
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue全局下的loading设置
vue全局下的loading设置因为在网上想找有关于vue发送请求时一个全局的 loading 状态,但是苦于没有找到一个很好的案例,所以我根据之前有过的 react umi 中自带的一个全局 loading,翻拍了一个在 vue 中设计一下,虽然不知道自己设计的怎么样,但是今天给想用的小伙伴分享一下我的成果。设计想法首先对于全局的 loading 状态你少不了会用到请求部分,这里我用到的是axi

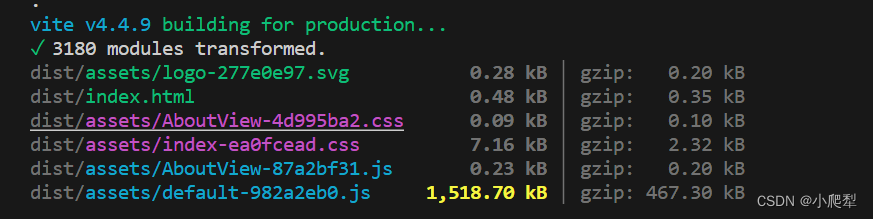
vite打包vue,多页面应用和多入口配置
如果你是像我一样使用electron(或其他的框架)开发多窗口的应用时,这也极大的节省了你打开一些页面的速度,因为对于electron来说每个窗口都是一个独立打开的浏览器标签页面。你需要一个需要独立出来介绍页面,公司简介,其他的页面也需要,这个时候你不必把整个项目都在家,就可以用到这个多页面的应用配置。好了以上就是我配置的多入口以及多页面应用的全部介绍,其实打包的配置还是蛮多的,如果大家想继续深入

VUE 之 AXIOS请求
AXIOS介绍Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。axios是我们在vue项目中常见封装http请求相对受欢迎的,优点如下:简单易用,api接近于jquery,比原生的fetch之类的简单,浏览器兼容性好,都能兼容IE7,使用fetch就得自己处理兼容通用性好,能在node和浏览器中使用api一致 稳定大牌,vue官网文档有推荐以上几点呢

到底了










