
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
//封装好了一套微信分享与收货地址js方法,直接将wechatload(window.location.href)方法放到需要使用微信分享功能的页面function wechatload(page){//引入微信js$.getScript('http://res.wx.qq.com/open/js/jweixin-1.1.0.js',function(){//引入完成后的回调
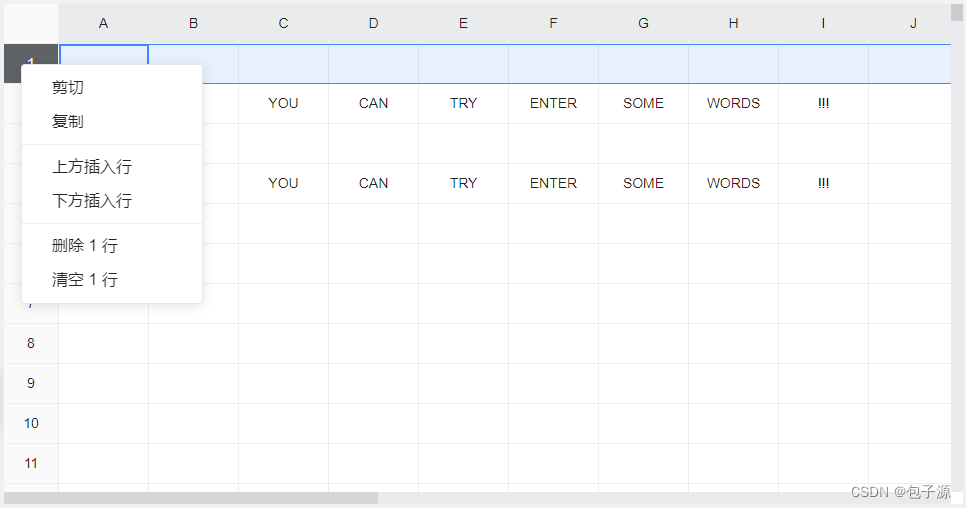
使用vue-easytable实现仿excel表格,支持可编辑、添加删除行、虚拟表格等功能

首先需要搭建koa2环境,这里就不多说了。接下来需要加载koa-multer:npm install koa-multer --save具体代码如下:首先是js部分:const multer = require('koa-multer');//加载koa-multer模块//文件上传//配置var storage = multer.diskStorage({//文件
VUE中使用工作流流程图树结构(数据驱动动态树结构)

如何对后台返回过来的json数据按照数据中的某一项进行排序呢。首先看一下排序前的json数据:{"result":[{"cid":1,"name":"aaa","price":1000},{"cid":2,"name
一般来说在后台返回的数据大多是英文或者数字。比如,1代表男;2代表女。如何在element-ui中实现转换呢。需要用到formatter。具体代码如下:<el-table:data="tableData"highlight-current-rowstyle="width: 100%"><el-table-columnprop="name"
第一步:conn.php文件,用于连接数据库并定义接口格式,代码如下:<?phpheader("charset=utf-8");$servername="localhost";$username="root";$password="root";$dbname="test";$conn = mysql_connect($servername,$username,$pass
Vue作为2016年最火的框架之一,以其轻量、易学等特点深受大家的喜爱。并与angular和react前端框架三分天下。今天简单介绍一下Vue的使用。首先,需要在官网下载vuejs,或者直接用cdn库。以下实例使用Vue实现数据绑定与判断循环:v1.html:{{message}}
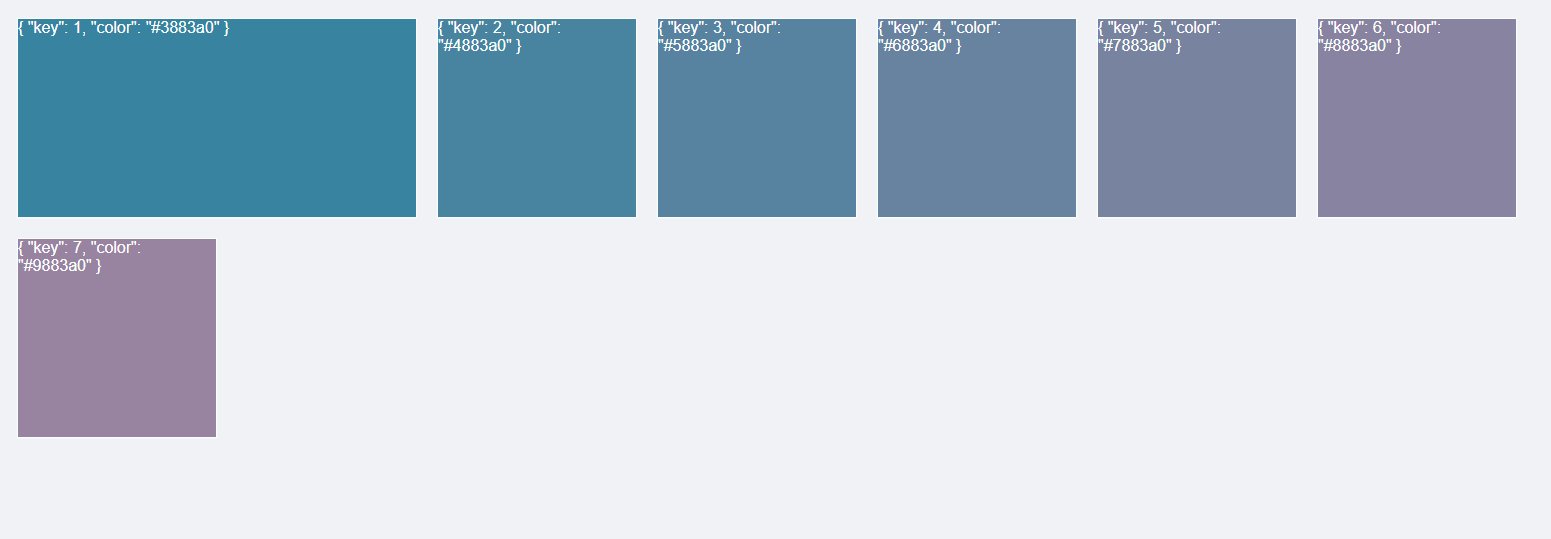
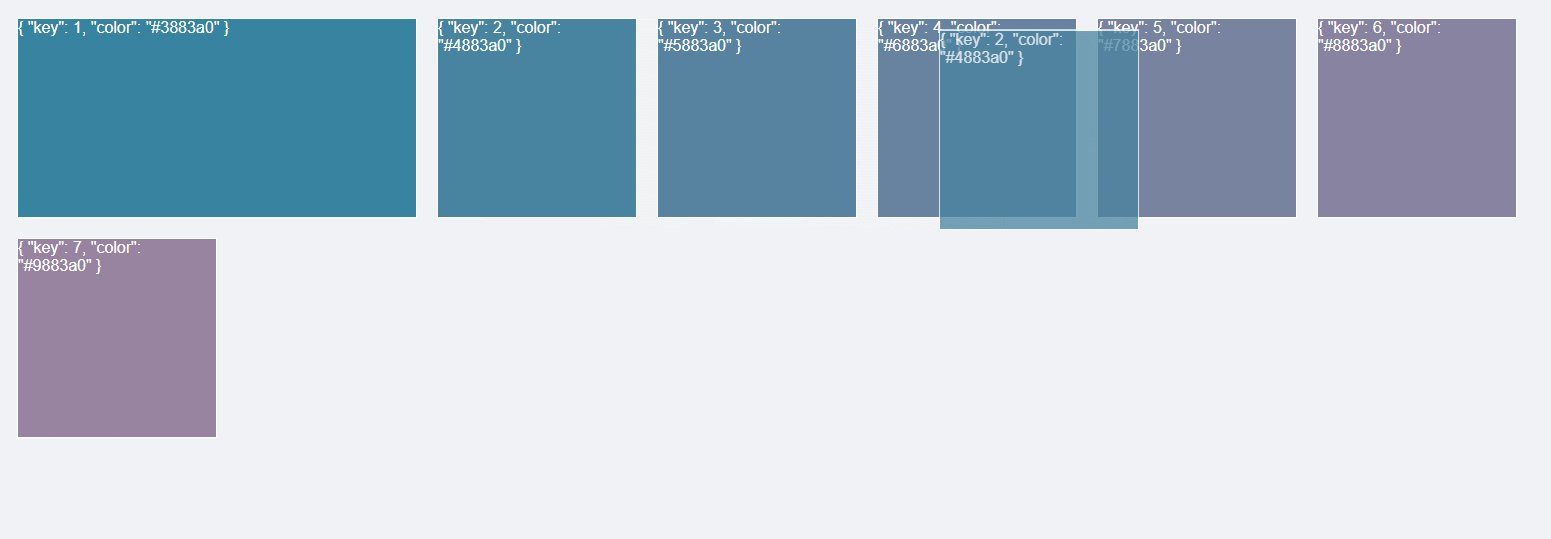
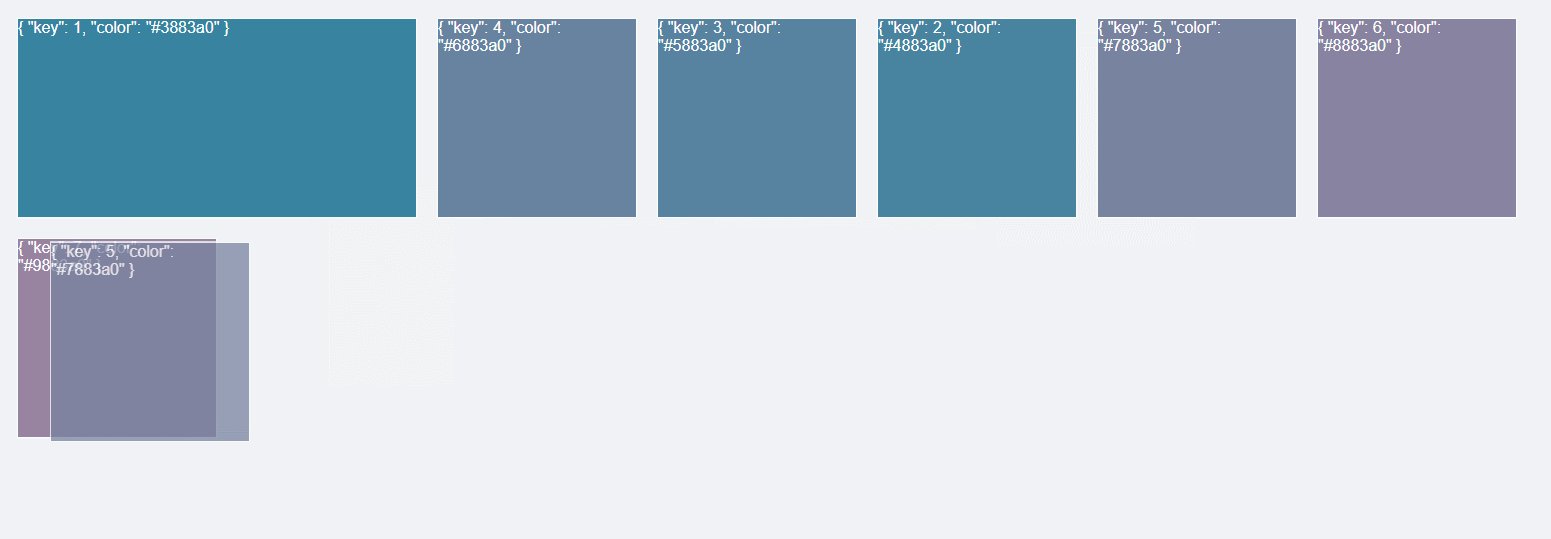
<template><div class="root"><transition-group tag="div" class="container"><divclass="item":class="'item' + i"v-for="(item, i) in items":key="item.key":style="{ 'background-co.

VUE中使用工作流流程图树结构(数据驱动动态树结构)











