
vue[打包chunk-vendors.xxx.js文件过大,vue项目性能优化解决方案,前端性能优化知识总结]
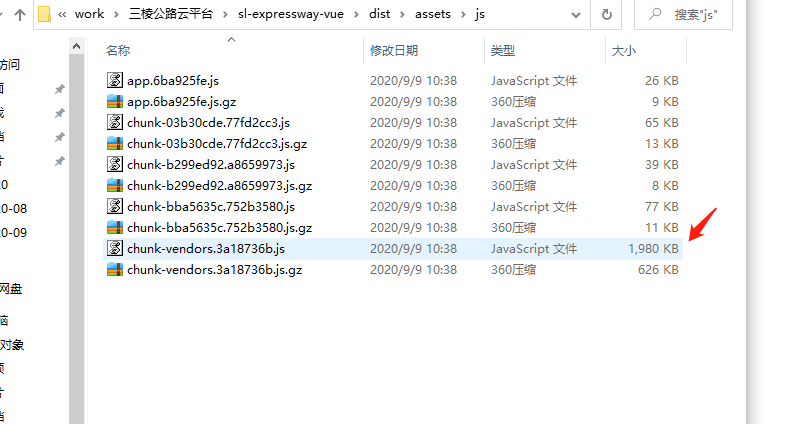
虽然看上去这个内容也就2M左右的大小,但是在线上却出现需要加载10几秒的时间,这对于一个项目来说是非常的有问题的。因此解决方式如下:首先得知道为什么这个文件比较大,chunk-vendors.xxx.js是一个保存着各种相关依赖的关系的文件,比如导入的elmentUI、echarts、vue、vue-router等各种依赖解决方案:1.开启Gzip压缩2.路由懒加载3.检查图片等大小,看看能不能对
·

虽然看上去这个内容也就2M左右的大小,但是在线上却出现需要加载10几秒的时间,这对于一个项目来说是非常的有问题的。因此解决方式如下:
首先得知道为什么这个文件比较大,chunk-vendors.xxx.js是一个保存着各种相关依赖的关系的文件,比如导入的elmentUI、echarts、vue、vue-router等各种依赖
vue项目性能优化解决方案
1.开启Gzip压缩
https://blog.csdn.net/qq_31677507/article/details/102742196
2.路由懒加载(按需加载)
3.压缩图片大小,压缩代码空间
// 使用webpack-bundle-analyzer检查打包加载的各种依赖大小与速度
cnpm install webpack-bundle-analyzer --save-dev
4.使用插件去除console、warnings、debugger等无用内容来减少文件大小
// 安装uglifyjs-webpack-plugin
cnpm install uglifyjs-webpack-plugin --save-dev
// 具体使用百度
5.部分插件启用CDN加载资源
把那些不太可能改动的代码或者库分离出来,继续减小单个chunk-vendors,然后通过CDN加载进行加速加载资源。
// 修改vue.config.js 分离不常用代码库
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === "production") {
config.externals = { // 不会被打包的库
'vue': 'Vue',
'vue-router': 'VueRouter',
'moment': 'moment'
}
}
}
}
// 然后在public文件夹的index.html 使用cdn加载
<!-- CDN -->
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.runtime.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
推荐实现相关的参考博客:
1.https://www.jianshu.com/p/aebfa267f7cd
2.https://www.jb51.net/article/150533.htm
3.https://blog.csdn.net/weixin_42604828/article/details/93324751
4.https://blog.csdn.net/D102601560/article/details/109025683
前端性能优化知识总结
1.减少http请求。如:合并css、js、
2.合理利用缓存功能。如:缓存常用图片和css、js资源
3.合理安排内容渲染顺序。如:css优先加载,js最后加载,部分资源按需加载
4.压缩合并资源。如:压缩图片和js、css资源
5.减少对cookie的使用。如:cookie会在服务器和浏览器之间传递,导致资源浪费
6.优化代码层面:如:尽量减少闭包和递归的使用,减少对DOM操作,避免嵌套循环和"死循环",代码尽量低耦合高内聚,注意定时器的及时清理,能使用css完成的动画就不用js,
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)