
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
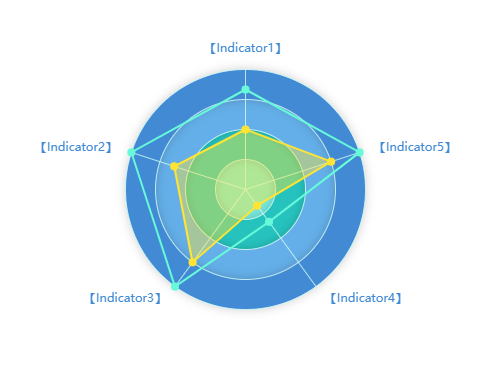
uniapp-使用echarts中的复杂图表(雷达图)
前言:突然有这样雷达图表的需求,之前使用的秋云图表,一开始以为可以echarts原生配置,但是我看源码好像只支持app和h5端,(应该是这样的,如果说错了请评论告诉我…)然后果断放弃秋云,使用 echarts mpvue-echarts第一步:npm install echarts mpvue-echarts //安装插件第二步:需要echarts的js样式https://echarts.apac

vue-cli3中使用vue-amap(高德地图插件)
引入高德地图,并使用搜索,获取具体地址插件。npm安装可以先看一眼amap的文档 熟悉里面的一些插件和apihttps://elemefe.github.io/vue-amap/#/zh-cn/introduction/install//安装命令npm install vue-amap --savemain.js文件配置import VueAMap from 'vue-amap'//引入Vue.u
微信公众号调试(JSsdk)权限获取
微信公众号
vue3.0使用vue-amap插件(定位,搜索查询,根据坐标获取具体地址,marker图标)
这是vue-amap地图引入基本的地图https://blog.csdn.net/zjingru/article/details/110948556需求:当进入地图页面,定位到当前位置,显示点坐标,搜索框显示当前坐标的具体位置。点击地图,搜索框显示点击坐标的具体位置,搜索后地图中心点为搜索后的位置。<template><div><div class="amap-pag
到底了










