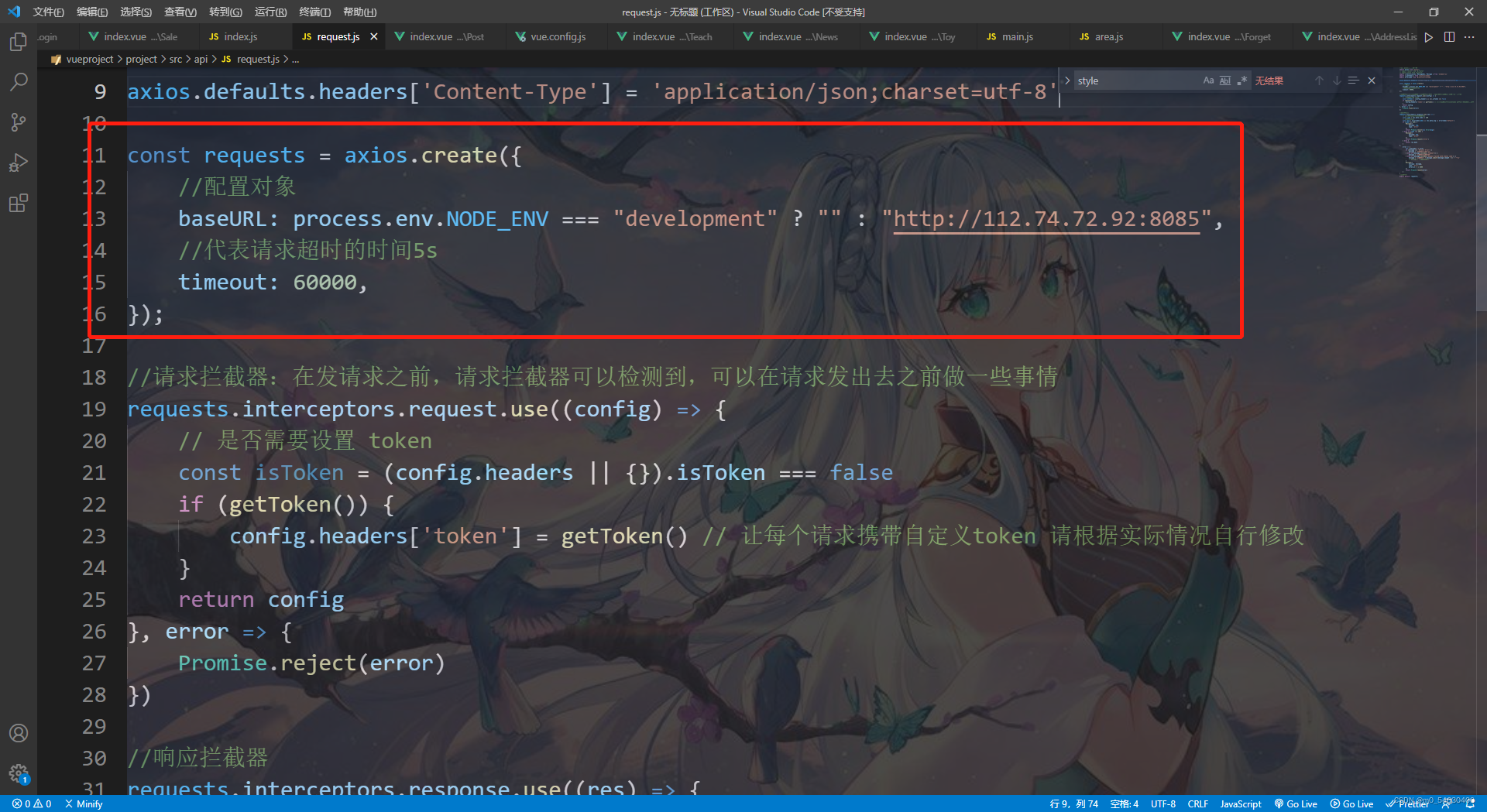
问题描述:后端打包部署成功以后,更换了地址信息,前端修改vue.config,js中代理跨域的配置,但是前端打包后出现接口报错304、404解决办法:在axios请求中修改配置对象baseURL:baseURL: process.env.NODE_ENV === "development" ? "" : "http://112.74.72.92:8085"位置如下图:...

Component name "Home" should always be multi-word e/multi-word-component-names