
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
但是是全局刷新,界面会变白,不是很友好,最后修改了下方案,当接口成功返回的时候,手动去修改对应的响应式数据,这样就不需要调用接口重新获取一遍数据,去改变界面了。
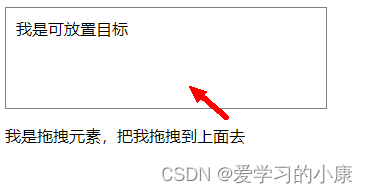
入门教程,后续有时间会慢慢更新,下面是一个简单demo实现拖拽功能。

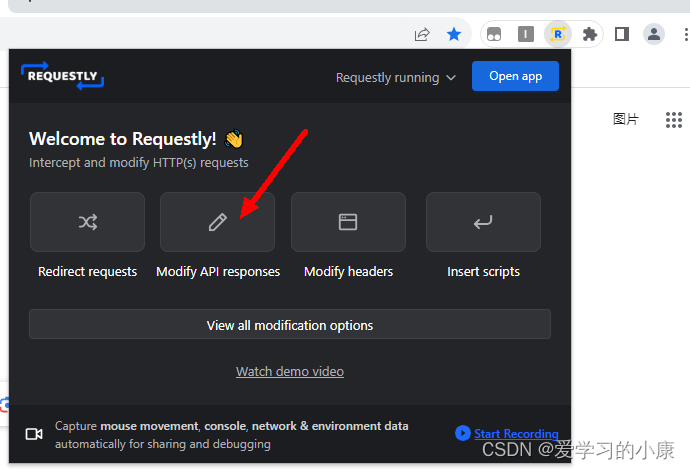
插件下载地址:https://chrome.google.com/webstore/detail/requestly-open-source-htt/mdnleldcmiljblolnjhpnblkcekpdkpa。3.配置好的会显示打开,然后刷新下你的界面,就会发现接口数据已经被改掉了(f12里面查看接口返回是看不到变化的,但数据是已经被改了)更新于2023年8月12日18:17:56,插件版本

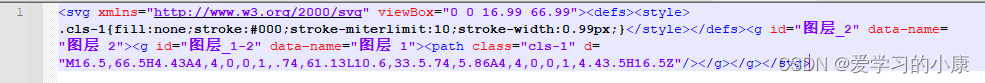
最简单的,ui画好svg图片发给你,你右键记事本打开,正常里面就会显示path。

转载:https://www.saoniuhuo.com/question/detail-2415706.html。网上搜的什么安装方法都没用,亲测,修改eslint版本有效。修改后,npm install --force重装即可。
最后发现是用的二方库导致的,用的别人的二方库,偷偷摸摸更新了,然后二方库有问题,缺少依赖,导致报这个错白屏。package.json删除了别人的二方库就行了。本地没问题,部署上去就报错了,折腾了一天。遇到一个很神奇的报错,如下。

工作需要,需要搬移某个功能代码到去年的分支,结果报了这个错。花了2个多小时排查,最后发现,是某个ts文件没有搬过来。吐血,怎么不直接提示这个文件不存在呢,让我研究了半天。

转载:https://www.saoniuhuo.com/question/detail-2415706.html。网上搜的什么安装方法都没用,亲测,修改eslint版本有效。修改后,npm install --force重装即可。
具体为啥加了id属性会出现,目前还没发现,可能是公司组件库代码的原因吧。加入autocomplete=“off”设置即可。

转载:https://www.cnblogs.com/uicool/p/14411309.html使用方法选择工程-》NuGet包管理器-》程序包管理器设置点击上面绿色的“+”按钮,添加新的可用程序包源,输入名称和源(即上面列的那两个地址,选一个就好切换NuGet镜像地址镜像两个:(国内地址)cdn-Azure镜像:https://nuget.cdn.azure.cn/v3/index.jsonf










