
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 封装axios请求在utils文件夹下新建request.ts文件,专用于封装axios,对于使用vue2+js的开发者,封装axios并不难,看代码都看得懂。这里我主要想展示一下如何防止重复请求。2. 防止重复请求思路:把每次请求的url存到一个数组,循环判断当前url是否已经存在,如果存在就取消当前请求,如果不存在就存进去并正常执行请求。并且正常之后要把这次请求的url从数组里删除掉。要
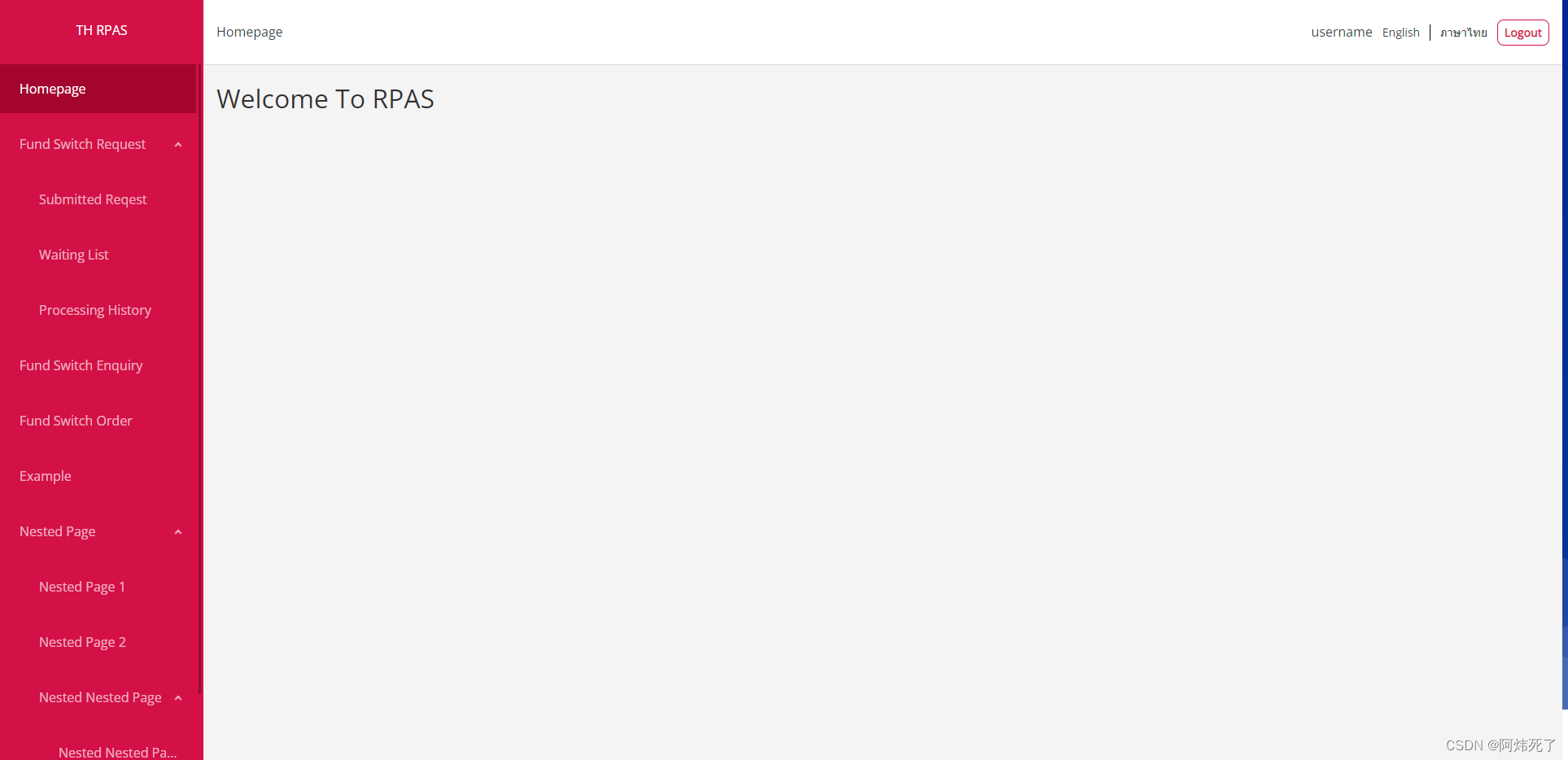
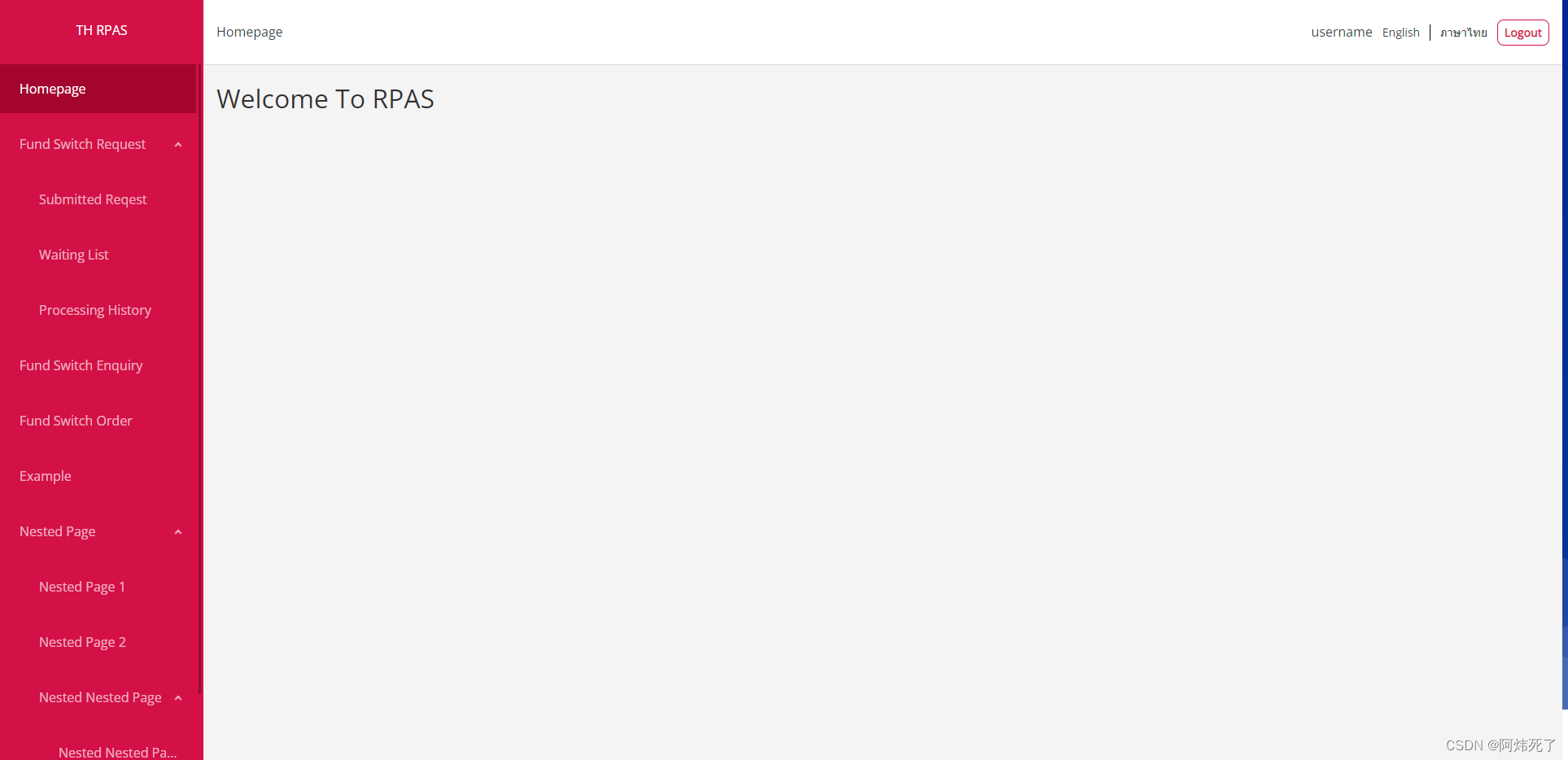
使用React + Antd4.x + React Router 6.x 封装菜单(多级菜单)和动态面包屑

使用React + Antd4.x + React Router 6.x 封装菜单(多级菜单)和动态面包屑

问题描述: 项目后端代码更新之后去访问出现了502的错误。一开始我首先想到的是nginx配置出错了,但是一想,我又没有改动里面的配置,怎么肯无缘无故出错于是我机智的敲了一下pm2 list命令,看看启动的情况。果然,在status那一栏是errored这样看来只有一种情况了,那就是代码出错了。于是cd到后端文件夹下,使用nodemon app.js命令启动代码。又一个果然,它报错了。一...
1.购买一个服务器(1核2G及以上配置)阿里云对学生的优惠很大。1核2G ECS云服务器一年只要115左右。一定要配置安全组规则。打开80端口,443端口(如果后续要配置ssl证书实现https访问),21端口(进行ftp连接)。 同时还可以打开后端代码监听的端口,这样当代码放上去运行之后输入域名加端口就可以进行访问2.购买一个域名第一次购买有优惠。如果不是顶级域名几块就能搞定~。顶级...
项目的需求是ecahrts图表需要跟随窗口自适应。首先第一点想到的就是window.onsize事件去监听。但是我们需要考虑防抖。以下是解决方案。1. 引入防抖函数// 防抖函数// debounce 函数接受一个函数和延迟执行的时间作为参数export default function debounce (fn, delay) {// 维护一个 timerlet timer = nullretu
Vue3里常规挂载方法/属性以及调用在Vue3的开发过程中,难免会在全局挂载方法或者属性。挂载:// main.tsimport App from './App.vue'import _ from 'lodash'const app = Vue.createApp(App)app.config.globalProperties._debounce = _.debounce使用:// App.vue
滑动事件touchstart 手指开始滑动的位置touchmove 手指滑动的位置touchend 手指离开的位置监听滑动事件<div @touchstart='touchstart' @touchmove='touchmove'></div>touchstart (e) {// 如果你要阻止点击事件,请反注释下一行代码// e.preventDefault()this.s
1.获取歌词(字符串格式)调用接口,从后台拿到歌词数据,默认是字符串格式 像这样let lyric = "[by:小懒猫stad][00:02.689]我多想回到那个夏天[00:05.939]蝉鸣在田边吹过眼睫[00:09.948]贪恋夏夜星空你侧脸[00:13.197]犹记得清风撩拨心弦[00:17.162]初夏的味道是你微笑[00:20.343]我捧着月亮别来无恙"2.解析歌词 拿到时间和歌词
在vue.config.js里这样写const isProduction = process.env.VUE_APP_MODE === 'production'const cdn = {// 忽略打包的第三方库/*** externals 对象属性解析:* '包名' : '在项目中引入的名字'* 以element-ui举例 我再main.js里是以* import ELEMENT from 'el










