
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
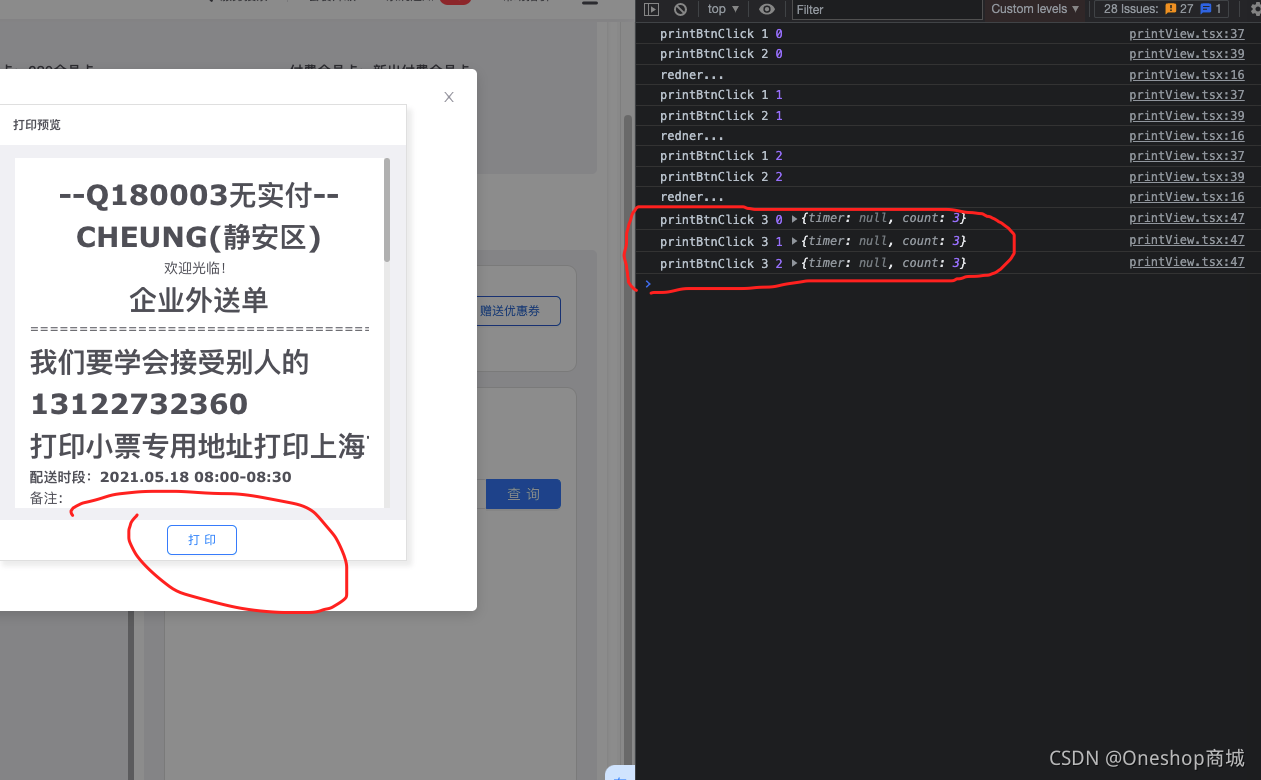
const [ count, setCount ] = useState( 0 )console.log( 'redner...' );const cuRef = useRef( {timer: null,count: 0} )const printBtnClick = () => {cuRef.current.count = count + 1console.log( 'printBtnC

1. vue、react异同点2. eventLoop原理3. 防抖和节流 讲原理,手写代码,逐行讲解function debounce(fn) {let timeout = null; // 创建一个标记用来存放定时器的返回值return function () {clearTimeout(timeout); // 每当用户输入的时...
我寻思是不是它俩的问题;特别是Clerk,授权登录会来回跳转;自己做了一个自动投递简历的软件;域名用的是autojob.xiaomingmaoshe.com。然后客户反馈,首次打开都会弹出国外的BC网站,然后第二次访问就没了;一直觉得宝塔应该很安全;找了半天,发现是宝塔的问题;

上面的两张动图是5宫格,6宫格动图;先说下思路按键/触动精灵只提供了单个找色函数,所以如果想在屏幕上找多个怪物,这里我设计的是按照屏幕大小,分成一个个小格子,然后便利格子,调用他们的单个找色函数;这样的话,我们可以把找怪单独放到一个进程,然后异步去找怪,找到怪,放到一个全局数组供函数使用;分析如下:1.屏幕按照宽高等比例分割,这里算法只支持等分的行格子数=列格子数!(否则不好找...
做测试,然后把之前的项目迁移到外网,然后之前一直以为是ngnix或者php源码安装出现问题.然后访问index.php一直出错,然后写其他的php没错,最后排查发现,卡在了开在了handle这块;最后想起来会不会是数据库链接问题,还真的是; php,ngnix 调试了三四个小时,妈的居然是数据库链接问题;而且没报错;为什么之前没想数据库问题呢?因为用的是阿里云的云数据库,以为...
Unknown plugin "transform-es2015-modules-commonjs" specified in "D:\\workspace\\qiannian\\node_modules\\vue-style-loader\\.babelrc"安装时少了babel的transform-es2015-modules-commonjs 插件npminstall-...
Tips:想必大家在平时开发的时候可能遇到这种需求,在打开该菜单页面的情况下,再次点击菜单需要刷新该组件(销毁再创建)。而vue自身如果路由不变的情况下是不会这样做的,那么只能使用一些骚操作了。方法一,利用后退,然后前进,就会重新刷新当前路由.并且store里面的状态不会丢失方法二1.在菜单的路由跳转上绑定一个随机query参数,例如时间戳或者随机数:this.$router.pus...
1. vue、react异同点2. eventLoop原理3. 防抖和节流 讲原理,手写代码,逐行讲解function debounce(fn) {let timeout = null; // 创建一个标记用来存放定时器的返回值return function () {clearTimeout(timeout); // 每当用户输入的时...










