
【Vue】超详细整理(VIP典藏版)
MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverli
目录
⑧.env.development、.env.production 配置文件
v-model 指令在表单控件元素上创建双向数据绑定。编辑输入框
本文整合多个文章知识,便于整理Vue知识点和方便以后查阅,
后期会慢慢丰富具体使用的,
从0到1的一个过程,大家共勉~一、必备知识
1、html-css
| HTML实用总结(VIP典藏版) |
2、JS
| JS实用总结(VIP典藏版) |
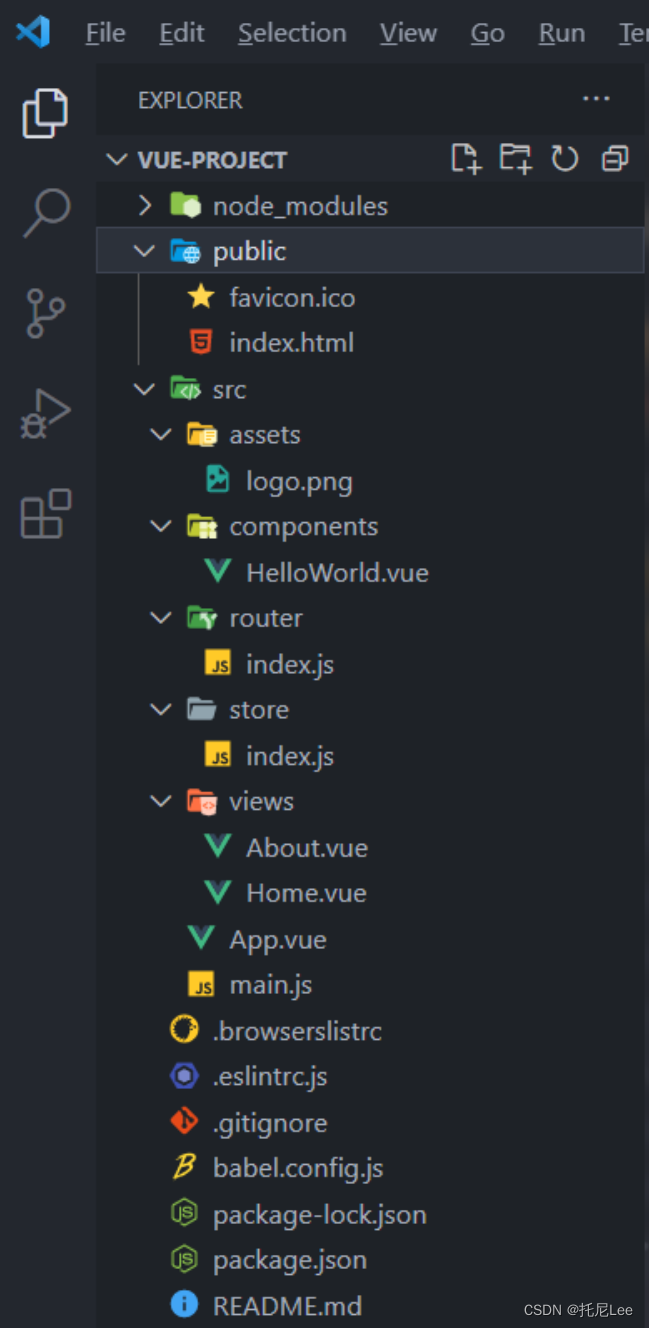
3、Vue项目结构与主要文件解析

├── build --------------------------------- 项目构建(webpack)相关配置文件,配置参数什么的,一般不用动
│ ├── build.js --------------------------webpack打包配置文件
│ ├── check-versions.js ------------------------------ 检查npm,nodejs版本
│ ├── dev-client.js ---------------------------------- 设置环境
│ ├── dev-server.js ---------------------------------- 创建express服务器,配置中间件,启动可热重载的服务器,用于开发项目
│ ├── utils.js --------------------------------------- 配置资源路径,配置css加载器
│ ├── vue-loader.conf.js ----------------------------- 配置css加载器等
│ ├── webpack.base.conf.js --------------------------- webpack基本配置
│ ├── webpack.dev.conf.js ---------------------------- 用于开发的webpack设置
│ ├── webpack.prod.conf.js --------------------------- 用于打包的webpack设置
├── config ---------------------------------- 配置目录,包括端口号等。我们初学可以使用默认的。
│ ├── dev.env.js -------------------------- 开发环境变量
│ ├── index.js ---------------------------- 项目配置文件
│ ├── prod.env.js ------------------------- 生产环境变量
│ ├── test.env.js ------------------------- 测试环境变量
├── node_modules ---------------------------- npm 加载的项目依赖模块
├── src ------------------------------------- 我们要开发的目录,基本上要做的事情都在这个目录里。
│ ├── assets ------------------------------ 静态文件,放置一些图片,如logo等
│ ├── components -------------------------- 组件目录,存放组件文件,可以不用。
│ ├── main.js ----------------------------- 主js
│ ├── App.vue ----------------------------- 项目入口组件,我们也可以直接将组件写这里,而不使用 components 目录。
│ ├── router ------------------------------ 路由
├── static ---------------------------- 静态资源目录,如图片、字体等。
├── index.html ------------------------------ 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
├── package.json ---------------------------- node配置文件,记载着一些命令和依赖还有简要的项目描述信息
├── .README.md------------------------------- 项目的说明文档,markdown 格式。想怎么写怎么写,不会写就参照github上star多的项目,看人家怎么写的
├── .xxxx文件:这些是一些配置文件,包括语法配置,git配置等
│ ├── .babelrc--------------------------------- babel配置文件
│ ├── .editorconfig---------------------------- 编辑器配置
│ ├── .eslintignore------------------------------- 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
│ ├── .eslintrc.js ------------------------------- 配置代码格式风格检查规则
│ ├── .gitignore------------------------------- 配置git可忽略的文件
│ ├── .postcssrc.js ------------------------------- css转换工具
在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,可以通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
①src——[项目核心文件]
在vue-cli的项目中,其中src文件夹是必须要掌握的,因为基本上要做的事情都在这个目录里。
②index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vuedemo</title>
</head>
<body>
<!-- 定义的vue实例将挂载在#app节点下 -->
<div id="app"></div>
</body>
</html>
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)
<!-- 模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<!-- script -->
<script>
export default {
name: 'app'
}
</script>
<!-- 样式 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如上面代码,父节点为#app的div,其没有兄弟节点)
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档。
【style】
样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped.
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。
安装完成后,就可以在style标签下import所需的css文件,例如:
<style>
import './assets/css/public.css'
</style>
③main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下面的 components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。
/*引入vue框架*/
import Vue from 'vue'
/*引入根组件*/
import App from './App'
/*引入路由设置*/
import router from './router'
/*关闭生产模式下给出的提示*/
Vue.config.productionTip = false
/*定义实例*/
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
④router——[路由配置]
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
router文件夹下,有一个index.js,即为路由配置文件。
/*引入vue框架*/
import Vue from 'vue'
/*引入路由依赖*/
import Router from 'vue-router'
/*引入页面组件,命名为Hello*/
import Hello from '@/components/Hello'
/*使用路由依赖*/
Vue.use(Router)
/*定义路由*/
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
这里定义了路径为’/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index’,'/list’之类的,当然首先得引入该组件,再为该组件设置路由。
⑤其他配置文件
主要包括webpack的配置,项目配置,项目依赖等等。
详情可参考以下文章:
⑥vue 模板文件
这是我自己做的一个vue模板文件,符合Eslint规则
<!-- -->
<template>
<div/>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》'
export default {
// import引入的组件需要注入到对象中才能使用
components: {},
data() {
// 这里存放数据
return {
}
},
// 监听属性 类似于data概念
computed: {},
// 监控data中的数据变化
watch: {},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {}, // 生命周期 - 创建之前
created() {}, // 生命周期 - 创建之后
beforeMount() {}, // 生命周期 - 挂载之前
mounted() {}, //生命周期 - 挂载之后
beforeUpdate() {}, // 生命周期 - 更新之前
updated() {}, // 生命周期 - 更新之后
beforeDestroy() {}, // 生命周期 - 销毁之前
destroyed() {}, // 生命周期 - 销毁完成
activated() {}, // 如果页面有keep-alive缓存功能,这个函数会触发
// 方法集合
methods: {
}
}
</script>
<style lang='less' scoped>
//@import url(); 引入公共css类
</style>
vue-cli给创建vue项目提供了很大的便利。但是同时大量的第三方库的使用,会让打包后的js变的很大,所以还是要熟悉配置,熟悉第三方插件的使用,才可以开发更高效的开发web应用。
4、其他文件解析
① .browserslistrc
该文件的作用是根据提供的目标浏览器的环境,来智能添加 css 前缀,js 的 polyfill 垫片,来兼容旧版本浏览器。避免不必要的兼容代码,以提高代码的编译质量。
默认创建的项目中,.browserslistrc文件内容如下:
> 1%
last 2 versions
not dead分别代表1.全球超过 1%人使用的浏览器;2.所有浏览器兼容到最后两个版本,再以前的就不兼容;3.不兼容已经在市面下架“死去”的浏览器。以下是更多相关的配置和介绍:
| 例子 | 说明 |
| > 1% | 全球超过 1%人使用的浏览器 |
| > 5% in US | 指定国家使用率覆盖 |
| last 2 versions | 所有浏览器兼容到最后两个版本根据 CanIUse.com 追踪的版本 |
| Firefox ESR | 火狐最新版本 |
| Firefox > 20 | 指定浏览器的版本范围 |
| not ie <=8 | 方向排除部分版本 |
| Firefox 12.1 | 指定浏览器的兼容到指定版本 |
| unreleased versions | 所有浏览器的 beta 测试版本 |
| unreleased Chrome versions | 指定浏览器的测试版本 |
| since 2013 | 2013 年之后发布的所有版本 |
② .eslintrc.js
这个文件主要用于配置项目的 eslint 校验,对于一个团队来说,每个人有每个人写代码的风格和习惯,有人喜欢结尾加分号,有人不加,有人习惯使用双引号,有人习惯单引号,当然这些不足以影响项目的运行,但是 eslint 还可以配置更加重要的规范,来统一代码风格和预防一些代码隐患。所以这个文件相对团队开发来说是比较重要的。
.eslintrc.js文件默认导出一个对象,以下是创建 vue 项目后 eslintrc 文件的默认内容,结尾处会提供一个更详细的 eslint 配置文件。
module.exports = {
// 默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。ESLint 一旦发现配置文件中有 "root": true,它就会停止在父级目录中寻找。
root: true,
// env表示一个环境,预定义了一组全局变量
env: {
node: true // 定义了Node.js 全局变量和 Node.js 作用域。
},
// extends 一个配置文件可以被基础配置中的已启用的规则继承,如下设置继承了数组中的三项规则。其中值为 "eslint:recommended" 的 extends 属性会启用一系列eslint核心规则。
extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'],
// ESLint 允许你指定你想要支持的 JavaScript 语言选项。默认情况下,ESLint 支持 ECMAScript 5 语法。你可以覆盖该设置,以启用对 ECMAScript 其它版本和 JSX 的支持。
parserOptions: {
parser: 'babel-eslint'
},
// rules 表示eslint校验规则
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}rules 配置规则格式
规则格式是<规则名称>: <告警级别>,告警级别分为三种:
“0"表示忽略问题,等同于"off”;
“1"表示给出警告,等同于"warn”;
“2"表示直接报错,等同于"error”。
更多的 ESLint 配置可以前往 ESLint 中文网 查看
③ gitignore
该文件正如其名字的意思,告知 git 那些文件或文件夹不需要添加到版本管理中。内容如下:
.DS_Store
node_modules
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?④ README.md
这个文件就是项目的介绍文件,使用 markdown 语法。
不清楚markdown语法的可以访问markdown基本语法
⑤ babel.config.js
Babel 是一个 JavaScript 编译器,可以对 JavaScript 文件进行转码,类似的有 ES6 转为 ES5 兼容不同的浏览器。
babel.config.js是 babel 的配置文件,presets字段设定转码规则,此处 @vue/cli-plugin-babel/preset就是规则。
module.exports = {
presets: ['@vue/cli-plugin-babel/preset']
}了解更多的Babel相关配置可以访问Babel 配置文件
⑥ package.json
package.json文件提供了很多项目相关的信息,主要有这个项目所需要的各种模块;以及项目的配置信息(比如名称、版本、许可证等元数据);还可以配置一些简化script执行脚本。项目中json文件是不能添加注释的,需要删除相关注释噢
{
"name": "vue-project", // 项目的名称
"version": "0.1.0", // 项目的版本号 大版本号.小版本号.修订版本号[.日期版本号]
"private": true, // 是否对外开放,private为true表示不对外开放
"scripts": {
// script配置脚本对象,表示npm run XXX
"serve": "vue-cli-service serve", // 配置serve脚本,表示npm run serve 等同于 vue-cli-service serve 命令
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
// 依赖的相关信息,这里主要是生产和开发依赖,一般用npm install XXX --save 安装的依赖就会添加到这里
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
// 开发依赖的相关信息,这里的主要是开发过程的依赖,生产环境中不会存在,一般用 npm install XXX --save-dev 安装的依赖会添加到这里
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2",
"lint-staged": "^9.5.0",
"node-sass": "^4.12.0",
"prettier": "^2.2.1",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
}除了上述vue-cli创建项目后默认生成的文件外,我们在开发过程中还需要很多配置文件,且都是在根目录中自己创建的。下面介绍几个相关文件
⑦vue.config.js
这个文件表示 vue 的配置文件,像一些简单的前端服务运行的端口号,是否自动打开,代理地址等。下面是一些简单的配置
const path = require('path') // 导入Node的path模块
// 解析函数,在配置引入别名时用到
function resolve(dir) {
return path.join(__dirname, dir)
}
// vue.config.js的主体配置
module.exports = {
publicPath: '/', // 部署应用包时的基本 URL。用法和 webpack 本身的 output.publicPath 一致。
outputDir: 'dist', // 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。
assetsDir: 'assets', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
css: {
// 对css的一些配置
extract: true, // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
sourceMap: false // 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
},
lintOnSave: process.env.NODE_ENV === 'development', // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
devServer: {
// 服务相关的设置
host: '127.0.0.1', // 指定一个主机名
port: 8000, // 指定一个端口号
open: true, // 运行成功后是否自动打开页面
proxy: {
// 代理相关。如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器
'/api': {
// 对请求接口中出现的api进行代理
target: process.env.VUE_APP_PROXY_URL, // 代理的目标地址,这个取值在后面的文件会讲到
changeOrigin: true, // 是否改变域名,
ws: false, // 是否开启webSocket
pathRewrite: {
// 路径重写,如果默认不重写路径,那么`/api/users`会被代理到`target路径/api/users`
'^/api': '' // 对api进行路径重写,重写后,那么`/api/users`会被代理到`target路径/users`
}
}
}
},
// webpack相关的配置,可以设置plugins和别名解析等
configureWebpack: {
// 解析设置
resolve: {
// 别名配置,用来创建 import 或 require 的别名,来确保模块引入变得更简单。
alias: {
// 用'@'表示src的路径, @/views/Home.vue 等同于 src/views/Home.vue.
'@': resolve('src'),
// 同理,用@components 表示 src/components目录
'@components': resolve('src/components'),
'@assets': resolve('src/assets')
}
},
// 配置webpack的plugins
plugins: []
},
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false
}更多vue的配置可以访问 vue 配置参考
⑧.env.development、.env.production 配置文件
这里可以自己创建以上配置文件,用于配置不同环境下的环境变量,其中
.env.development表示开发环境的环境变量
.env.production表示生产环境的环境变量
.env.mock表示 mock 运行状态下的环境变量
这些环境变量可以在全局使用,使用方法就是process.env.XXXX。其中 xxxx 表示变量名
由于上面在vue.config.js配置文件中proxy代理配置的属性target的值使用了process.env.VUE_APP_PROXY_URL变量。所以我在env.development文件里定义如下变量:
VUE_APP_PROXY_ROOT = 'http://192.168.2.25:6060/'于是在开发过程中,向 /api/user 地址发送请求就等同于向 http://192.168.2.25:6060/user 地址发送请求
⑨.prettierrc文件
Prettier是一个代码格式化工具,可以在开发过程中,使代码格式化成你想要的风格和规范。
开发前端的过程中,我们要求开发人员都在VSCode中装入Prettier插件,方便格式化。与 ESLint 一样,为了统一代码风格和规范,所以 Prettier 也是在团队开发中重要的一员。
.prettierrc文件就是配置使用 Prettier 格式化代码的方式(注意该文件中的注释需要删除后才会生效)
{
"eslintIntegration": true // eslint集成 "stylelintIntegration": true, // 样式嵌入 "singleQuote": true, // 是否使用单引号 "semi": false, // 结尾是否保留分号,设置为false表示结尾不会有分号 "trailingComma": "none", // 对象、数组等,最后一个是否保留逗号,设置为none表示不保留逗号, es5表示保留es5的结尾逗号 "arrowParens": "avoid", // 箭头函数中只有一个参数是否保留括号,aviod表示不保留括号,always表示保留括号 "bracketSpacing": true, // 对象中的空格 默认true "useTabs": false, // 使用tab缩进,默认false "tabWidth": 2 // tab缩进大小,2个空格
}更多prettier的配置内容请访问Prettier 配置
二、Vue概述
什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可复用:可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
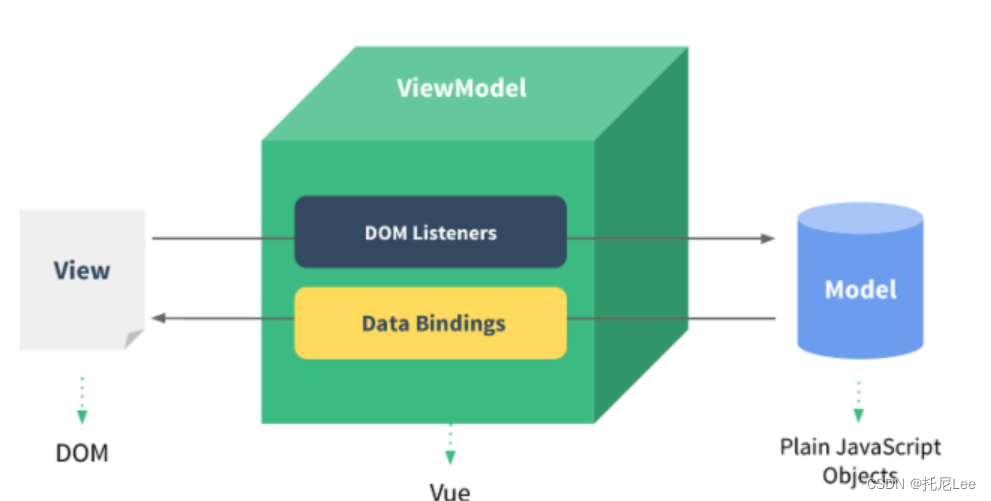
MVVM组成部分
(1)View
View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环
Vue
Vue(读音/vju/, 类似于view) 是一套用于构建用户界面的渐进式框架, 发布于2014年2月。与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层, 不仅易于上手, 还便于与第三方库(如:vue-router,vue-resource,vue x) 或既有项目整合
(1)MVVM模式的实现者
Model:模型层, 在这里表示JavaScript对象
View:视图层, 在这里表示DOM(HTML操作的元素)
ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们可以大致了解, Vue.js就是一个MVVM的实现者, 他的核心就是实现了DOM监听与数据绑定
(2)为什么使用Vue.js
轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
移动优先。更适合移动端, 比如移动端的Touch事件
易上手,学习曲线平稳,文档齐全
吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
开源,社区活跃度高
与JavaScript的区别
原生js的做法(编程范式:命令式编程)
1.创建div元素,设置id属性
2.定义一个变量message
3.将message放在div中显示
4.修改数据
5.将修改的数据再次替换到div中
vue做法(声明式编程)将数据交给vue管理
<div id="app">
{{ message }}
</div>
let app = new Vue({//let(变量)/const(常量)
el: '#app',//用于挂载要管理的数据
data: {//定义数据
message: 'Hello Vue!'
}
})
创建一个Vue程序
创建一个.html文件
通过以下方式引入Vue
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
我们已经成功创建了一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
注意:我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
Vue的生命周期

三、Vue基础语法
Vue指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
v-text
预期:string
详细:更新元素的 textContent。如果要更新部分的 textContent,需要使用 {{ Mustache }} 插值。
示例:
<span v-text="msg"></span>
<!-- 和下面的一样 -->
<span>{{msg}}</span>
v-html
预期:string
详细:更新元素的 innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
示例:
<div v-html="html"></div>
v-show
预期:any
详细:根据表达式之真假值,切换元素的 display CSS property。
当条件变化时该指令触发过渡效果。
v-if
预期:any
详细:根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 ,将提出它的内容作为条件块。
当条件变化时该指令触发过渡效果。
当和 v-if 一起使用时,v-for 的优先级比 v-if 更高。
v-else
不需要表达式
限制:前一兄弟元素必须有 v-if 或 v-else-if。
用法:为 v-if 或者 v-else-if 添加“else 块”。
<div v-if="Math.random() > 0.5">
Now you see me
</div>
<div v-else>
Now you don't
</div>
v-else-if
2.1.0 新增
类型:any
限制:前一兄弟元素必须有 v-if 或 v-else-if。
用法:表示 v-if 的“else if 块”。可以链式调用。
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
v-for
预期:Array | Object | number | string | Iterable (2.6 新增)
用法:基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名:
<div v-for="item in items">
{{ item.text }}
</div>
另外也可以为数组索引指定别名 (或者用于对象的键):
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, name, index) in object"></div>
v-for 的默认行为会尝试原地修改元素而不是移动它们。要强制其重新排序元素,你需要用特殊 attribute key 来提供一个排序提示:
<div v-for="item in items" :key="item.id">
{{ item.text }}
</div>
从 2.6 起,v-for 也可以在实现了可迭代协议的值上使用,包括原生的 Map 和 Set。不过应该注意的是 Vue 2.x 目前并不支持可响应的 Map 和 Set 值,所以无法自动探测变更。
v-on
缩写:@
预期:Function | Inline Statement | Object
参数:event
修饰符:
stop - 调用 event.stopPropagation()。 .prevent - 调用 event.preventDefault()。 .capture - 添加事件侦听器时使用 capture 模式。 .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。 .{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。 .native - 监听组件根元素的原生事件。 .once - 只触发一次回调。 .left - (2.2.0) 只当点击鼠标左键时触发。 .right - (2.2.0) 只当点击鼠标右键时触发。 .middle - (2.2.0) 只当点击鼠标中键时触发。 .passive
- (2.3.0) 以 { passive: true } 模式添加侦听器
用法:
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event property:v-on:click=“handle(‘ok’, $event)”。
从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。
示例:
<!-- 方法处理器 -->
<button v-on:click="doThis"></button>
<!-- 动态事件 (2.6.0+) -->
<button v-on:[event]="doThis"></button>
<!-- 内联语句 -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 动态事件缩写 (2.6.0+) -->
<button @[event]="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">
<!-- 点击回调只会触发一次 -->
<button v-on:click.once="doThis"></button>
<!-- 对象语法 (2.4.0+) -->
<button v-on="{ mousedown: doThis, mouseup: doThat }"></button>
在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器):
<my-component @my-event="handleThis"></my-component>
<!-- 内联语句 -->
<my-component @my-event="handleThis(123, $event)"></my-component>
<!-- 组件中的原生事件 -->
<my-component @click.native="onClick"></my-component>
v-bind
缩写::
预期:any (with argument) | Object (without argument)
参数:attrOrProp (optional)
修饰符:
.prop - 作为一个 DOM property 绑定而不是作为 attribute 绑定。(差别在哪里?)
.camel - (2.1.0+) 将 kebab-case attribute 名转换为 camelCase。(从 2.1.0 开始支持)
.sync (2.3.0+) 语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。
用法:动态地绑定一个或多个 attribute,或一个组件 prop 到表达式。
在绑定 class 或 style attribute 时,支持其它类型的值,如数组或对象。可以通过下面的教程链接查看详情。
在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。
没有参数时,可以绑定到一个包含键值对的对象。注意此时 class 和 style 绑定不支持数组和对象。
示例:
<!-- 绑定一个 attribute -->
<img v-bind:src="imageSrc">
<!-- 动态 attribute 名 (2.6.0+) -->
<button v-bind:[key]="value"></button>
<!-- 缩写 -->
<img :src="imageSrc">
<!-- 动态 attribute 名缩写 (2.6.0+) -->
<button :[key]="value"></button>
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName">
<!-- class 绑定 -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]">
<!-- style 绑定 -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个全是 attribute 的对象 -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
<!-- 通过 prop 修饰符绑定 DOM attribute -->
<div v-bind:text-content.prop="text"></div>
<!-- prop 绑定。“prop”必须在 my-component 中声明。-->
<my-component :prop="someThing"></my-component>
<!-- 通过 $props 将父组件的 props 一起传给子组件 -->
<child-component v-bind="$props"></child-component>
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
.camel 修饰符允许在使用 DOM 模板时将 v-bind property 名称驼峰化,例如 SVG 的 viewBox property:
<svg :view-box.camel="viewBox"></svg>
在使用字符串模板或通过 vue-loader/vueify 编译时,无需使用 .camel。
v-model
预期:随表单控件类型不同而不同。
限制:
<input>
<select>
<textarea>
components
修饰符:
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
用法:在表单控件或者组件上创建双向绑定。细节请看下面的教程链接。
v-slot
缩写:#
预期:可放置在函数参数位置的 JavaScript 表达式 (在支持的环境下可使用解构)。可选,即只需要在为插槽传入 prop 的时候使用。
参数:插槽名 (可选,默认值是 default)
限用于
<template>
组件 (对于一个单独的带 prop 的默认插槽)
用法:
提供具名插槽或需要接收 prop 的插槽。
示例:
<!-- 具名插槽 -->
<base-layout>
<template v-slot:header>
Header content
</template>
Default slot content
<template v-slot:footer>
Footer content
</template>
</base-layout>
<!-- 接收 prop 的具名插槽 -->
<infinite-scroll>
<template v-slot:item="slotProps">
<div class="item">
{{ slotProps.item.text }}
</div>
</template>
</infinite-scroll>
<!-- 接收 prop 的默认插槽,使用了解构 -->
<mouse-position v-slot="{ x, y }">
Mouse position: {{ x }}, {{ y }}
</mouse-position>
v-pre
不需要表达式
用法:跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
示例:
<span v-pre>{{ this will not be compiled }}</span>
v-cloak
不需要表达式
用法:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
示例:
[v-cloak] {
display: none;
}
<div v-cloak>
{{ message }}
</div>
不会显示,直到编译结束。
v-once
不需要表达式
详细:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<!-- 单个元素 -->
<span v-once>This will never change: {{msg}}</span>
<!-- 有子元素 -->
<div v-once>
<h1>comment</h1>
<p>{{msg}}</p>
</div>
<!-- 组件 -->
<my-component v-once :comment="msg"></my-component>
<!-- `v-for` 指令-->
<ul>
<li v-for="i in list" v-once>{{i}}</li>
</ul>计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
监听属性
Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化。
以下实例进行千米与米之间的换算:
<div id = "computed_props">
千米 : <input type = "text" v-model = "kilometers">
米 : <input type = "text" v-model = "meters">
</div>
<p id="info"></p>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
// $watch 是一个实例方法
vm.$watch('kilometers', function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
</script>
上述代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们再输入框输入数据时,watch 会实时监听数据变化并改变自身的值。
条件判断
v-if
条件判断使用 v-if 指令:
<!-- 在元素 和 template 中使用 v-if 指令: -->
<div id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<h1>Algorithm</h1>
<p>学的不仅是技术,更是梦想!</p>
<p>哈哈哈!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
v-else
可以用 v-else 指令给 v-if 添加一个 “else” 块:
<!-- 随机生成一个数字,判断是否大于0.5,然后输出对应信息: -->
<div id="app">
<div v-if="Math.random() > 0.5">
Sorry
</div>
<div v-else>
Not sorry
</div>
</div>
<script>
new Vue({
el: '#app'
})
</script>
v-else-if
v-else-if用作 v-if 的 else-if 块。可以链式的多次使用:
<!-- 判断 type 变量的值: -->
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
可以使用 v-show 指令来根据条件展示元素:
<h1 v-show="ok">Hello!</h1>
循环遍历
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
<div id="app">
<ol>
<li v-for="site in sites">
{{ site.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{ name: 'csdn' },
{ name: 'Google' },
{ name: 'Taobao' }
]
}
})
</script>
模板中使用 v-for:
<ul>
<template v-for="site in sites">
<li>{{ site.name }}</li>
<li>--------------</li>
</template>
</ul>v-for 迭代对象
v-for 可以通过一个对象的属性来迭代数据:
<div id="app">
<ul>
<li v-for="value in object">
{{ value }}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
object: {
name: 'Algorithm',
url: 'http://www.baidu.com',
slogan: '学的不仅是技术,更是梦想!'
}
}
})
</script>你也可以提供第二个的参数为键名:
<div id="app">
<ul>
<li v-for="(value, key) in object">
{{ key }} : {{ value }}
</li>
</ul>
</div>
第三个参数为索引:
<div id="app">
<ul>
<li v-for="(value, key, index) in object">
{{ index }}. {{ key }} : {{ value }}
</li>
</ul>
</div>
v-for 迭代整数
<div id="app">
<ul>
<li v-for="n in 10">
{{ n }}
</li>
</ul>
</div>表单
v-model 指令在表单控件元素上创建双向数据绑定。

输入框
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'CSDN',
message2: 'https://blog.csdn.net/'
}
})
</script>复选框
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="CSDN" value="Runoob" v-model="checkedNames">
<label for="Algorithm">Algorithm</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>单选按钮
<div id="app">
<input type="radio" id="CSDN" value="CSDN" v-model="picked">
<label for="Algorithm">Algorithm</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked : 'CSDN'
}
})
</script>select 列表
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="https://blog.csdn.net/">CSDN</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>四、往期推荐
| VSCode 最全实用插件(VIP典藏版) |
| Vue超详细整理(VIP典藏版) |
| Vue中created,mounted,updated详解 |
| 一文快速上手Echarts(持续更新) |
有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)