
【vue开源商城项目】推荐一款很优秀的vue搭建的开源商城项目,自己的项目也可以直接使用~
我与它的结缘:两年前,我一个做前端开发的朋友让我帮他跑通一个VUE项目,当时拿到项目的时候,顺便看了下里面的代码。第一次看到里面的代码的时候,感觉结构清晰,很好理解,当时第一反应,原来还可以这样实现!后来阅读代码的时候,发现里面有一个开源github的地址,打开一看是个开源项目。开发者直接拔下来使用了开源的架子,于是在后面的项目中和写法中,我再也利用了这个开源项目里面好的思路。于是在后面的一个vu
·
我与它的结缘:
两年前,我一个做前端开发的朋友让我帮他跑通一个VUE项目,当时拿到项目的时候,顺便看了下里面的代码。第一次看到里面的代码的时候,感觉结构清晰,很好理解,当时第一反应,原来还可以这样实现!
后来阅读代码的时候,发现里面有一个开源github的地址,打开一看是个开源项目。开发者直接拔下来使用了开源的架子,于是在后面的项目中和写法中,我再也利用了这个开源项目里面好的思路。于是在后面的一个vue项目中将开源项目中的思路用在了自己的项目中,这算是我对于vue的理解的一个转折点吧。
所以作为一名前端开发者,不仅要学习基础知识,还要去多看一些别人好的想法和思路,那就少不了开源项目这个东西~ 呀!前端的东西确实多,加油吧骚年~~~
话不多说,开始上菜~yshop意象商城系统
- 整套开源的码云地址:https://gitee.com/guchengwuyue/yshopmall
- 后台系统前端源码:https://gitee.com/guchengwuyue/yshopmall_qd
- 管理后台演示地址:https://demo2.yixiang.co
- 上面的地址在整套开源的码云地址中有详细的介绍,可以自行去翻看和体验
- 登录界面也比较符合一般的管理后台,不要的内容可以自己干掉,你懂得~

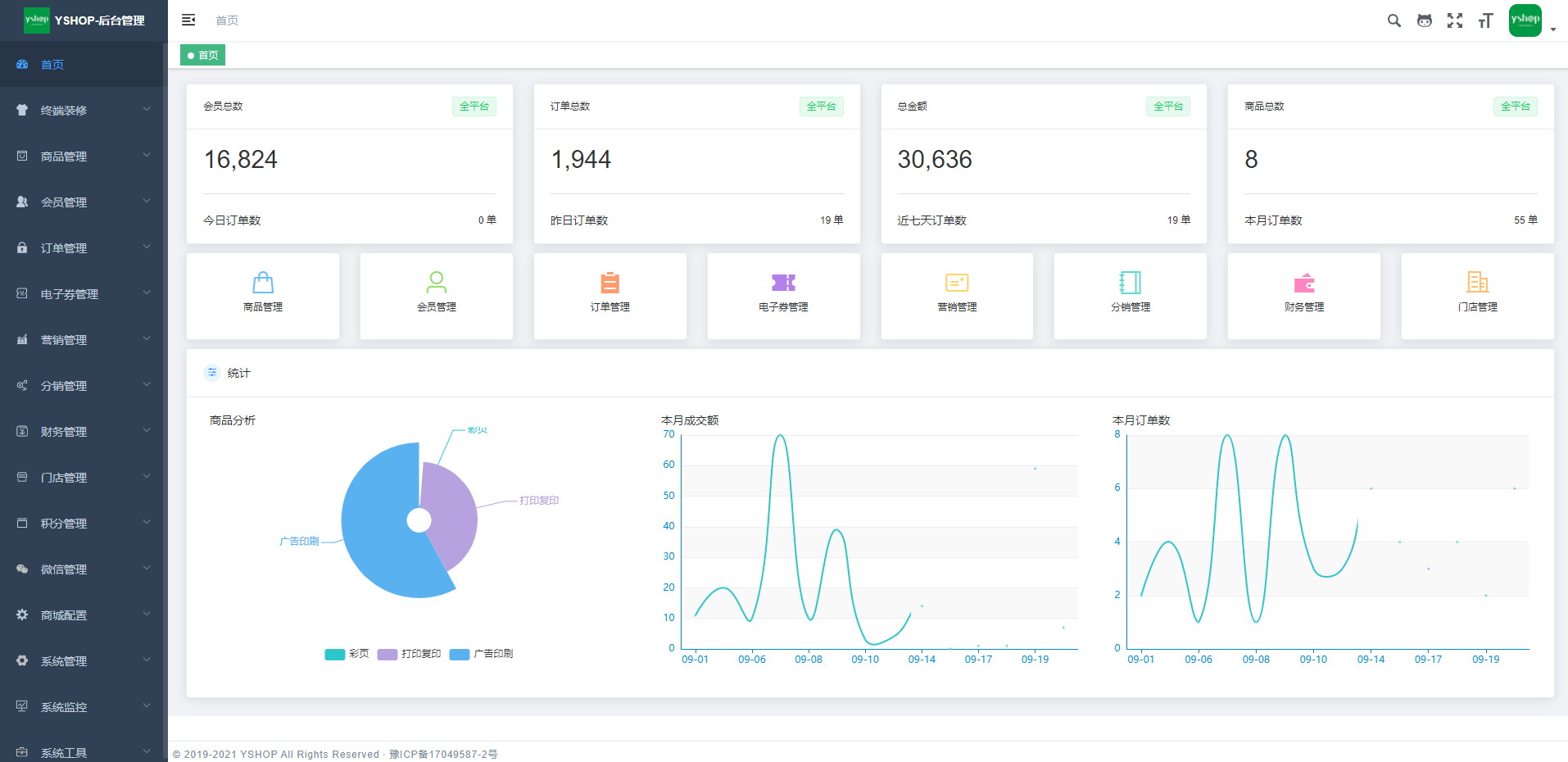
6. 很舒服的可视化界面

- 管理界面,看了代码,很强的复用性

分享告一段落~
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)