
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
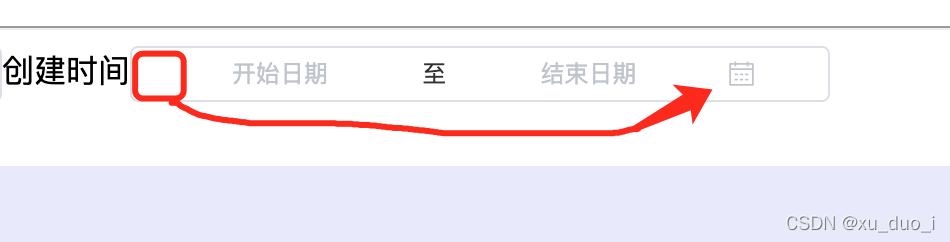
Element UI 日期选择器icon图标快速调整
1首先我们先引入 Element UI 的日期选择器组件<el-date-pickerclass="wp-date-range"v-model="updateDateRange"type="daterange"range-separator="~"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker>

VUE 利用uuid 生成随机字符串的方法及(v1,v3,v4,v5的介绍)
VUE 利用uuid 生成随机字符串的方法及(v1,v3,v4,v5的介绍)第一步:安装:npm install uuid第二步: 在使用的页面引入: imp........

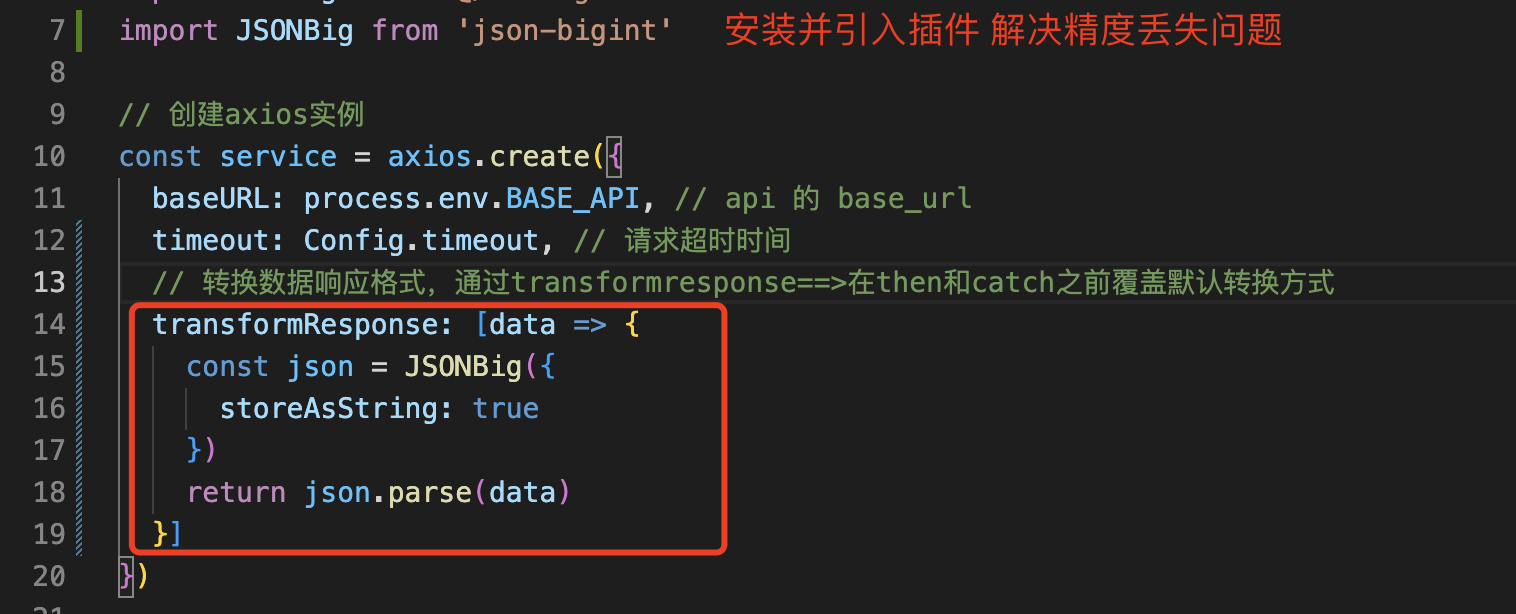
vue 获取数据超长 精度丢失问题处理(JSONBig方法)
vue 获取数据超长 精度丢失问题处理(JSONBig方法)第一步:安装:npm i json-bigint第二步:引入: 找到公共请求 src/utils/request.js文件(一般都在这个文件)import JSONBig from 'json-bigint'

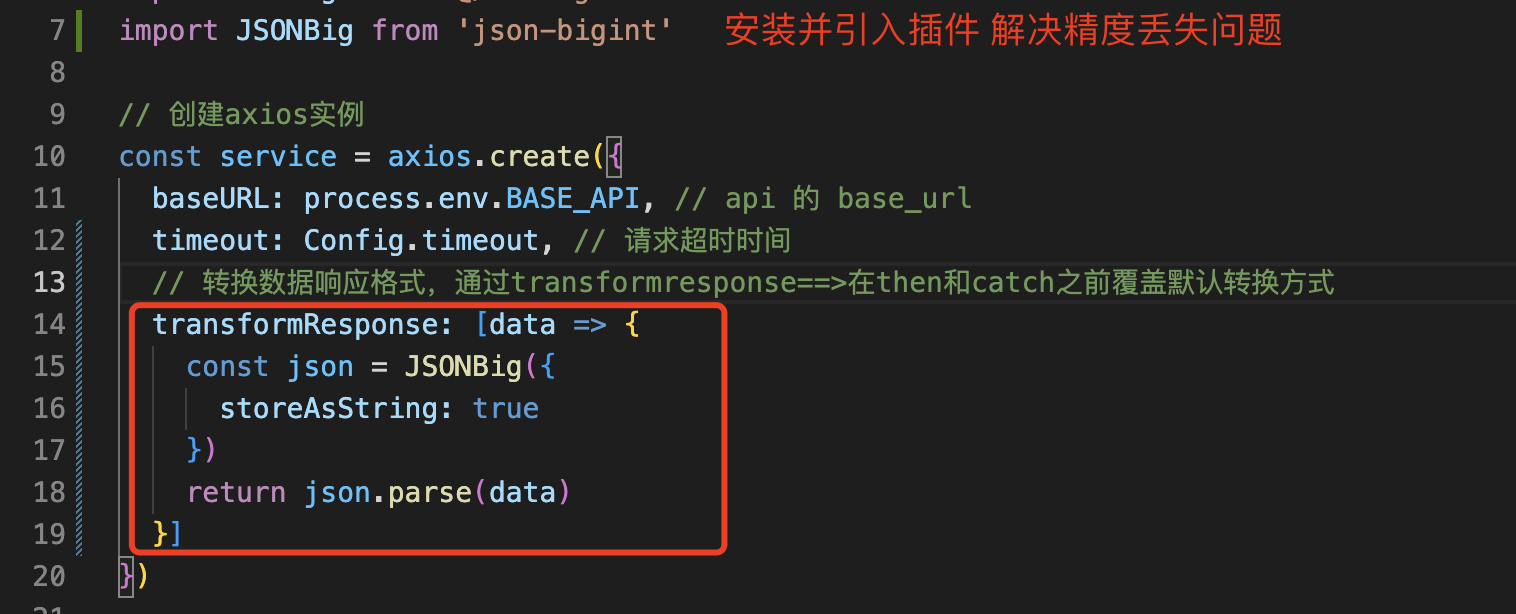
vue 获取数据超长 精度丢失问题处理(JSONBig方法)
vue 获取数据超长 精度丢失问题处理(JSONBig方法)第一步:安装:npm i json-bigint第二步:引入: 找到公共请求 src/utils/request.js文件(一般都在这个文件)import JSONBig from 'json-bigint'

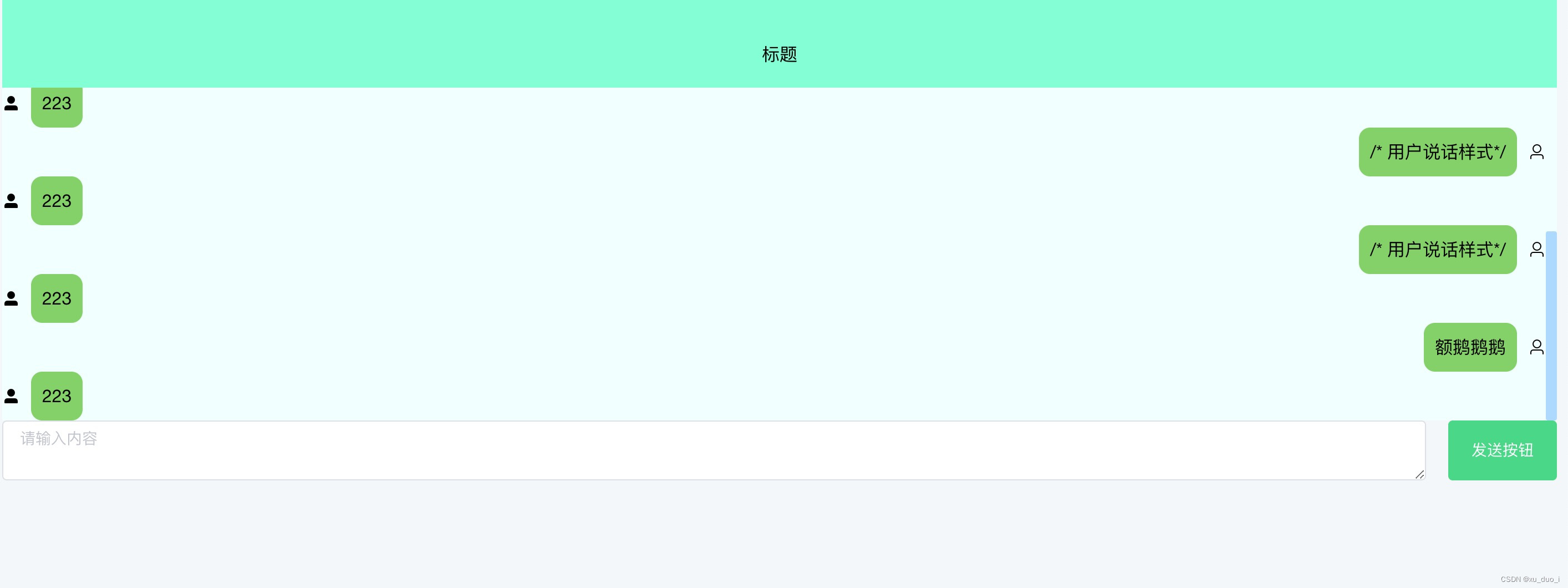
用vue项目 模拟一个微信聊天的 demo页面
用vue项目 模拟一个微信聊天的 demo页面 --纯代码复制就能用

到底了










