
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
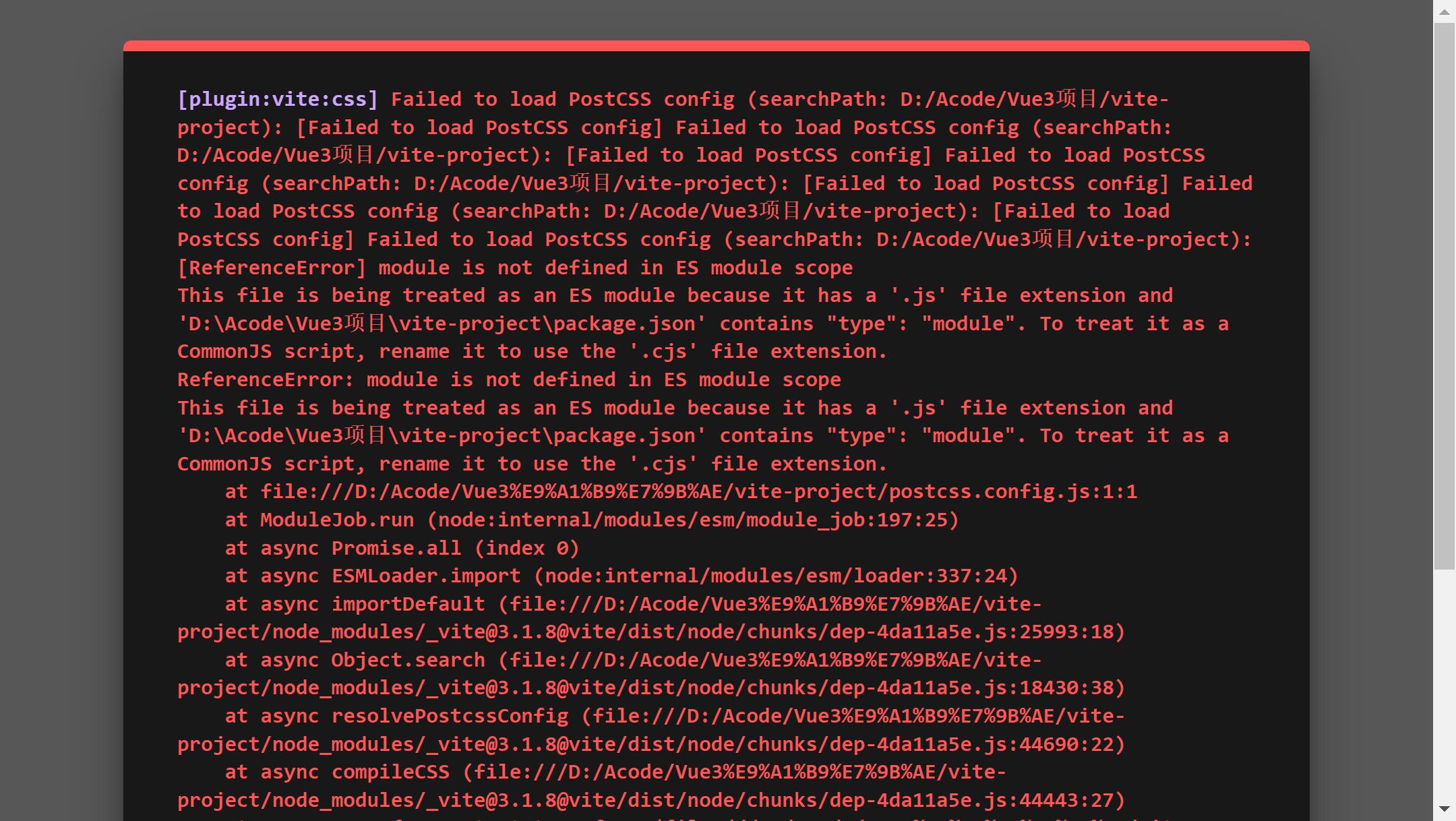
Vue3配置postcss-pxtorem

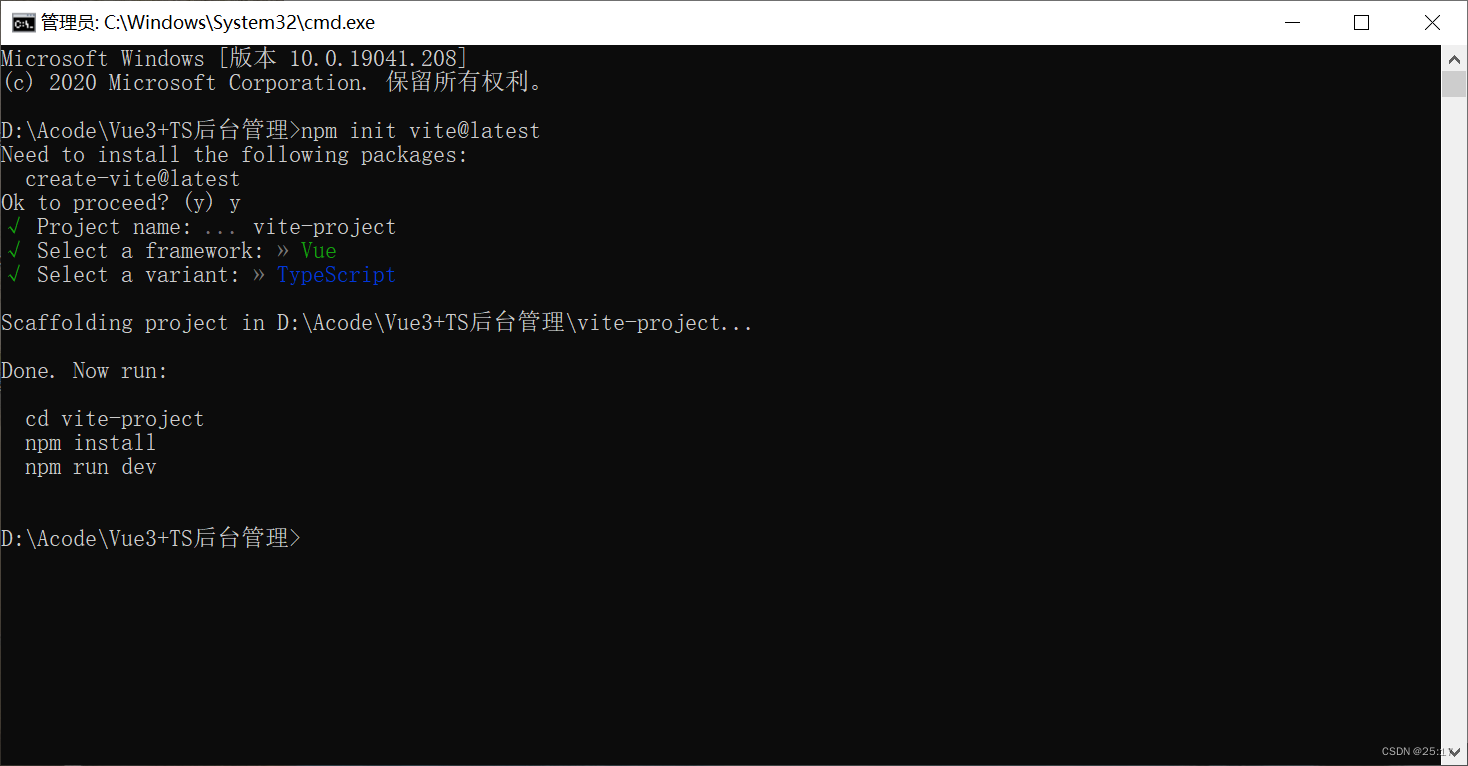
vue3+ts+element-plus项目搭建

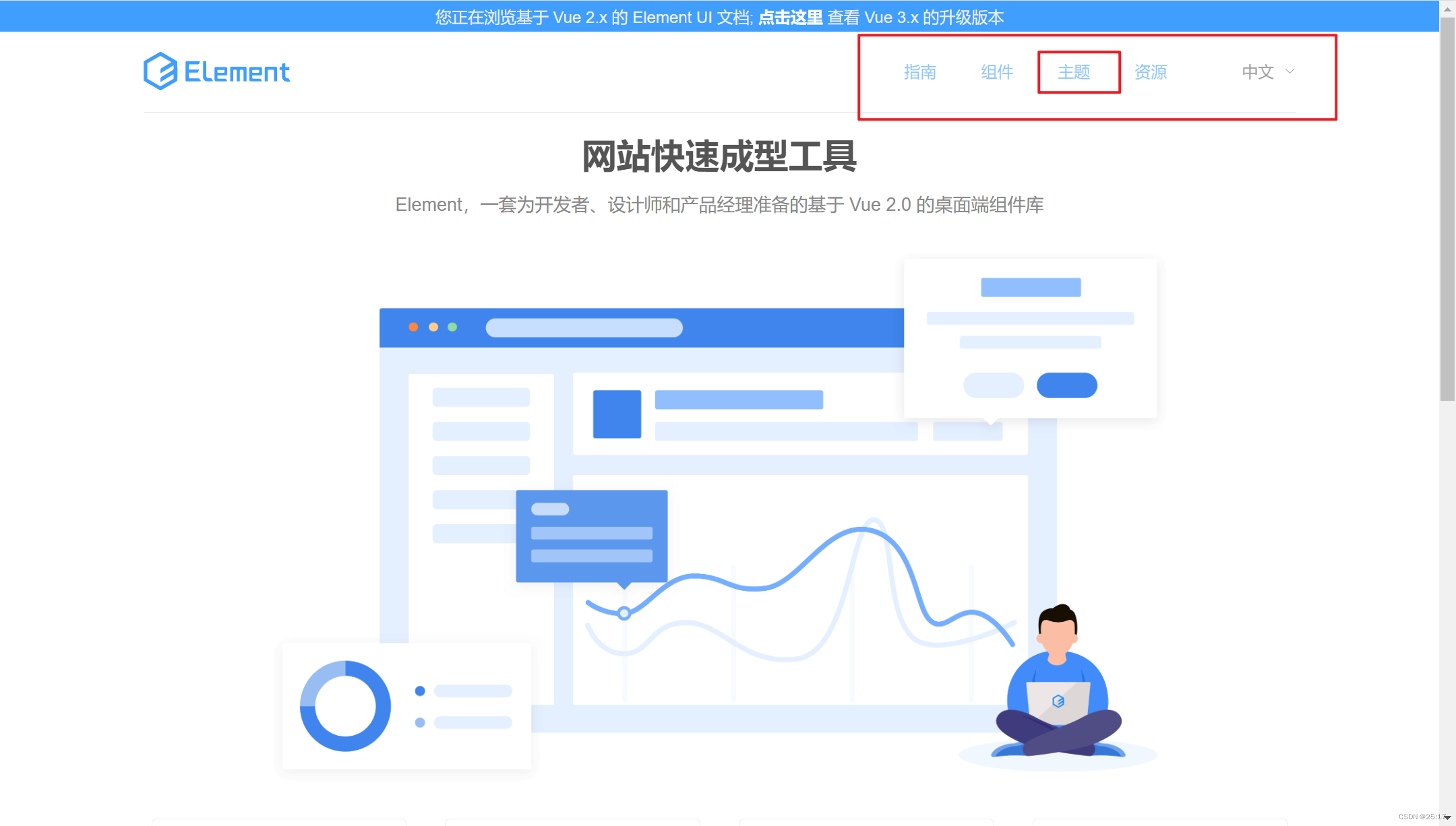
在使用饿了么组件时,往往设计稿和组件自带的主题颜色不一致,如果手动将每一个按钮,tag标签等的颜色进行修改,工作量很大,所以有必要对主题颜色进行统一的规范,从而提高效率。

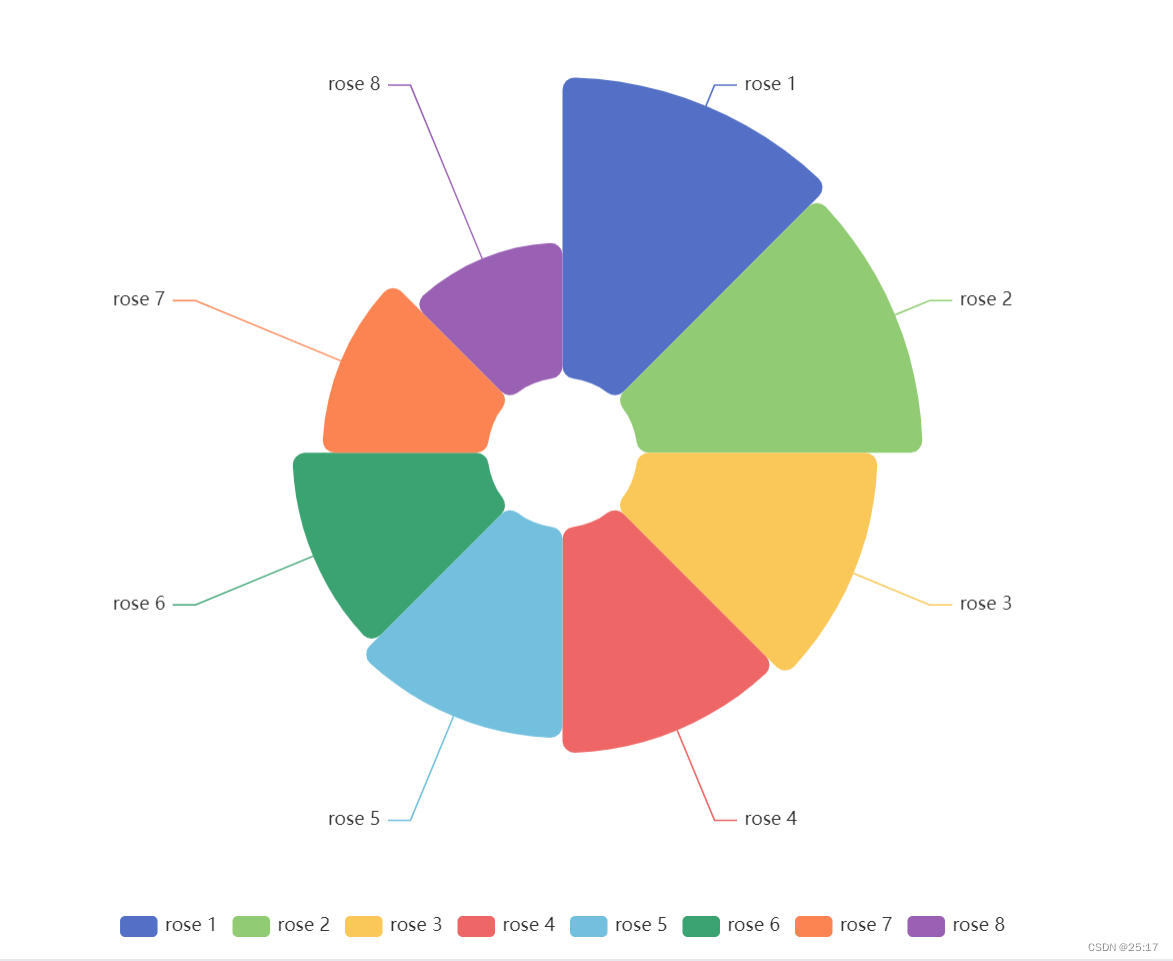
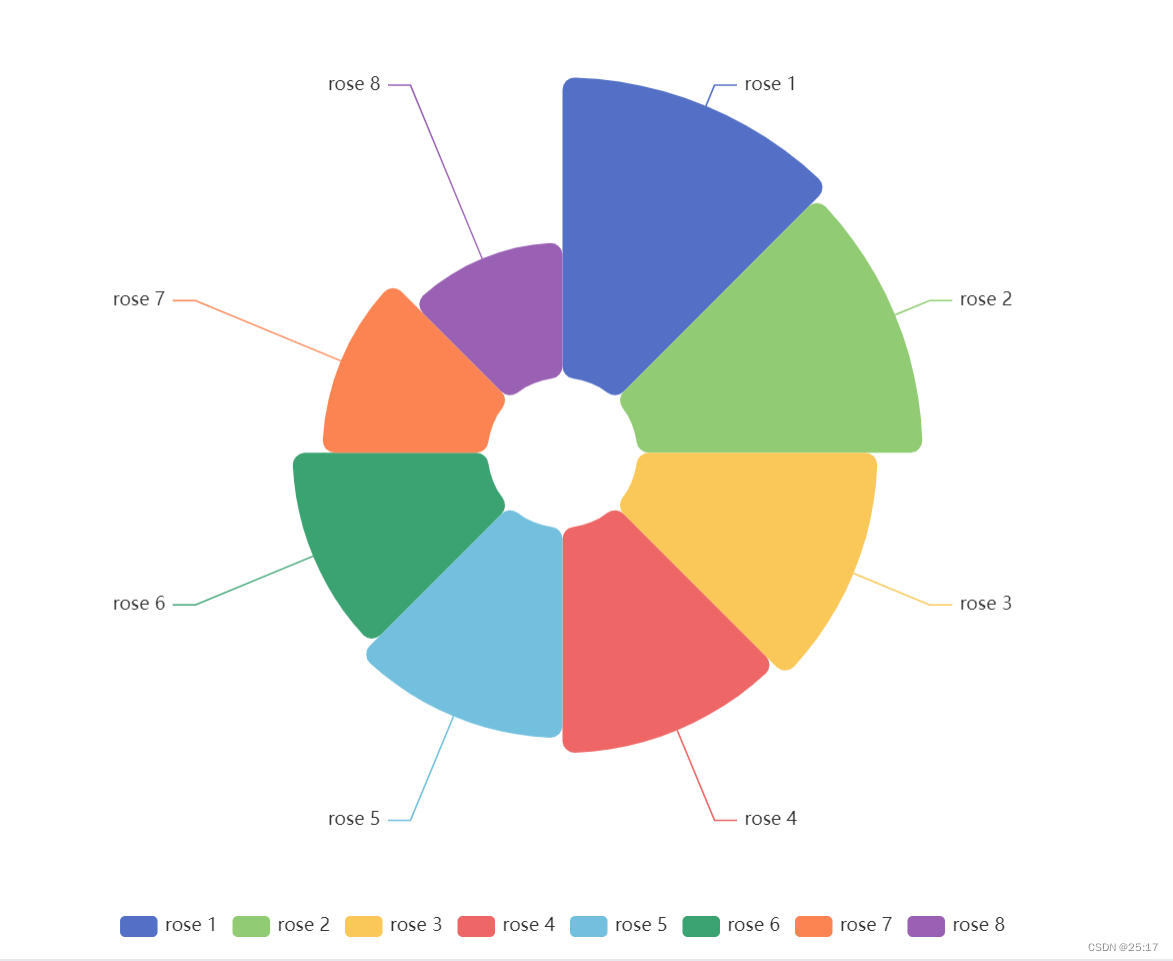
ECharts是一个使用 JavaScript 实现的开源,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

vue3的页面跳转有两种方式,第一种是标签内跳转,第二种是编程式路由导航

ECharts是一个使用 JavaScript 实现的开源,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

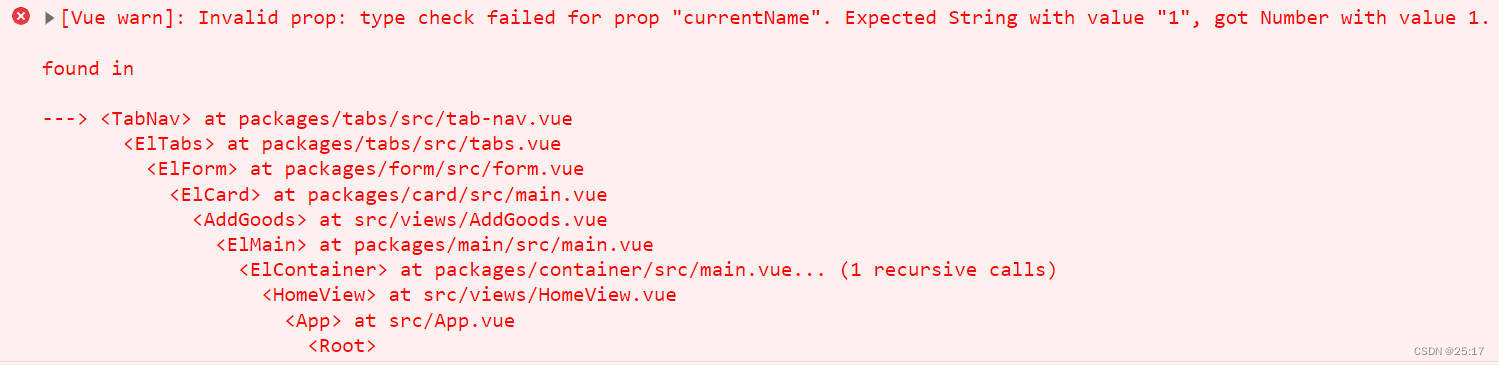
vue 报错:Invalid prop: type check failed for prop "xxx". Expected String with value "1",Number with

前言在js中将时间戳转换为常用的时间格式,有三种主要的方式1、使用,例如getMonth()等,将时间戳直接转换成对应的年月;2、创建,在其他的页面中直接调用该过滤器,转换时间戳;3、使用day.js,将时间戳转换成常用的时间写法4、本文,将原本的时间戳转换为年月日的形式,

vue3的页面跳转有两种方式,第一种是标签内跳转,第二种是编程式路由导航











