
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
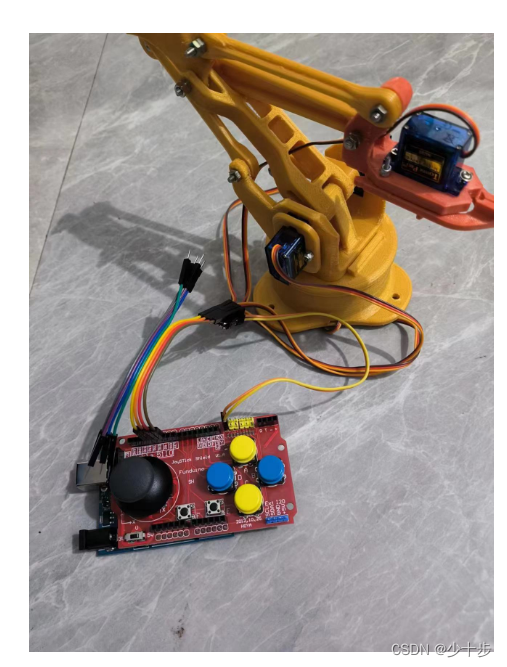
【代码】esp8266使用arduino 开发mqtt 控制9g舵机。
主要需要主体负责人(一般法人)身份证正反面、小程序管理员身份证正反面4个不同的手机号以及2个不同邮箱,手机号、邮箱且未给其他小程序备案用过的。管理员使用一个手机号和一个应急手机号、一个邮箱,填写后需要主体负责人、管理员手机验证码以及微信扫码人脸。一次一个主体备案一个 备案通过后再备案其他的, 如果备案初审信息有误,微信人员会打电话给主题负责人 ,所以需要保证正常接听。(3)还需要填写小程序负责人信

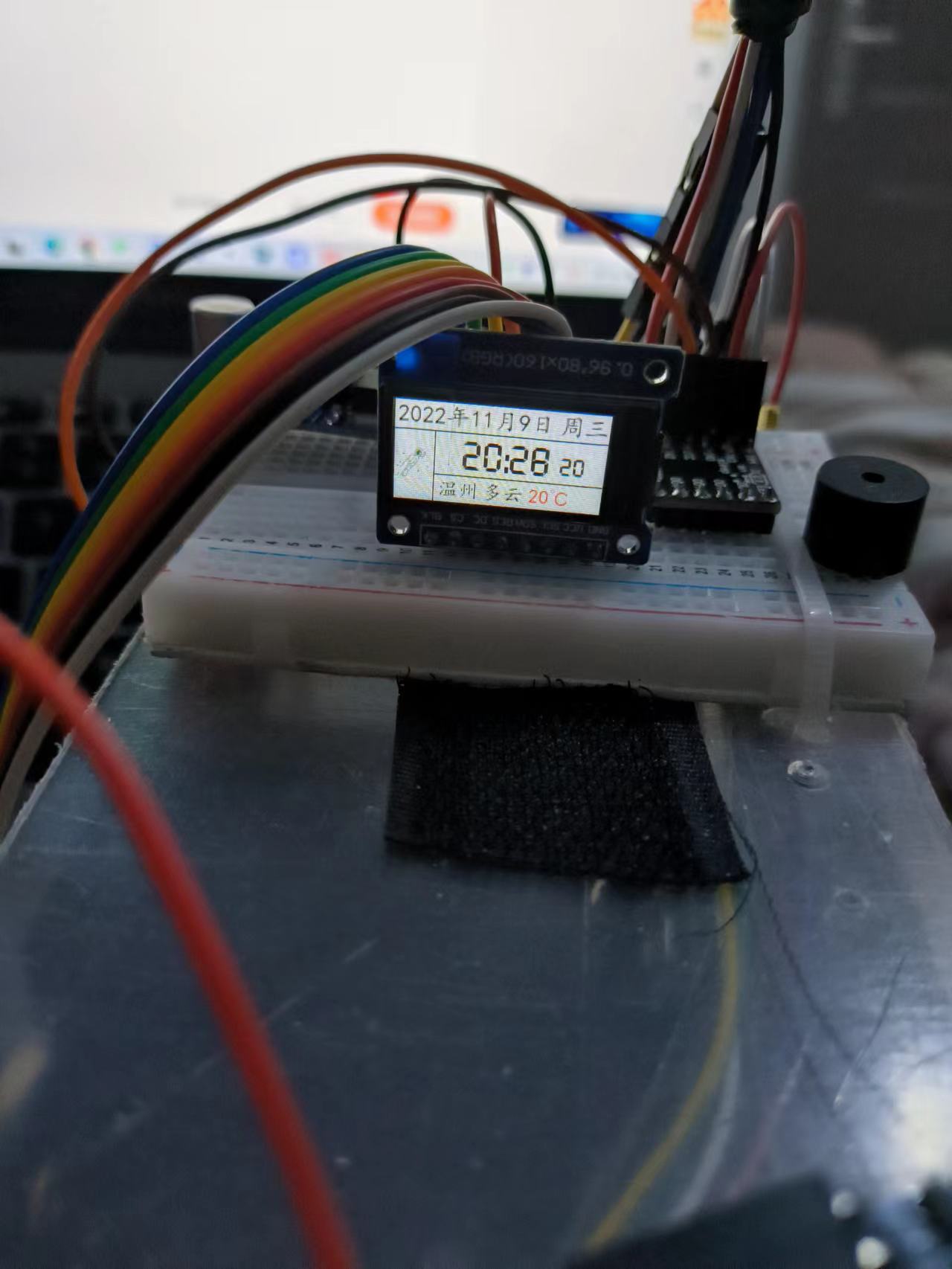
太空人Wifi天气电子时钟(ESP8266+oled 8针0.96寸)

1,tabs 渲染前给每个iframe绑定ref,ref的值要和Tabs Attributes的value值一致 (value是当前选中标签的值)2、通过当前选中标签的值获取iframe ,this.$refs[value]获取dom 这是一个数组 ,执行下面代码实现当前选中标签下的iframe刷新this.$refs[value][0].contentWindow.location....
vue使用qrcode生成二维码,并在二维码下面添加文字描述
默认返回值格式:all:code、name都返回 name:只返回name code:只返回code,level:可设置显示层级 1: 省 2: 省、市 3: 省、市、区v-model 默认值 可以是 name: [ "天津市", "天津市", "和平区" ]code: [ "120000", "120100", "120101" ]all:[ { "code": "120000", "name"
<el-dropdown-menu slot="dropdown"><el-dropdown-item @click.native="refresh">刷新当前</el-dropdown-item><el-dropdown-item @click.native=
默认返回值格式:all:code、name都返回 name:只返回name code:只返回code,level:可设置显示层级 1: 省 2: 省、市 3: 省、市、区v-model 默认值 可以是 name: [ "天津市", "天津市", "和平区" ]code: [ "120000", "120100", "120101" ]all:[ { "code": "120000", "name"
开发版使用DC口7V-12V 供电(只用usb(5v)供电口 舵机驱动不了,usb口和DC口可同时供电),舵机正负极并联后直接使用拓展版5v供电,舵机信号线按照代码依次接到D9、D10、D11、D12,对应开发板 9、10、11、12 IO口。代码只是实现了功能,遥杆控制机械臂的大臂、小臂,按键控制底座转动和夹子。舵机的移动得根据实际情况更改每次角度+-的大小调以及延时时间试出最合适的参数。ard

1、到官网搜索下载android固件包https://pan.baidu.com/s/1jGKoRci#list/path=%2F百度网盘下载地址 ,下载升级工具和android固件包2、解压升级工具包依次安装










