
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、目的使用组件,能减轻后期维护项目的成本,更有利于维护和开发项目。二、父组件传值给子组件1、步骤(1)父组件的写法(2)子组件的写法2、结果
注:以下操作是在已安装脚手架的基础上进行一、打开可视化界面第一步,视窗键+R,打开“运行”窗口,输入“cmd”,第二步,在命令行界面中,输入vue ui,打开可视化界面,如下图所示。二、创建vue项目1、打开创建项目界面在Vue项目管理器界面中,选择“创建”选项卡,选择保存项目的路径,点击“在此创建新项目”按钮。如下图所示。2、填写详情的相关信息(1)填写项目的名称(项目名只能是英文,不能是中文)
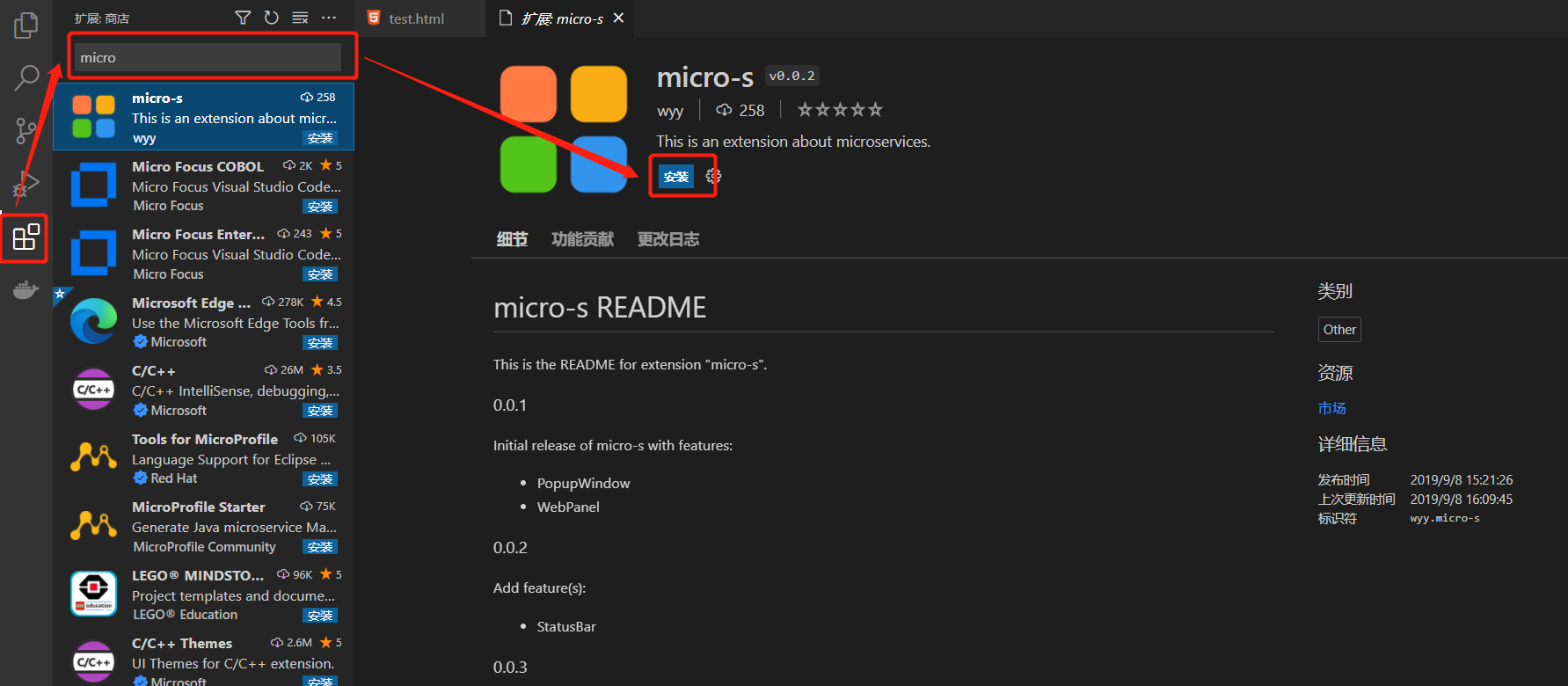
插件安装:点击扩展图标,输入框输入插件名,选择相应的插件,点击“安装”。1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code作用:将VSCode的界面设置成中文显示2、open in browser用处:在VSCode中修改代码,浏览器自动刷新3、Git Graph作用:查看历史提交人、提交时间、代码详情等信息....

css,文字单行省略、多行省略,文字折行写法
1、前提条件:找到小程序的id和密钥在微信公众平台,https://mp.weixin.qq.com/,找到小程序的id和密钥2、代码展示(1)uni.login:获取用户的登录凭证。https://uniapp.dcloud.io/api/plugins/login?id=login(2)uni.request:发送网络请求,通过登录凭证获取用户的openID。https://uniapp.dc










