
ElementUi的el-tree组件样式修改
ElementUi的el-tree组件样式修改需求如下:下拉图标的修改element-ui中的原本的基本样式是这样的。所以第一步呢,就是要把这个下拉按钮的样式修改成加号在vue文件中,修改样式即可,vue的项目在写样式的时候,回家上scpoed,所以,修改的后的样式是不生效的,所以,有两个方法可以解决这个问题1.去掉style标签的scoped属性;2.用deep方式来解决(我这里用的就是deep
·
ElementUi的el-tree组件样式修改
需求如下:
下拉图标的修改
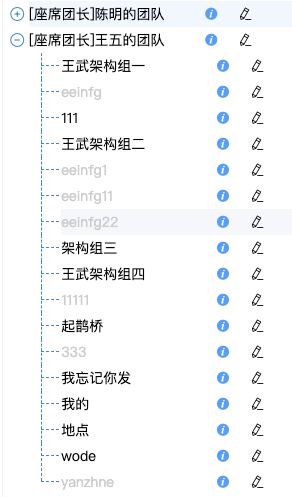
element-ui中的原本的基本样式是这样的。

所以第一步呢,就是要把这个下拉按钮的样式修改成加号
在vue文件中,修改样式即可,vue的项目在写样式的时候,回家上scpoed,所以,修改的后的样式是不生效的,所以,有两个方法可以解决这个问题
1.去掉style标签的scoped属性;
2.用deep方式来解决(我这里用的就是deep)
```html
<span class="mytree">
<el-tree></el-tree>
</span>
在style标签中,我这里使用的是sass,就可以这样:
.mytree /deep/ {
.el-tree .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
.el-tree .el-icon-caret-right:before {
content: "\e723";
font-size 16px;
color #1389BC;
}
.el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before{
content: "\e722";
font-size 16px;
color #1389BC;
}
}
这样的写法呢,就可以 把图标的样式变成你指定的样式。
至于其他就写在标签里面的插槽就行啦
现在将整个tree的样式文件更新一下。
.mytree /deep/ {
overflow-y:auto;
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node {
position: relative;
padding-left: 16px;
}
//节点有间隙,隐藏掉展开按钮就好了,如果觉得空隙没事可以删掉
.el-tree-node__expand-icon.is-leaf {
display: none;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node :last-child:before {
height: 38px;
}
.el-tree > .el-tree-node:before {
border-left: none;
}
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node:before {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:after {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:before {
border-left: 1px dashed #1389BC;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
.el-tree-node:after {
border-top: 1px dashed #1389BC;
height: 20px;
top: 12px;
width: 18px;
}
.el-tree .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
.el-tree .el-icon-caret-right:before {
content: "\e723";
font-size 16px;
color #1389BC;
position absolute;
left -20px;
top -8px;
}
.el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before{
content: "\e722";
font-size 16px;
color #1389BC;
position absolute;
left -20px;
top -8px;
}
.el-tree-node__content>.el-tree-node__expand-icon {
padding 0;
}
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)