
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
判断字符串中的是不是富文本还是markdown。

react解决跨域问题react解决跨域,在src文件夹下创建一个 setupProxy.js 文件,特别注意:在src文件夹下,不是和package.json同目录。然后将一下代码复制到新建的setupProxy.js文件里const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = fun
清除或隐藏antd数字输入框InputNumber最右侧上下箭头在antd里面有一个数字输入框 InputNumber ,在这个数字输入框中有一个上下箭头这个上下箭头可以调整输入框里的数字,默认是按照整数1增加或者递减。这个上下箭头在API中没有清除的参数。因此,当我们不想要这上下箭头的时候,我们就需要自己想办法了。这里有个问题就是,这InputNumber组件是antd封装好的,我们不知道这上下
将md转为html富文本格式

判断字符串中的是不是富文本还是markdown。

判断字符串中的是不是富文本还是markdown。

判断字符串中的是不是富文本还是markdown。

解决相对路径图片不显示问题我们在用vue或者react中进行开发时,有时候会出现我们写 相对路径 时,图片不会在页面上显示 的问题data(){return {imgSrc:"../../../static/banner1.png"}}// 在template里面<img :src='imgSrc' />这种情况,有时候在页面上,可能图片不会显示。我们又两种解决方法:1.直接写上域名;
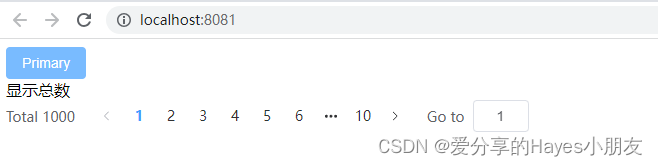
使用element plus的的时候,total属性显示是英文这是我建的一个新项目,总数显示的Total 1000我们的需求是显示中文,共 1000 条这个就很尴尬,组件封装的东西,查了所有api都没有写怎么改官网上面有个(官网直通车)其实按照官网上写的配置,其实并不好使。那我们应该怎么办呢?一般的是不是都会去看看控制台里面有啥?细心的人会发现,这个好像就是我们引入的组件吧将这个展开,有个el对象

关于vue2和vue3的虚拟列表的实现










