
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue3使用web worker

(踩坑中……)目录一、创建项目步骤二、vite使用记录1、vite使用eslint2、vite 使用sass,不需要安装sass-loader:3、vite使用mock:4、vite使用axios5、vite使用vue-router6.使用pinia7.使用pinia-plugin-persist一、创建项目步骤没得axios/vueRouter,啥都要自行安装pnpm安装:https://blo

在给scss起别名时,页面一直报错:SassError: Invalid css after “”;expected 1 selector or at-rule, was 'import “****” 和一些其他的Sass错误,但是在我本地的开发中并没有报错,一旦在服务中使用就报错,晚上搜到的办法都无法解决我的问题,今天无意间找到了问题所在。原因是vue.config.js中文件别名配置时没配置好
vue3使用web worker

vue3中 使用setup子组件接收父组件传过来的值,并修改该值父组件<template><add-user v-model:dialogAddVisible="dialogAddVisible" /></template><script setup>import AddUser from './addUser.vue'import { ref, w
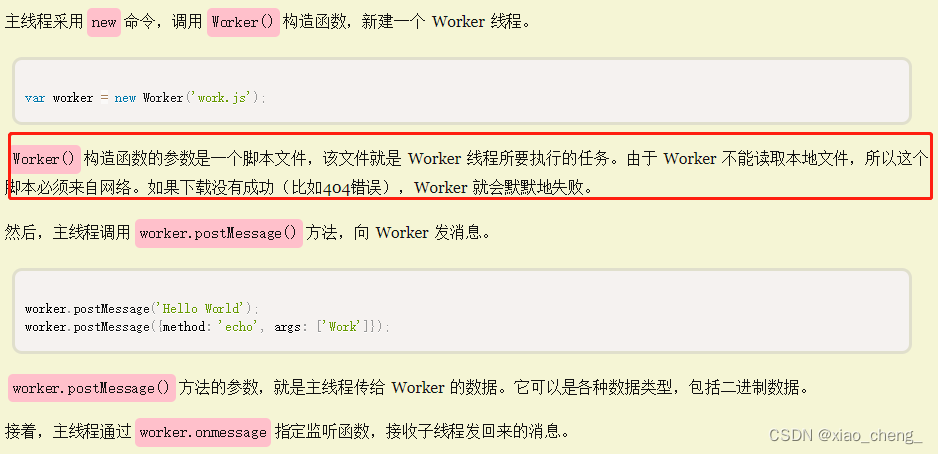
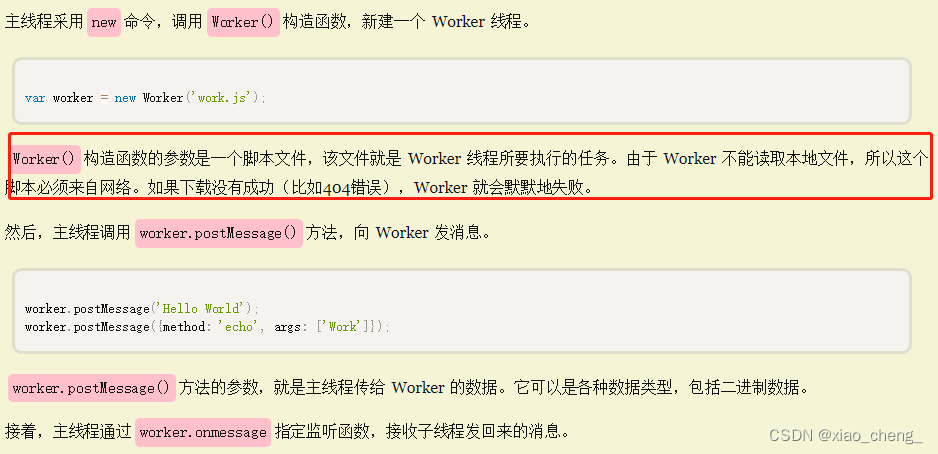
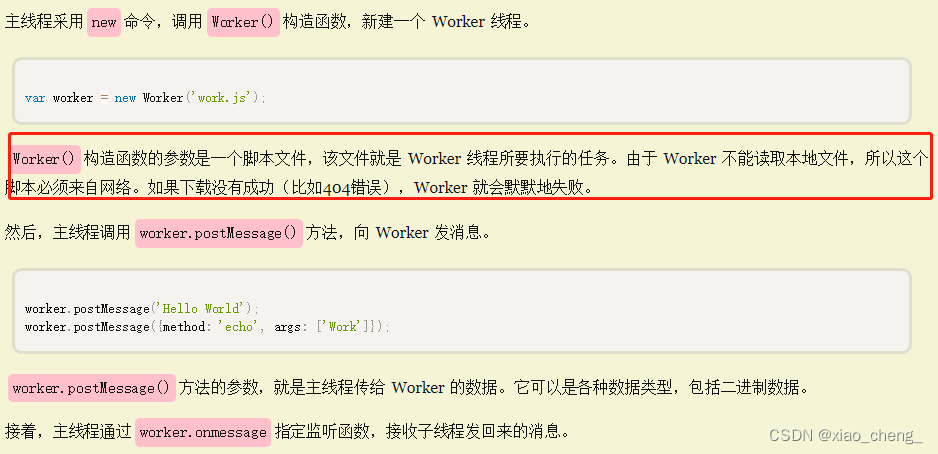
vue3使用web worker

vue3调用子组件的方法子组件<template><div></div></template><script setup>import { defineExpose } from 'vue'const dialogShow = (data) => {console.log(data)}defineExpose({dialogShow
vue3子组件触发父组件方法子组件<template><div @click="confirm ">啦啦啦啦</div></template><script setup>import { defineEmits } from 'vue'const emit = defineEmits(['editConfirm'])const confi
vue3报错合集1、使用el-table时报错: Uncaught (in promise) TypeError: Converting circular structure to JSON --> starting at object with constructor ‘Object’|property ‘vnode’ -> object with constructor ‘Obje
Failed to execute ‘readAsArrayBuffer’ on ‘FileReader’: parameter 1 is not of type ‘Blob’在vue中使用FileReader时遇到Failed to execute ‘readAsArrayBuffer’ on ‘FileReader’: parameter 1 is not of type 'Blob’的报错,










