
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
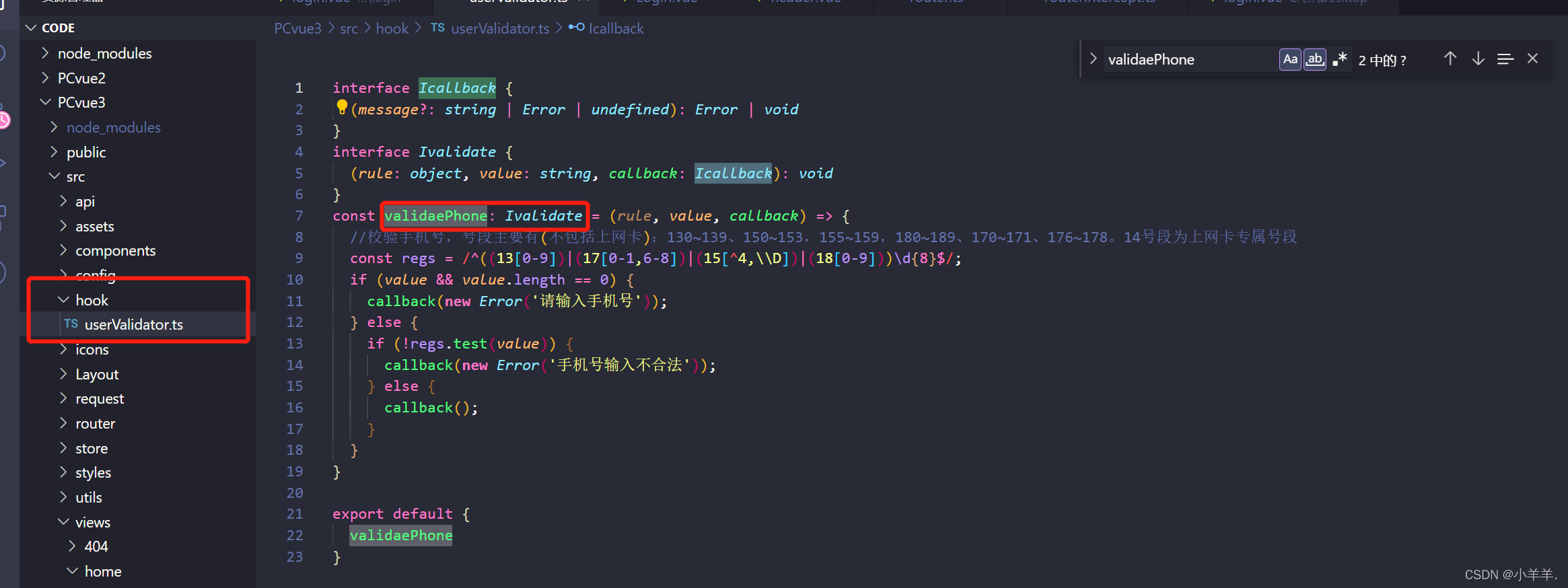
TS中如何定义element自定义校验方法的参数类型
场景:一个普普通通的正则自定义,用ts怎么写参数类型呢?注:我这里用的框架是vue3+ts+element-ui1.在文件抛出 一个自定义校验方法,这个方法中有三个参数(rule,value,callback)2.定义参数类型3.在需要用到的地方引用。要用变量接一下interface Icallback {(message?: string | Error | undefined): Error

vue-超出一行或多行显示省略号
一定要设置宽度,当然,如果你的盒子内容就是占满一行,当我没说1,css超出一行用点表示white-space:nowrap;overflow:hidden;text-overflow:ellipsis;2,css超出二行用点表示overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical
Vue el-menu-item实现路由跳转
场景:用了element-ui的el-menu 菜单 怎样实现路由跳转呢?1,在el-menu加上router,添加el-menu的default-active属性,加:动态绑定,值设置为"this.$router.path" ,2,将el-menu-item的index设置为路由跳转path,和route.js相对应代码:<el-menu router:default-active="th

到底了










