
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
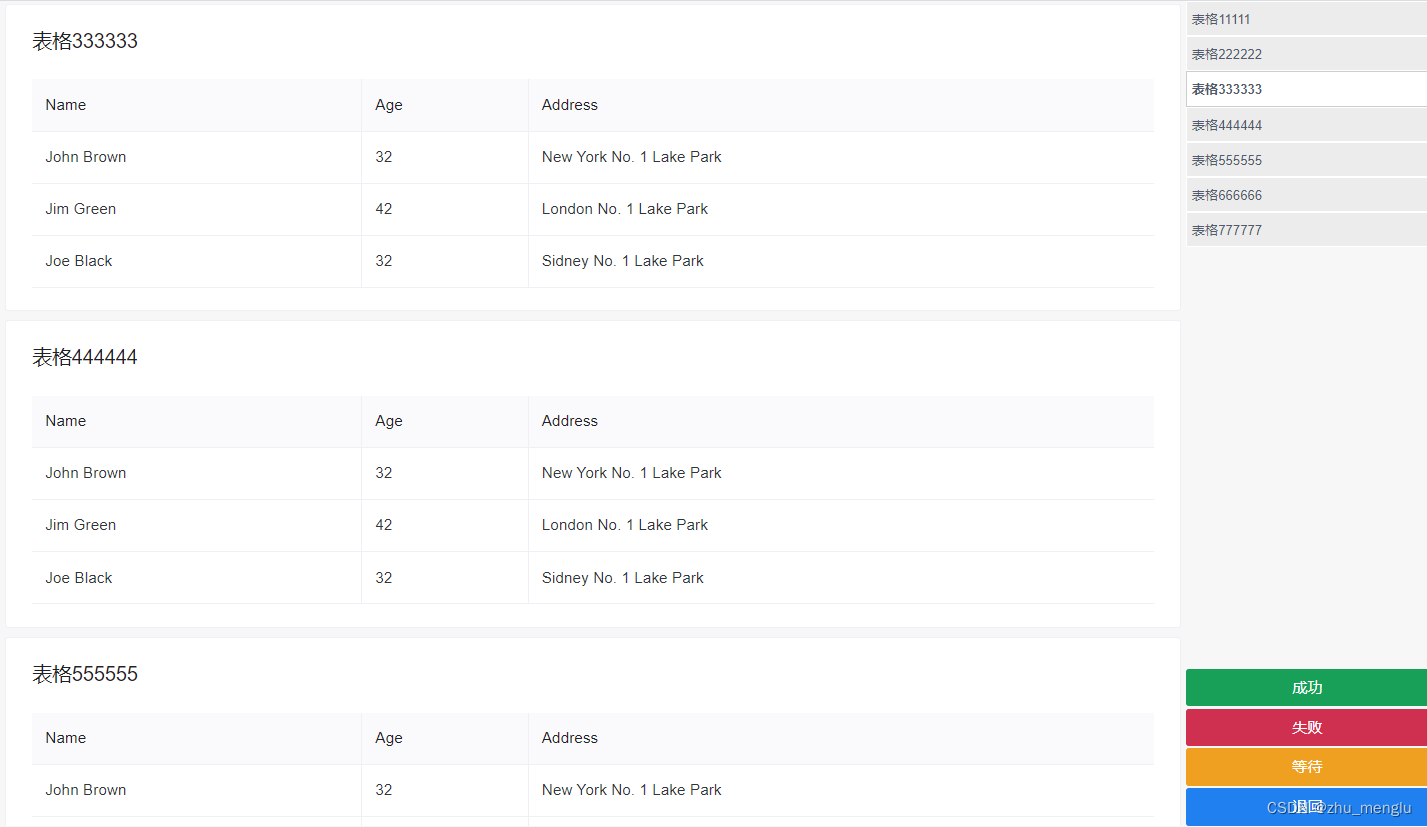
uniapp的tab切换自定义组件封装
注:部分组件使用的naive-Ui。

有的时候vue会出现这种现象,无法监听到复杂对象内部的变化:当对象里面原本有某一个属性,并对这个属性操作时,watch是可以监听到当前属性的变化的。但是,若对象里面本没有这个属性的时候,在操作时将属性添加进去,同时包括之后对这个属性的操作,watch是都检测不到的。这是因为vue的watch会在初始化的时候通过object.defineProperty给对象的每一个属性都添加watcher来监听内

在 Vue 3 中,使用 TSX 编写动态组件可以通过。的值动态渲染了不同的子组件,使用了。属性来指定子组件的名称,这里使用了。在上面的例子中,根据。

1、接口文档2、封装axios请求2.1封装axios// 对http请求进行封装import axios from 'axios'// 使用自定义的配置文件发送请求const instance = axios.create({baseURL: '',timeout: 5000,headers: {}});// 添加请求拦截器instance.interceptors.request.use(fu
function getVerifyCode(vm, time, btnText = "获取验证码") {vm.verifyCodeText = `${count}秒后重新获取`;* @param {String} btnText 按钮文本(默认为"获取验证码")vm.verifyCodeText = `${count}秒后重新获取`;- `btnText`:按钮文本,默认为"获取验证码"。- `










