简介
八小时内求生存,八小时外谋发展
擅长的技术栈
可提供的服务
全栈开发,擅长微信小程序,pc端移动端网站,可接私活
在现代前端开发中,SVG(可缩放矢量图形)因其高质量和灵活性成为了图标和图形设计的热门选择。对于 Vue 3 项目而言,将 SVG 图标封装和引用到项目中不仅能提升性能,还能带来更高的可维护性和一致性。SVG 图标本质上是矢量图形,因此无论放大还是缩小,图像都不会失真,这使得它们在响应式设计中表现尤为出色。此外,通过封装 SVG 图标,可以将图标的样式和行为与组件紧密结合,简化管理和重用的过程。这

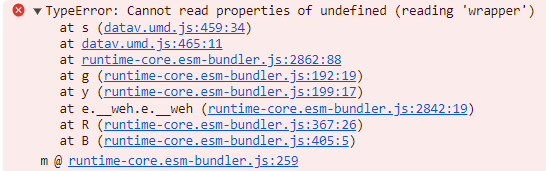
错误信息"Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'wrapper')" 表明在 JavaScript 代码中尝试访问一个未定义对象的 wrapper属性。在 Vue 3 中,如果你遇到这个错误,很可能是因为你在访问响应式引用之前,该引用还没有被正确初始化或者该引用根本就不存在。

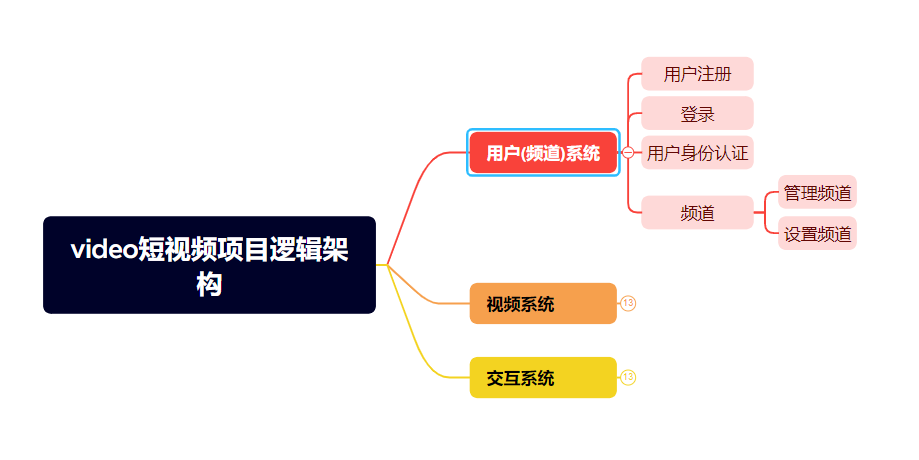
在当今数字化时代,云电商自媒体视频成为品牌推广和用户互动的重要工具。为了抓住这一机遇,我们启动了Video视频项目,旨在通过高质量的短视频内容,帮助品牌在电商平台上脱颖而出,提升用户 engagement 并推动销售增长。该项目将利用最新的视频制作技术和云计算平台,为品牌提供一个灵活且强大的视频发布和管理系统。

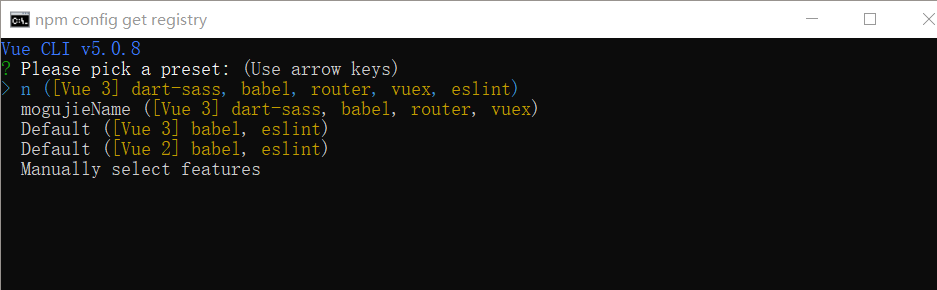
Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插件等,优化代码并分割资源,提高项目性能。Vue CLI与Webpack的完美结合,让开发者更专注于业务逻辑,轻松构建高效、稳