
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
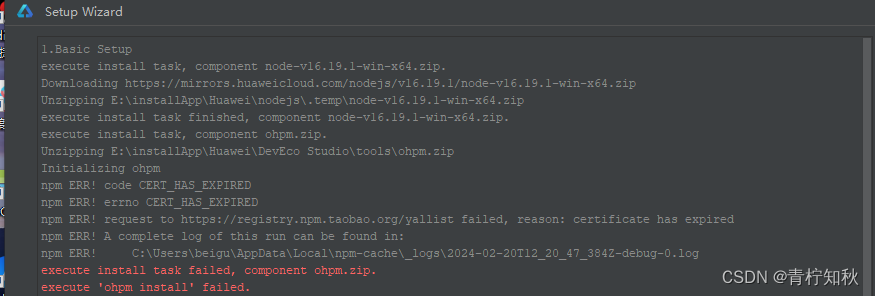
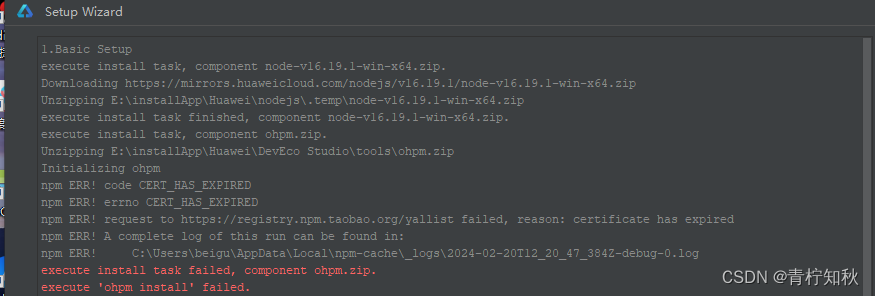
找原因,首先,通过查看文件,先看软件的使用node的配置,发现config用的是 .npmrc文件,去c盘找到对应文件打开看看。确实是,这里的镜像不对。(网上很多攻略要求你卸载以前的node或者卸载这个刚安装的软件,再重装,其实不需要这么麻烦。)

关于它是怎么调用运作的:https://blog.csdn.net/zbl744949461/article/details/86134414一. 准备工作:1.下载webstorm,安装vue。2.创建项目,cd到要放项目的文件夹下vue init webpack vue_test3.安装各种包npm install4.运行cd vue_te...
找原因,首先,通过查看文件,先看软件的使用node的配置,发现config用的是 .npmrc文件,去c盘找到对应文件打开看看。确实是,这里的镜像不对。(网上很多攻略要求你卸载以前的node或者卸载这个刚安装的软件,再重装,其实不需要这么麻烦。)

点击前点击后,鼠标悬停制作思路:1、首先,在html中,有一个容器div [class="container"],包裹所有用到的标签。这个容器是鼠标点击用的。2、容器内有一个div [class="c-dropdown"]用来定义下下拉框的 宽度width:80px; 行内块元素display:inline-block;
1.安装2.如果是vue项目,安装插件 vetur官方文档:https://vuejs.github.io/vetur/formatting.html#formatters2.1 格式化代码设置配置 打开settings.json加上代码:防止格式化时,单引号被格式化成双引号,句子末尾被加上分号。"vetur.format.options.tabSize": 4,...
初学,写的不对的地方,还请大家批评指教,不胜感激。根据实际应用,和前辈们的文档,开始学习研究。一些其他的细节放在这里不合适,写在另一篇文章里了。https://mp.csdn.net/postedit/80433572但总体思路都在这,不需要的,看这篇就够了。先看看官网给出的图:一.new Vue()✿ 假设,你用vue的脚手架(vue-cli)生成的项目。如果...
一.安装配置nodejshttps://www.cnblogs.com/zhouyu2017/p/6485265.html1.选择安装模式,没研究,选的默认的,待后研究。第一个是运行环境 第二个是包管理 第三个是在线文档快捷方式2.安装express框架这个是一个web架构,可用来动态访问静态文件夹static以外的非静态文件夹下的一些文件。cmd查看当前安装...
目录一.设计语言学习1. 版本要求2. 按需引入文件配置的2种方式3. 组件列表4.引入单个组件注意5.配置.babelrc二.搭建项目1.安装vue的脚手架 vue/cli (vue/cli2版)2.新建项目3.版本控制(1). 安装svn服务端(2). 发布到svn服务器4.开发项目步骤、一些配置和一些注意文件的用途(1). 端口...
目录一.Vue的介绍1.为什么使用框架2.框架和库的区别3.vue是什么4.组件之间的传值10. import 和 export11.源码目录12.name 的使用15.computed 计算属性的使用16.vue插件大全http://tangjiusheng.com/vue/155.html17.传递事件用$event18.vue的默认打...
假设有一段代码,通过isCollapse改变触发ref的子组件child触发方法resize(),借着触发callResize()方法。这是vue组件的更新机制。子组件是child,父组件是整个界面 ,在父组件上任意触发监听,调用方法resize();resize()调用callResize(),callResize()把下面的3个方法的resize()一次调用。循环遍历 父触发,父亲告诉子 r










