
浅谈npm和cnpm和pnpm的安装与使用
浅谈npm的安装与使用NPM:Node package manger:node管理工具,根据npm模块我们可以快速安装和卸载所需要的资源文件(:jq,vue,vue-router);Npn的安装:官网:http://nodejs.org/zh-cn (下载的是长期支持版本),安装了node之后,npm也就安装了。(一)测试是否安装好:1在cmd中输入: node -v;获得node的版本...
目录
浅谈npm的安装与使用
一、NPM概念
NPM:Node package manger — node管理工具
根据npm模块我们可以快速安装和卸载所需要的资源文件(:jq,vue,vue-router);
Npn的安装:
官网:http://nodejs.org/zh-cn (下载的是长期支持版本),安装了node之后,npm也就安装了。
(一)测试是否安装好:
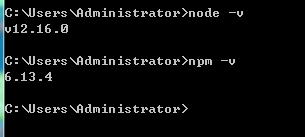
1在cmd中输入: node -v;获得node的版本;输入npn -y得到的是npm的版本。

出现这些对应的版本号说明安装成功了。
2,更改镜像:
原因:因为npm的地址是美国的,下载速度异常慢,把它的地址改为淘宝的,就可以解决(第一次安装的时候需要);
(1)查看npm的镜像源 npm config get registry
(2)把镜像源更改为淘宝镜像:
npm config set registry=https://registry.npm.taobao.org
(3). 安装成功后再查看npm 的镜像源
原始npm 镜像 与 切换的淘宝镜像
npm config set registry https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org/
(二)基于npm进行模块管理
npm官网:http://www.npmjs.com (基于npm是从npmjs.com平台上下载的安装,jQuery,vue等)
重要的操作
1:npm install XXX(那些东西) 把模块安装在当前项目当(最后生成这样的一个文件夹 — node_modules)
-g —为全局安装
–save-dev( -D )—开发阶段的依赖
–save( -S ) —生产阶段的依赖
2: npm init -y 初始化当前项目的配置依赖清单
生成一个package.json文件,里面有着你安装的第三方模块,还有着你的npm项目信息,最大的用处就是上传到git托管服务器,忽略掉node_modules包!
3: npm install 把环境,按照清单按照所需的模块
4: npm root -g 查看全局安装模块的目录
5: npm uninstall xxx 卸载!
6:npm run build(serve) —执行命令!
(三)打开npm终端两种方法
1:在文件夹里面的地址栏输入cmd
2:打开终端的方式:第一种在你的目标目录文件上面直接输入cmd,或者在Vscode点击右键,在终端中打开!
npm在项目之中安装jq
- 01:鼠标光标卡在index文件之中,鼠标右键(在你的项目之中打开终端 )

- 02:在终端之中,输入以下命令
- npm i jquery -g 这是全局安装
- 安装完毕后,会显示你已经安装一个jq包!

- 安装完毕后,会显示你已经安装一个jq包!
- npm prefig - g 这是查看安装的路径
- 输入这一条命令,显示安装的路径

- 输入这一条命令,显示安装的路径
- npm i jquery -g 这是全局安装
- 03:使用安装好的文件
- 一般而言,都是采用导包的形式 import $ from ‘jquery’;
cnpm的安装与使用
1:安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2:cnpm -v
检测安装版本是否正常,一般正常!
3:添加系统变量path的内容
因为我这边cnpm会被安装C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。

4:cnpm -v
再一次检测安装的版本是否正常!
出现以下代码,验证安装成功!
(1):cnpm的使用
1:安装模块
cnpm install 模块的名称 — 和npm类似!
pnpm
npm i pnpm -g
pnpm -v
优点:采用了软硬链接
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容







所有评论(0)