Vscode解决Setting.json报警告:Problems loading reference ... Unable to load schema from ...
一. 问题分析在vscode中打开设置文件setting.json时,问题窗口会报警告,如下图所示。.Ctrl + C 复制下警告信息,粘贴到txt中,显示如下:{“resource”: “/C:/Users/xu/AppData/Roaming/Code/User/settings.json”,“owner”: “generated_diagnostic_collection_name#0”,“
一. 问题分析
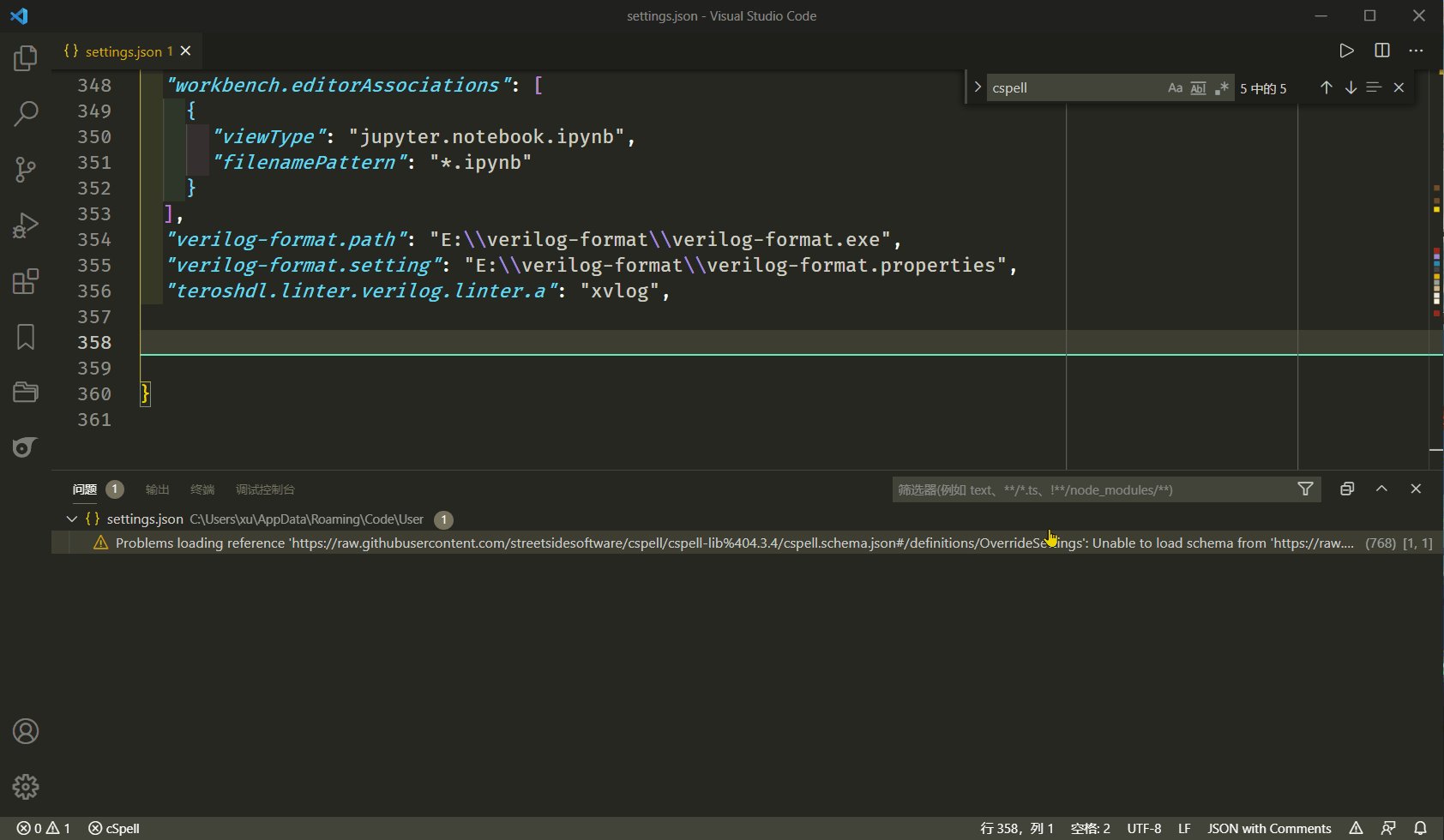
在vscode中打开设置文件setting.json时,问题窗口会报警告,如下图所示。.

Ctrl + C 复制下警告信息,粘贴到txt中,显示如下:
{
“resource”: “/C:/Users/xu/AppData/Roaming/Code/User/settings.json”,
“owner”: “generated_diagnostic_collection_name#0”,
“code”: “768”,
“severity”: 4,
“message”: “Problems loading reference ‘https://raw.githubusercontent.com/streetsidesoftware/cspell/cspell-lib%404.3.4/cspell.schema.json#/definitions/OverrideSettings’: Unable to load schema from ‘https://raw.githubusercontent.com/streetsidesoftware/cspell/cspell-lib%404.3.4/cspell.schema.json’: Request vscode/content failed unexpectedly without providing any details.”,
“startLineNumber”: 1,
“startColumn”: 1,
“endLineNumber”: 1,
“endColumn”: 2
}
翻译出来大致意思是,无法从网站raw.githubusercontent.com中加载架构,
猜测出现此警告的原因是:网站githubusercontent应是一个与Github同类型的网站,在国内无法直接访问,自然无法从此网站加载任何信息,因此出现此警告。
参考Vscode官方文档 — Editing JSON with Visual Studio Code:https://code.visualstudio.com/Docs/languages/json#_json-schemas-and-settings
文档最后的Offline mode显示如下:

翻译一下:
json.schemaDownload.enable控制JSON扩展是否从http和https获取JSON模式。
当前编辑器想要使用架构但无法下载时,状态栏中会显示一个警告三角形。
这里就证实了原先的猜测,确实是因为vscode在处理json文件时默认去一个国外网站加载架构,而国内又无法加载成功,才导致了出现警告。
二. 解决办法
解决办法很简单,将json文件的处理方式从默认的在线方式改为离线方式即可。
步骤如下:
-
在vscode中,点击左下角设置图标,点击在线服务设置

-
在打开的设置选项卡中选择JSON,取消勾选Schema Download:Enable设置,OK了。

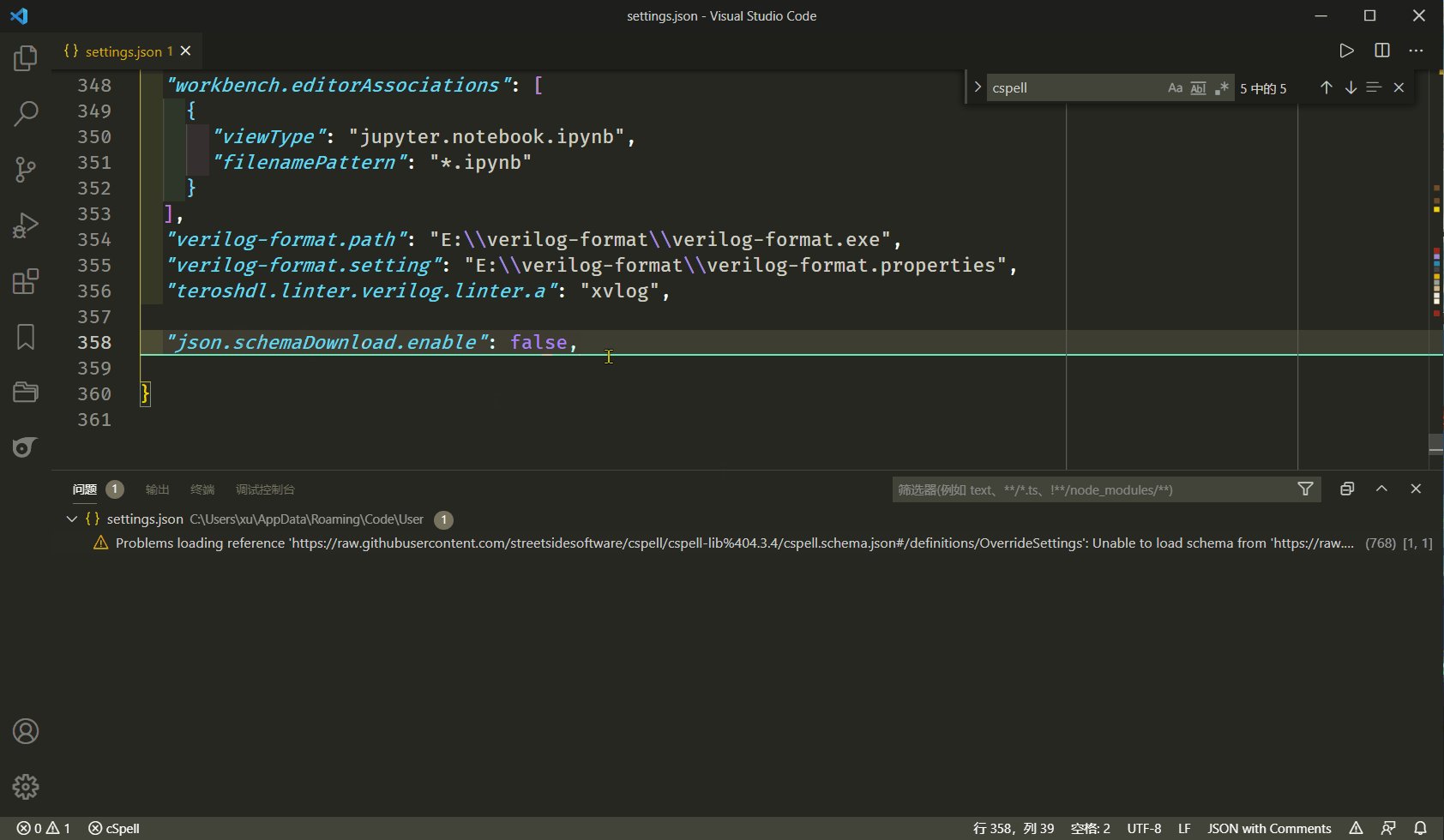
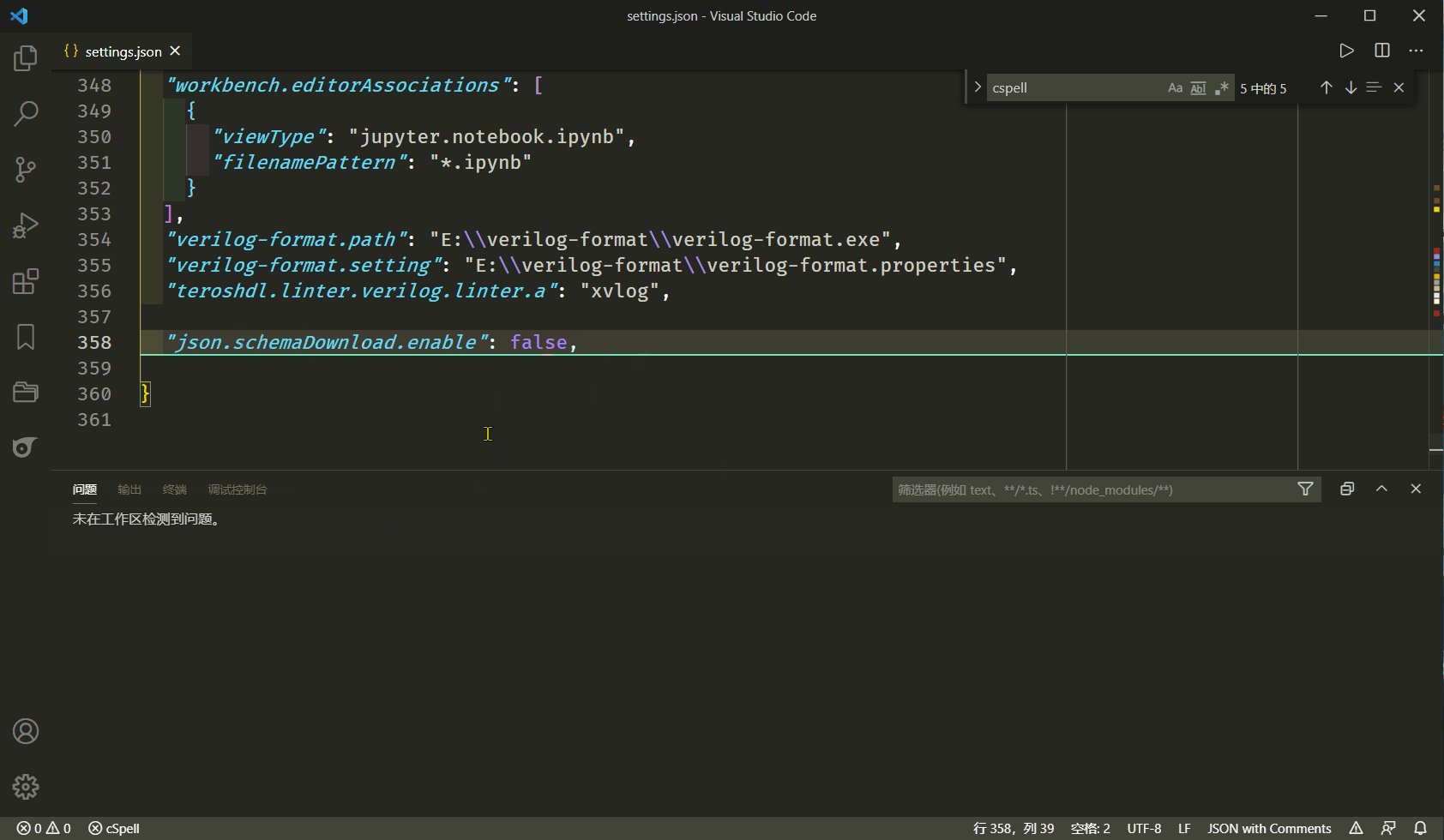
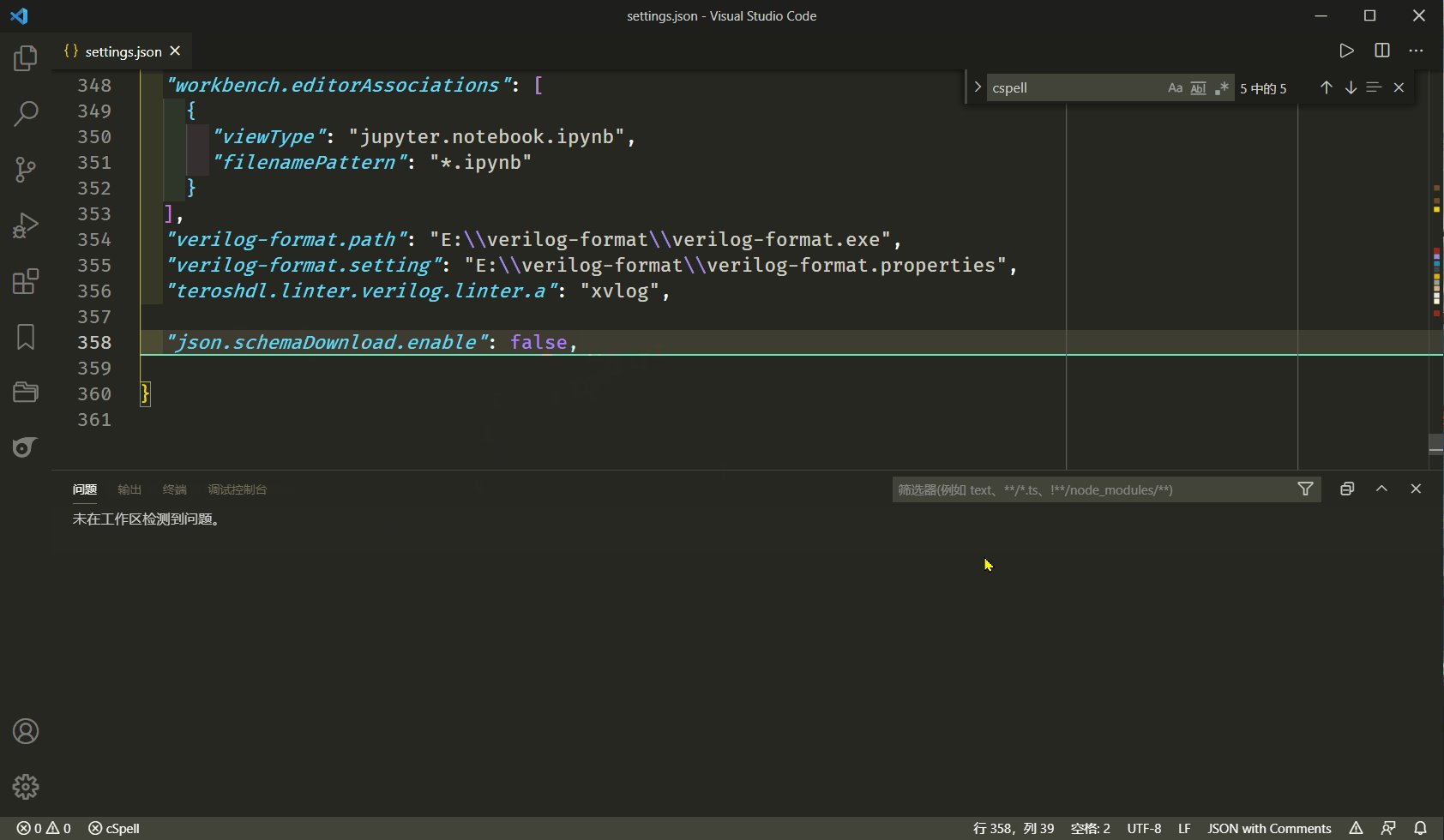
这时,在Vscode的设置配置文件setting.json的最后会多出如下一行代码。你可以直接复制此代码,把它放到你的setting,json中,和上述操作效果一样。
"json.schemaDownload.enable": false,
操作演示:

更多推荐
 已为社区贡献35条内容
已为社区贡献35条内容









所有评论(0)