
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3+ts+vite打包后静态资源404无法加载js和css
vite 打包生成的文件如果直接放在服务器中是可以正常访问的,但是本地直接访问打包生成index.html文件就会提示以下问题。主要:打包静态文件必须是根路径,否则放到服务器找不到静态资源(同理于webpack中的publicPath 的配置)在vite.config.ts中设置:base: "./"具体代码如下。问题1:访问的文件不存在,主要是因为路径配置问题。解决:在 vite.config.

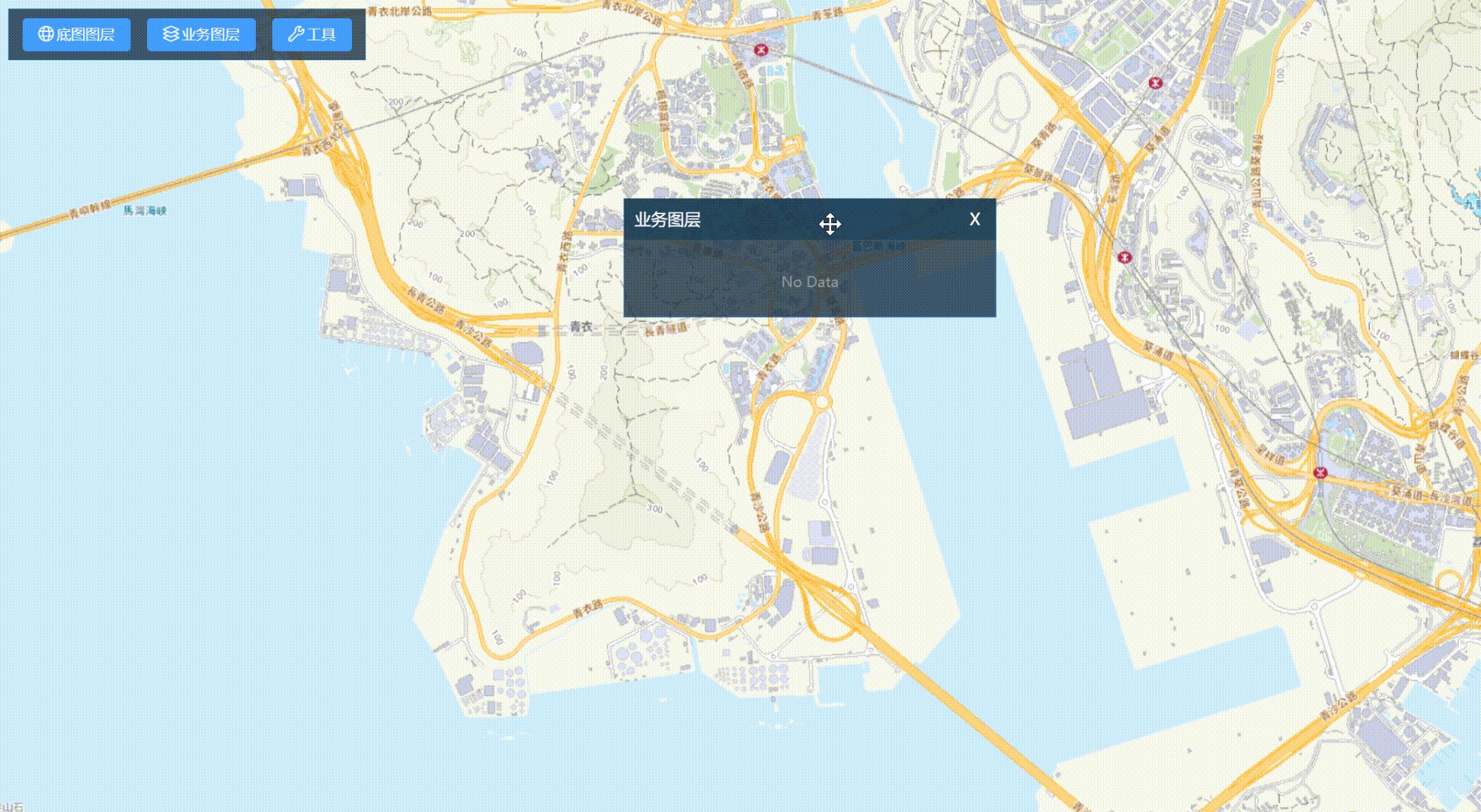
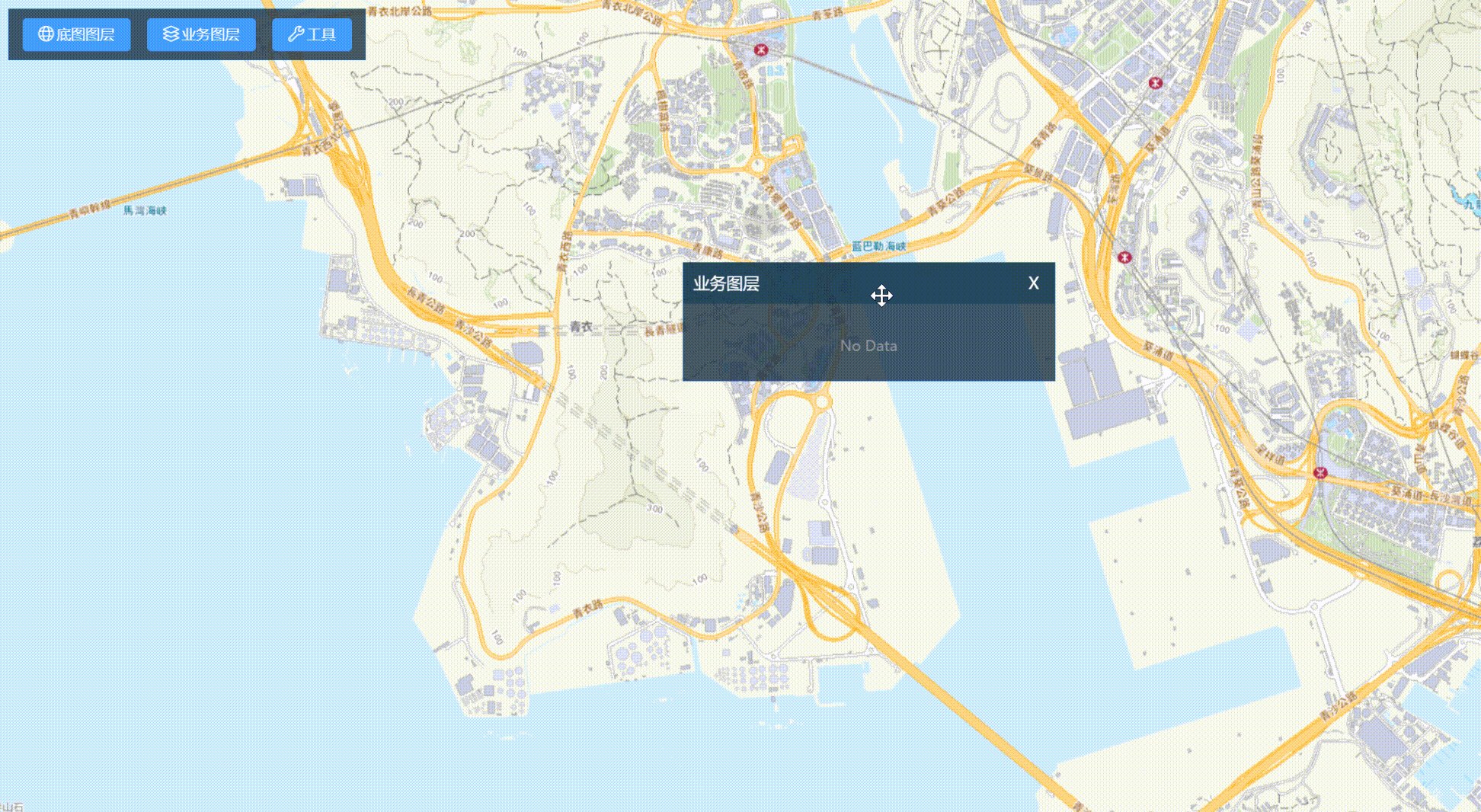
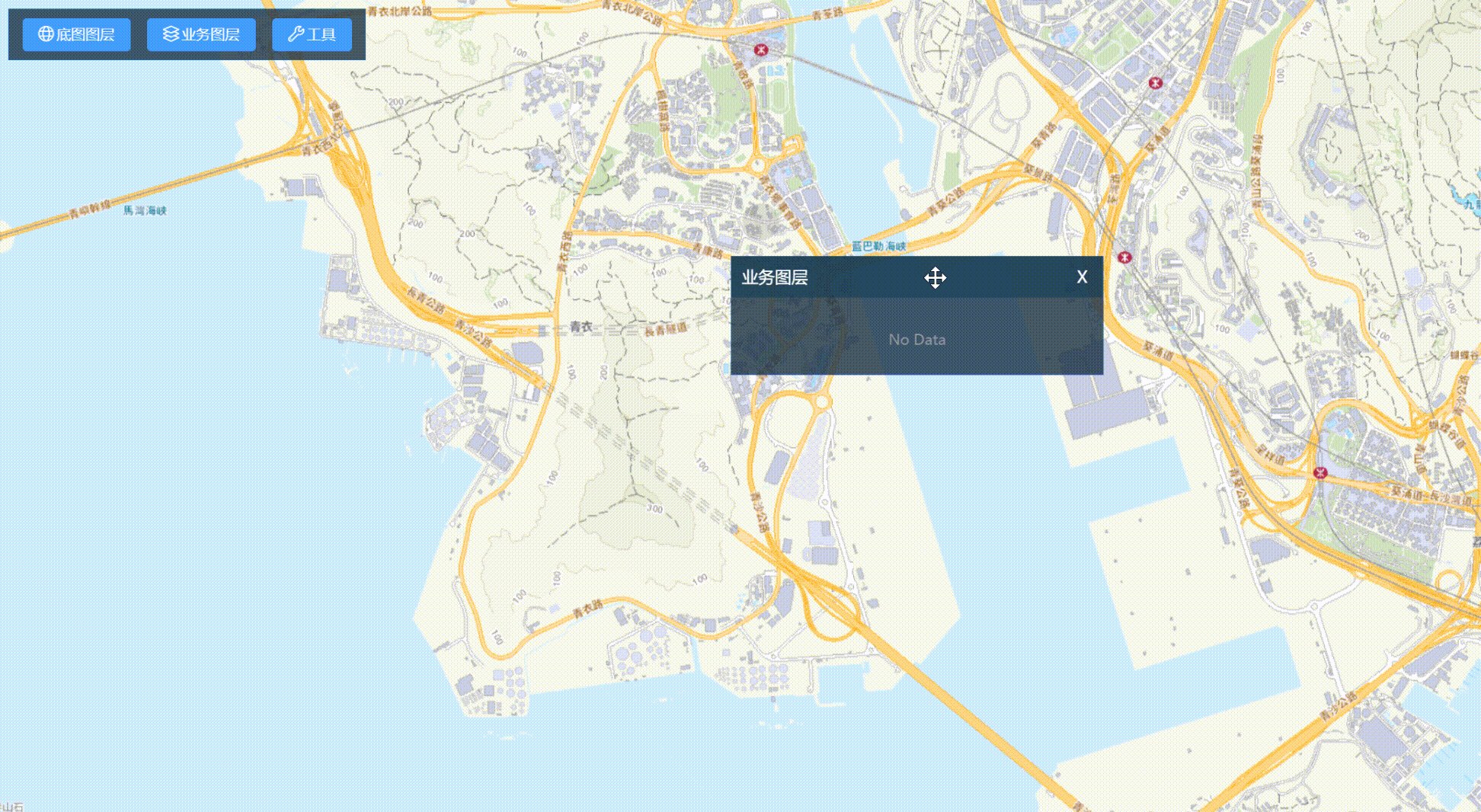
vue3+ts自定义指令v-move实现盒子自由拖动
2.注意示例代码的HTML结构,我是将v-move绑定到整个盒子上,通过firstElementChild取到header。1.注意这里我们是按住拖动header区域实现整个盒子的移动(大部分需求是这样的)CSS样式自己定义就行了。

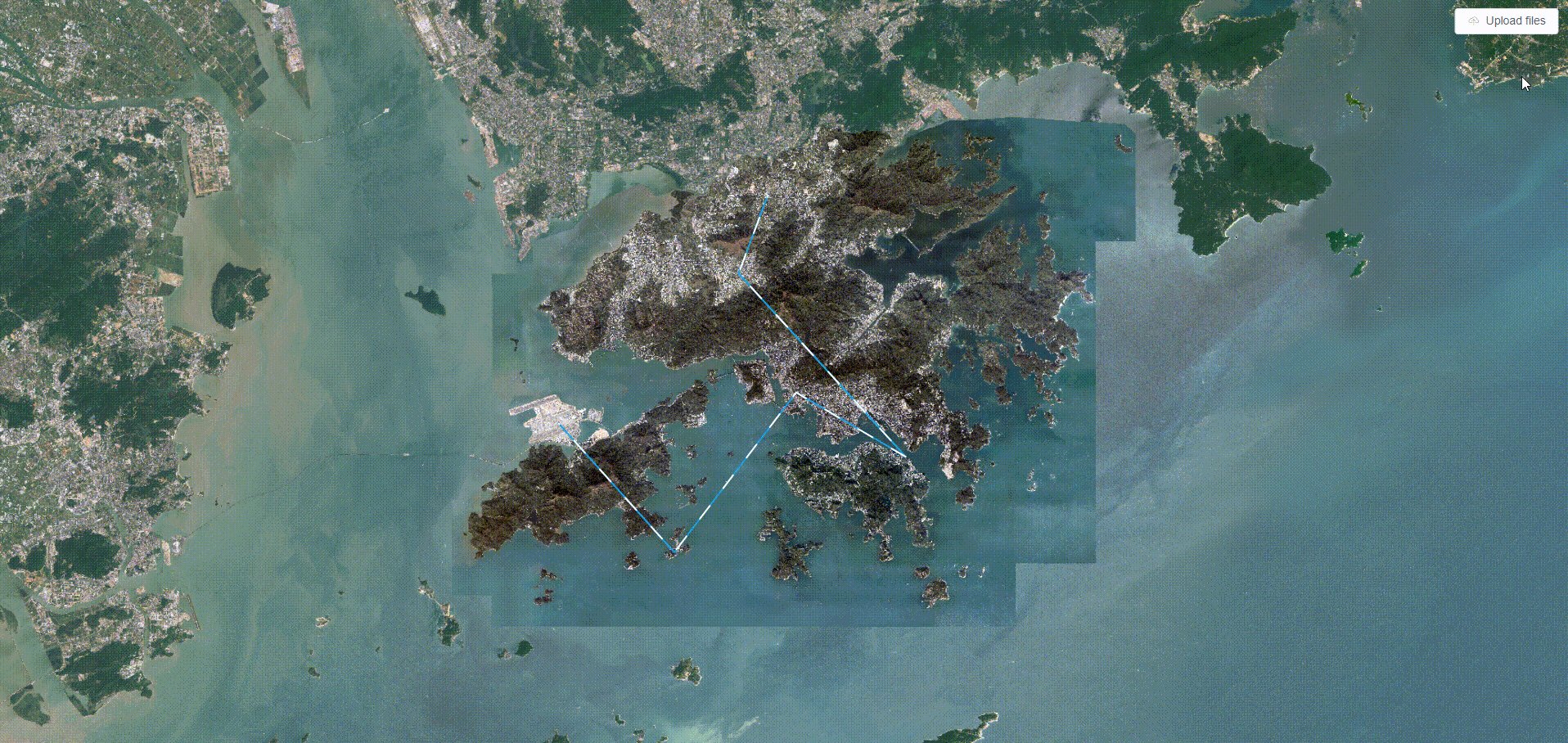
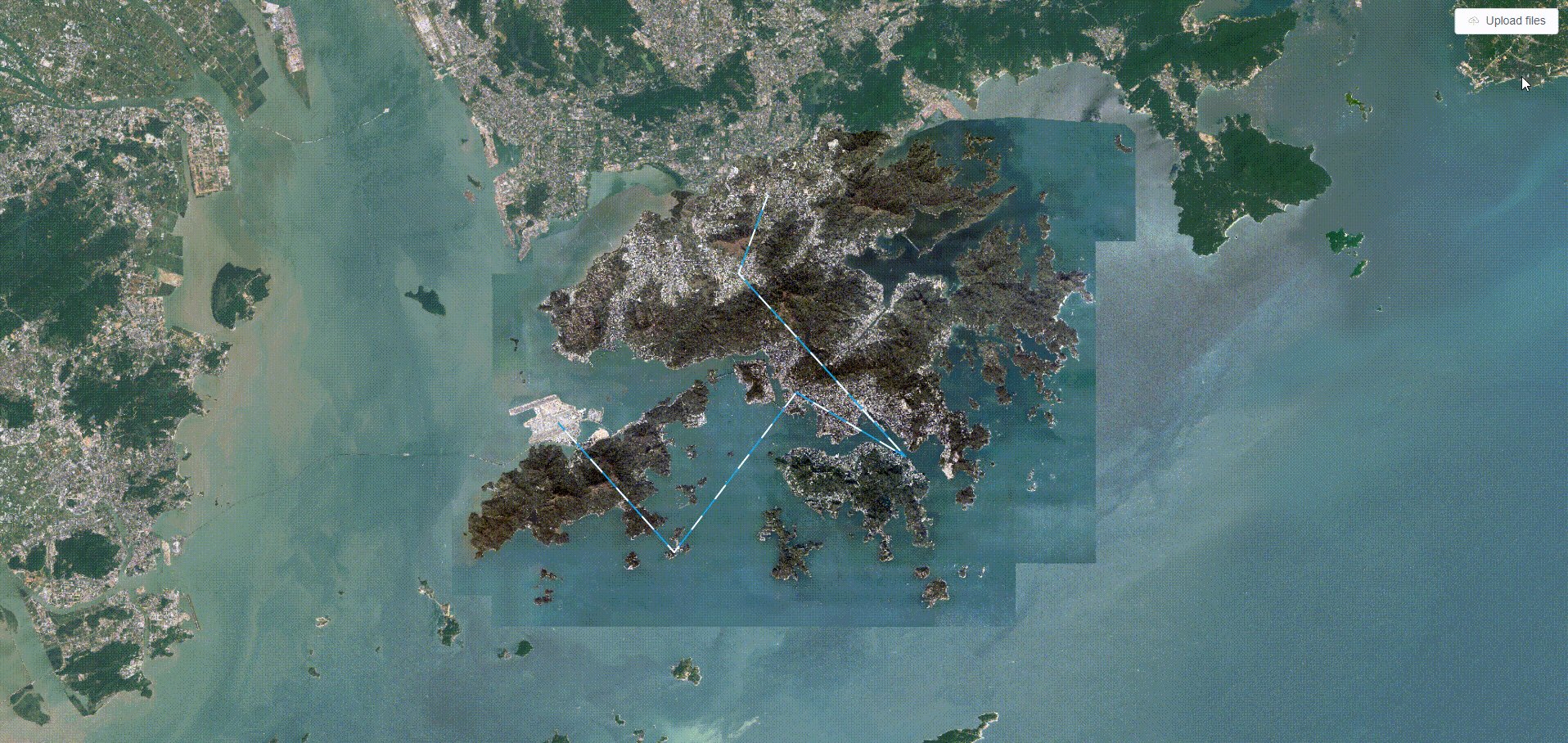
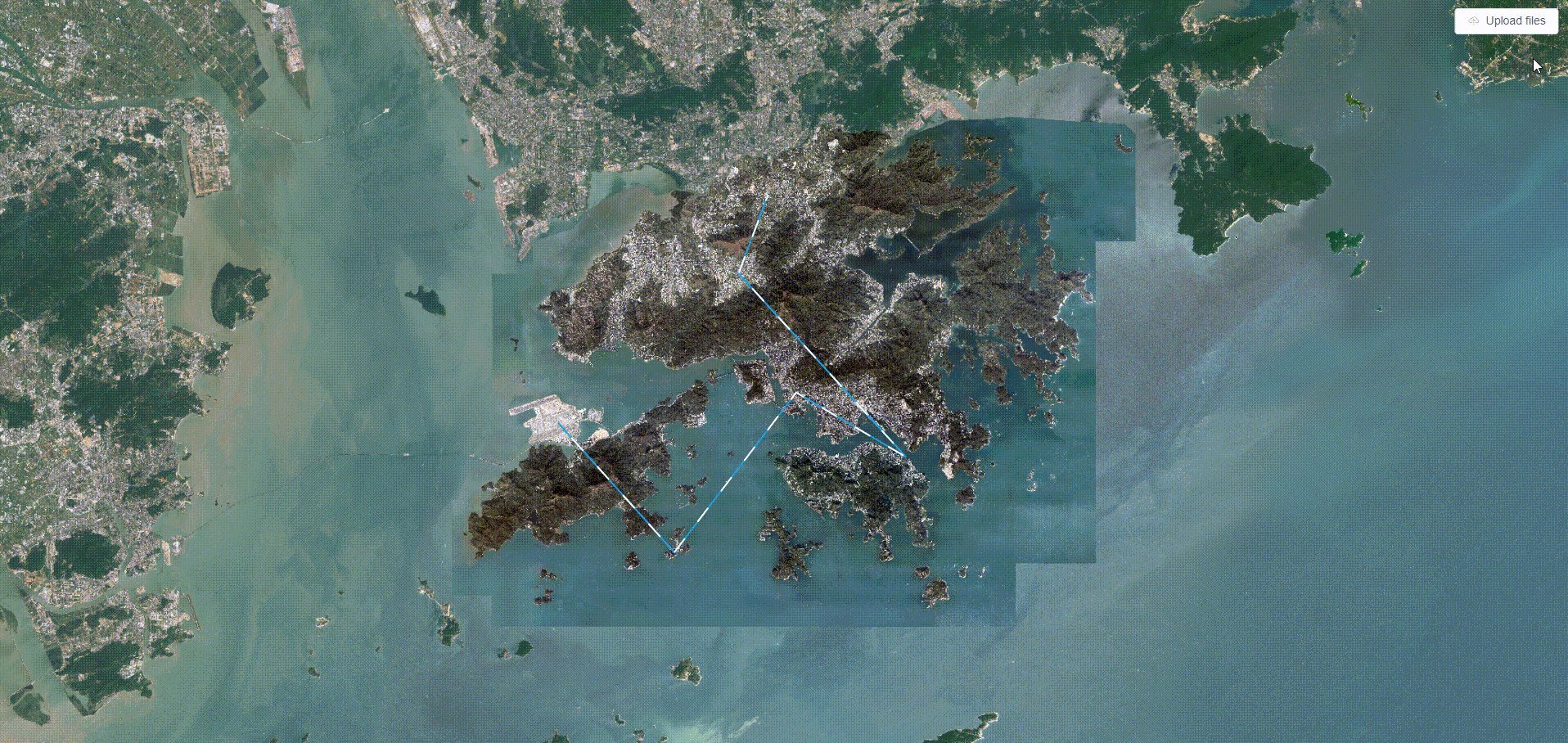
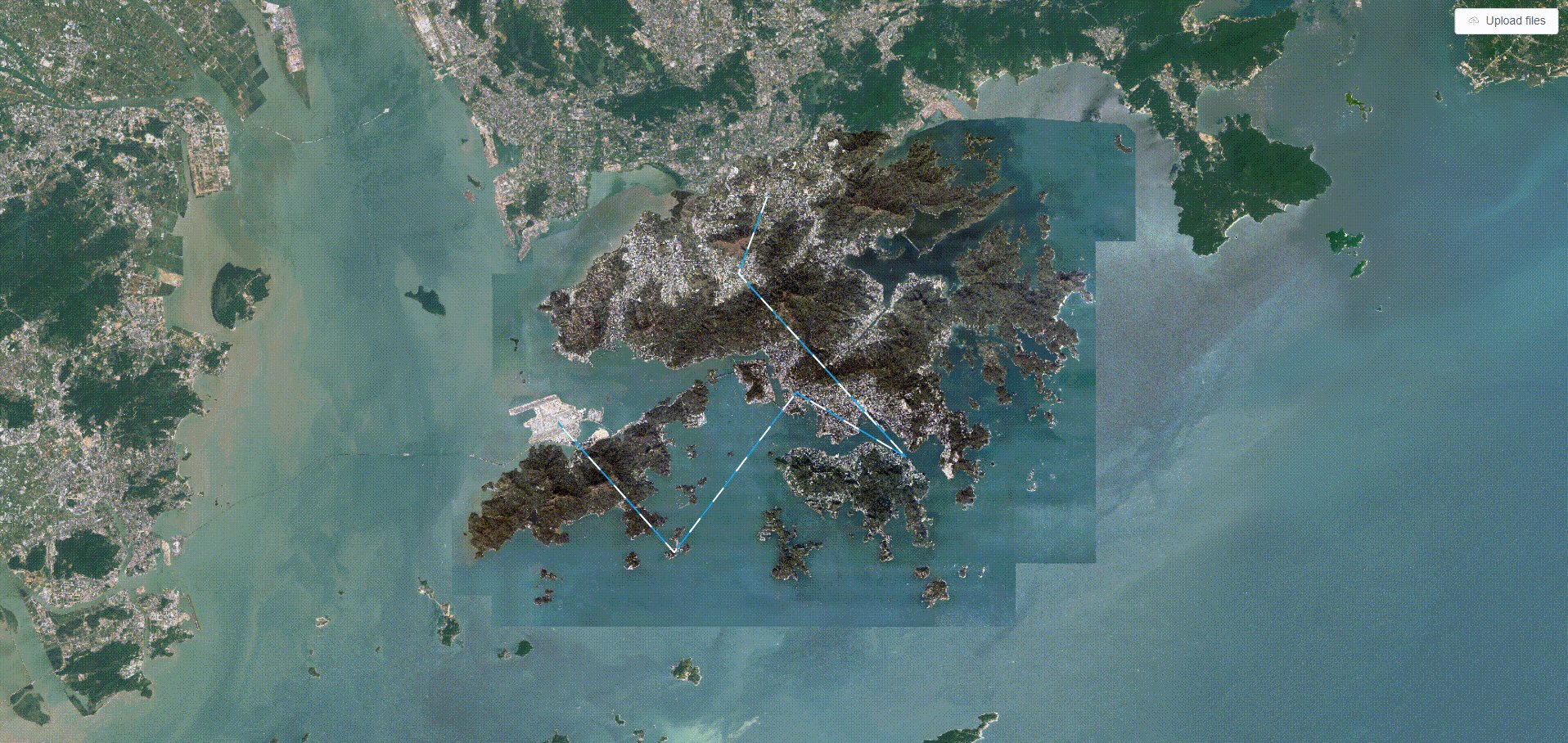
vue+openlayers实现流动线效果(js源码导出方法直接复制使用即可生效)
2.FillColor 线段填充色(这里指的是整个线段的填充色 默认:#00A2E8)3.lineDashColor 小线段的颜色 (流动线的颜色 默认:#FFFFFF)在生成要素之后将该要素作为参数传入该方法(也可以传参改变样式,这里就是用默认配置了)

vue3+ts+vite打包后静态资源404无法加载js和css
vite 打包生成的文件如果直接放在服务器中是可以正常访问的,但是本地直接访问打包生成index.html文件就会提示以下问题。主要:打包静态文件必须是根路径,否则放到服务器找不到静态资源(同理于webpack中的publicPath 的配置)在vite.config.ts中设置:base: "./"具体代码如下。问题1:访问的文件不存在,主要是因为路径配置问题。解决:在 vite.config.

到底了










