
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue中computed之set和get
b.计算属性是缓存的,只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存计算的结果,不会多次执行。计算属性中包含了set(获取计算属性)和get(设置计算属性)两个方法(回调函数)get回调函数: 当需要读取当前属性值时调用,根据相关的数据计算并返回当前属性的值。a.计算属性是基于它的依赖进行更新的,只有在相关依赖发生改变时才能更新变化。set回调函数: 监视当前属性值发生改变时调用,更新相
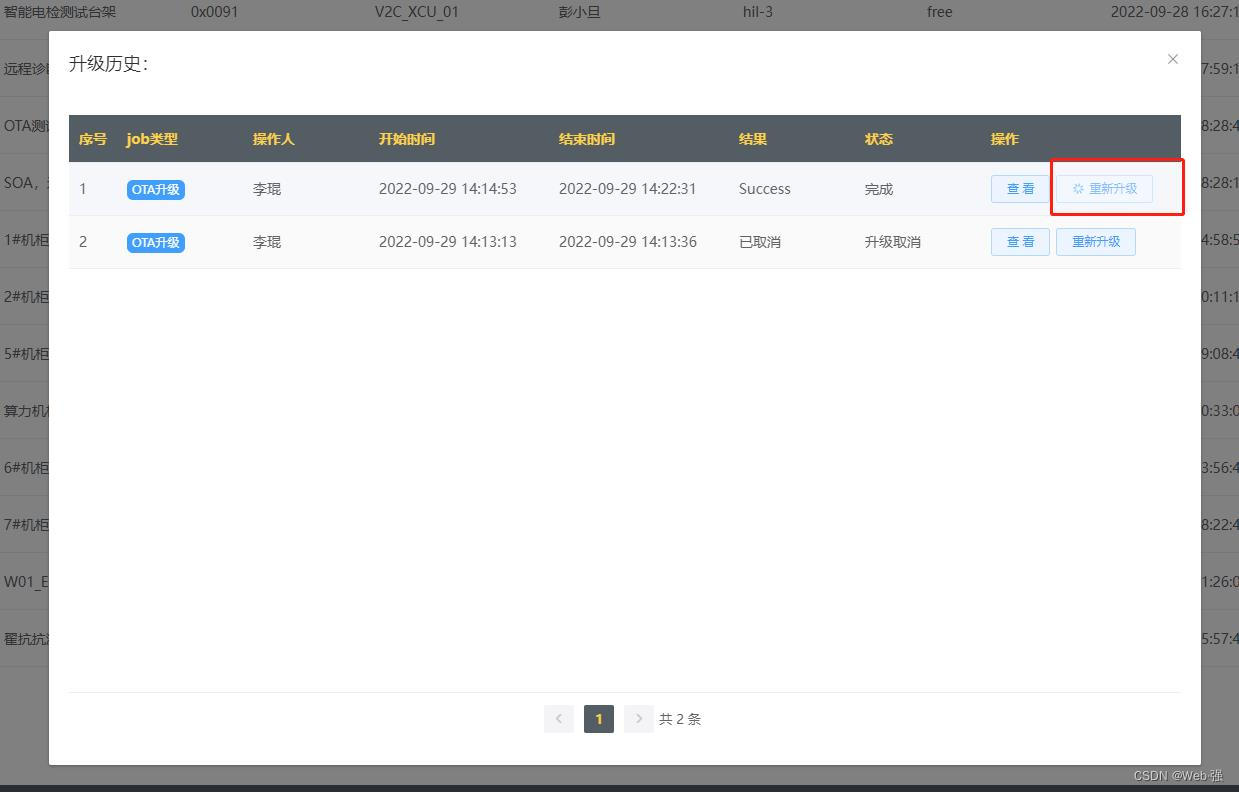
Element-ui 给table里的每个按钮设置loading
在table中,点击不同行的重新升级按钮,只有点击的按钮进行加载,请求后台成功后停止加载。

vue中computed之set和get
b.计算属性是缓存的,只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存计算的结果,不会多次执行。计算属性中包含了set(获取计算属性)和get(设置计算属性)两个方法(回调函数)get回调函数: 当需要读取当前属性值时调用,根据相关的数据计算并返回当前属性的值。a.计算属性是基于它的依赖进行更新的,只有在相关依赖发生改变时才能更新变化。set回调函数: 监视当前属性值发生改变时调用,更新相
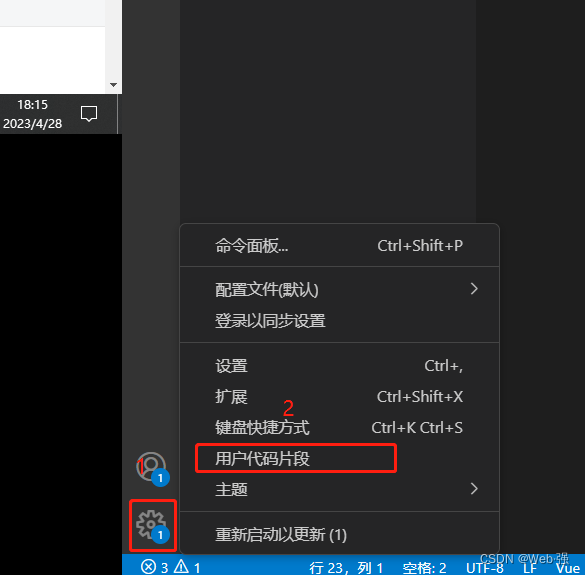
vscode 快速生成 Vue2、vue3(setup函数)、vue3(setup语法糖)模板
vscode 快速生成 Vue2、vue3(setup函数)、vue3(setup语法糖)模板

到底了










